Web制作者向けChromeプラグイン
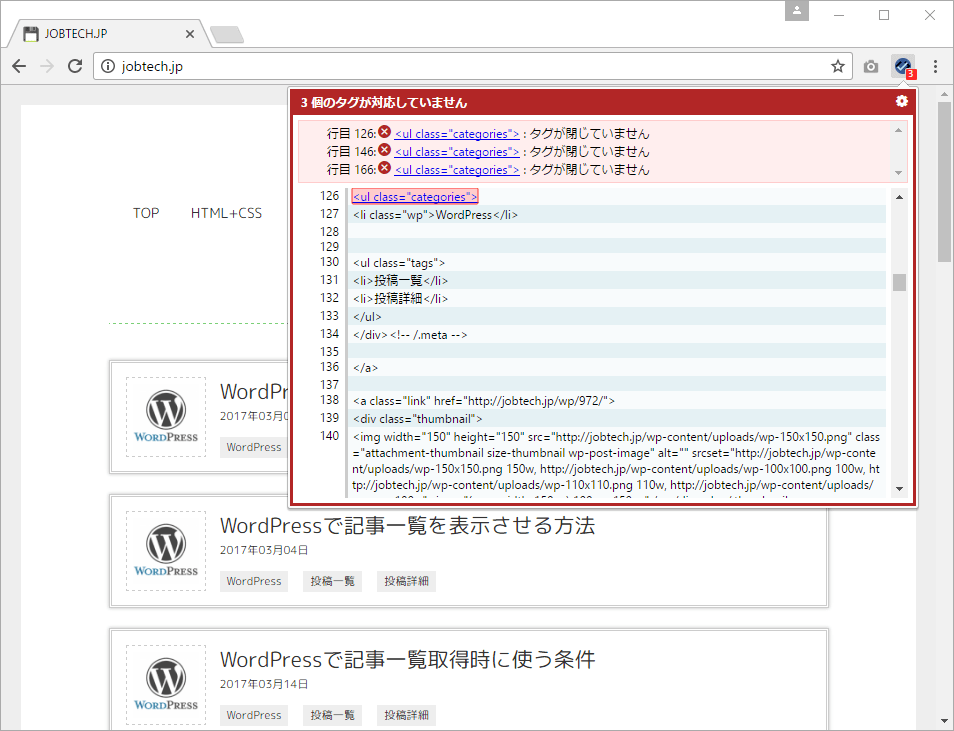
HTMLエラーチェッカー
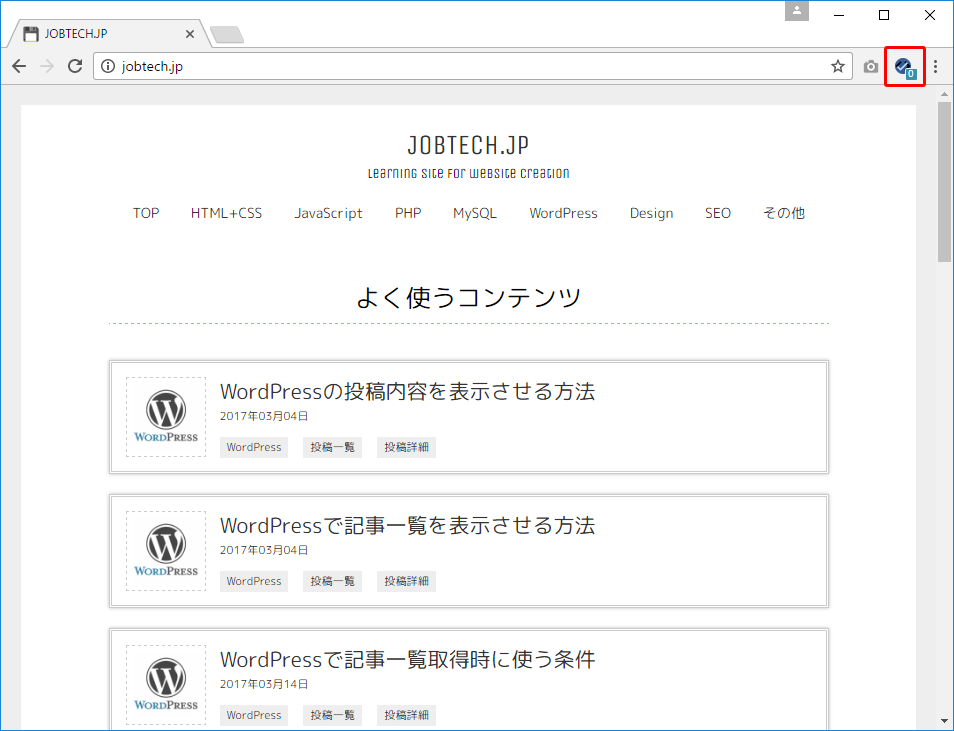
現在表示しているページのHTML文法をチェック
開始タグと終了タグのペアができているか確認し右上アイコンにエラー数が表示される
※属性などのエラーはチェックされないので簡易チェック用

