
009:先頭に固定表示を追加
公開日:2020年11月08日
更新日:2020年11月17日
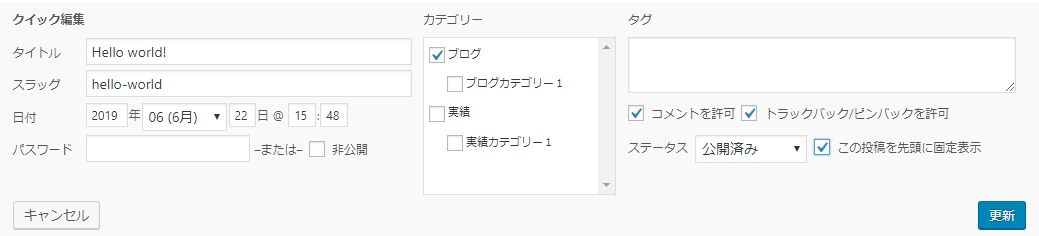
管理画面「投稿」>「クイック編集」

「この投稿を先頭に固定表示」をチェックして「更新」します。

先頭に固定表示を追加
トップページ表示用テンプレート「front-page.php」に先頭に固定表示を追加します。
表示条件
「get_option( ‘sticky_posts’ )」で先頭に固定表示がチェックされている投稿IDを配列で取得します。
取得した配列を「’post__in’」の値に指定し、先頭に固定表示がチェックされた投稿IDのページデータのみ取得します。
「先頭に固定表示」にチェックされた投稿がない場合にサブループを動かさない場合は、「get_option(‘sticky_posts’);」で取得した配列の要素数をカウントして分岐処理します。
サブループ条件の「 ‘post__in’」は配列で表示するページIDを指定するのですが、配列が空(部屋がない)の時は条件が無視され絞り込みがかかりません。つまり先頭に固定表示の投稿がないと全件表示になってしまいます。
そのためget_option(‘sticky_posts’)の配列を使ってif文で表示・非表示の分岐を追加します。
<?php /***** サブループ条件 *****/ ?>
<?php
$stickyList = get_option('sticky_posts');
if (count($stickyList) > 0) :
?>
<?php
$args = [
'post_type' => 'post',
'posts_per_page' => -1,
'post__in' => get_option( 'sticky_posts' ),
];
$the_query = new WP_Query($args);
?>
サブループ開始
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
サブループ終了
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
<?php endif; ?>
同じカテゴリーのコンテンツ