エラーがある場合、右上アイコンをクリックするとエラー内容が表示される

エラーがない場合は「0」と表示される

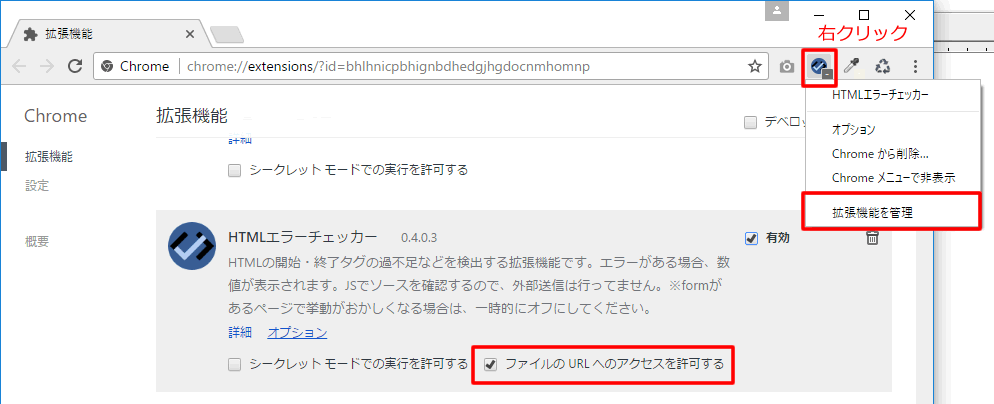
サーバにアップされていないローカルファイルのエラーをチェックする方法
「HTMLエラーチェッカー」アイコンを右クリック >「拡張機能を管理」を選択
拡張機能タブが新たに表示されるので「HTMLエラーチェッカー」の「ファイルのURLへのアクセスを許可する」にチェック
これでローカルファイルもエラーチェックされる

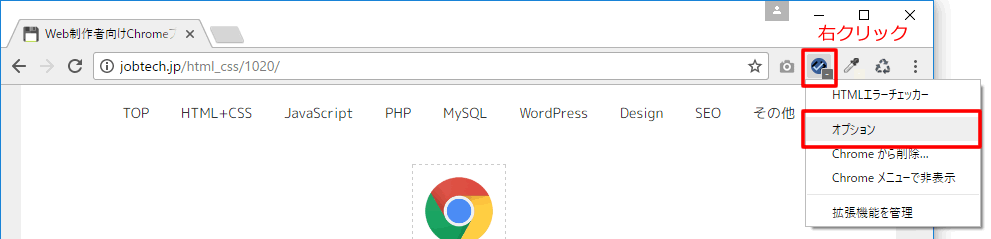
ページ表示と同時にHTMLエラーチェックさせる方法
「HTMLエラーチェッカー」アイコンを右クリック >「オプション」を選択

設定画面の「自動チェックを有効にする」を「ON」にする
※自動チェックをONにしていると、ショッピングサイトなどで入力値がうまく送信されないことがある。そのためWeb制作時以外はOFFにしておくことを推奨

Clear Cache
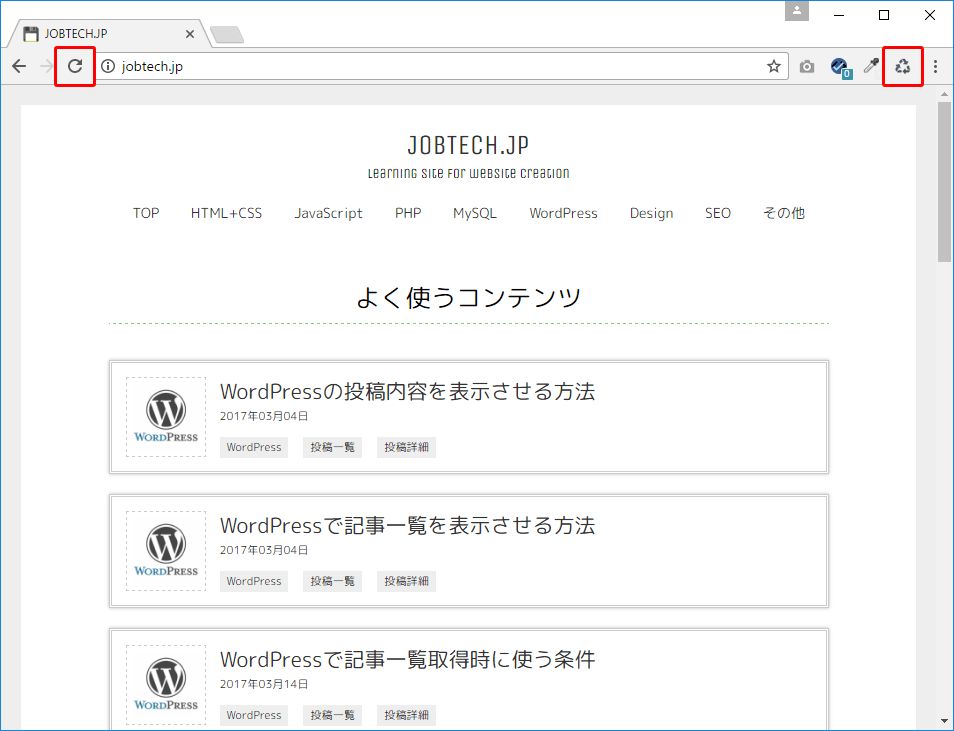
キャッシュをクリアして最新の状態でページを表示
右上アイコンをクリックしてキャッシュをクリアした後、更新して(オプションで自動再読み込み選択時は必要なし)最新状態のページを表示

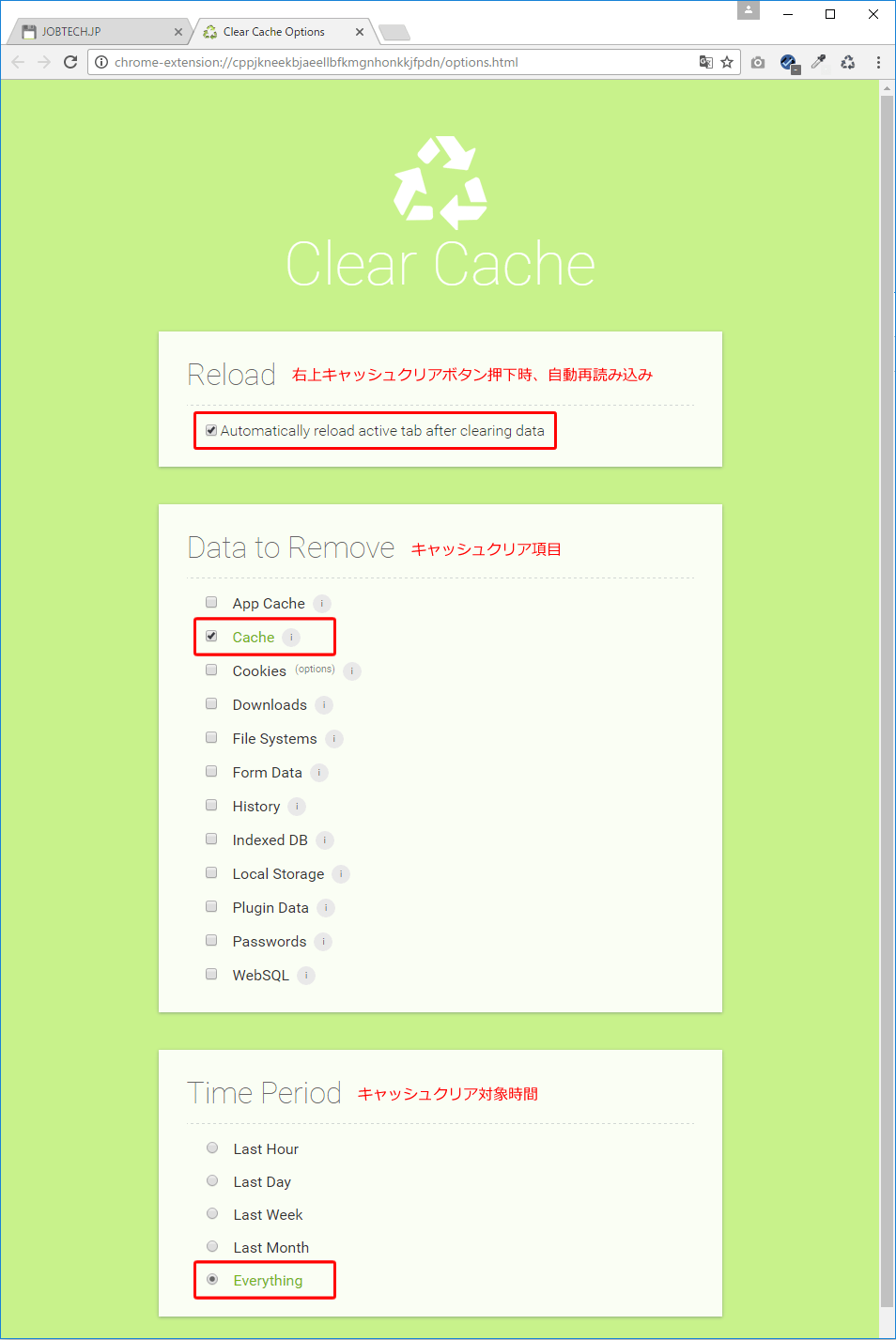
右上アイコンをクリックして表示されるメニューから「オプション」を選択

クリア対象項目と時間を選択(自動再読み込み・必要に応じて項目選択・すべての時間推奨)

ColorZilla
現在表示しているページの色情報を取得
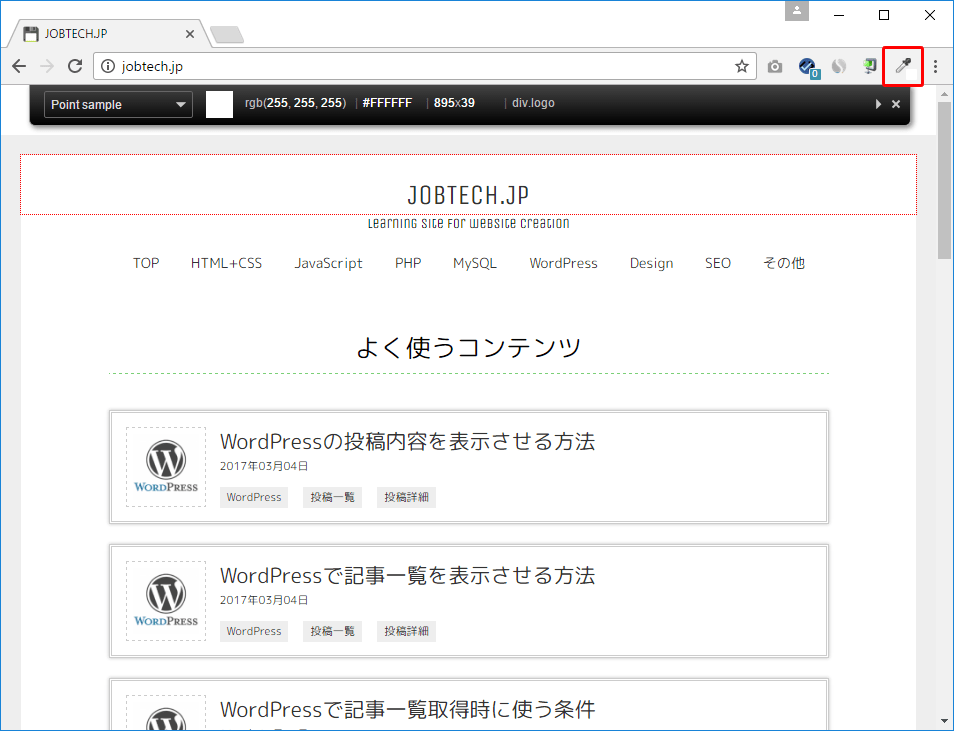
右上アイコンをクリックした後、マウスポインター位置の色情報を表示

現在表示しているサイトで使われている色情報を表示
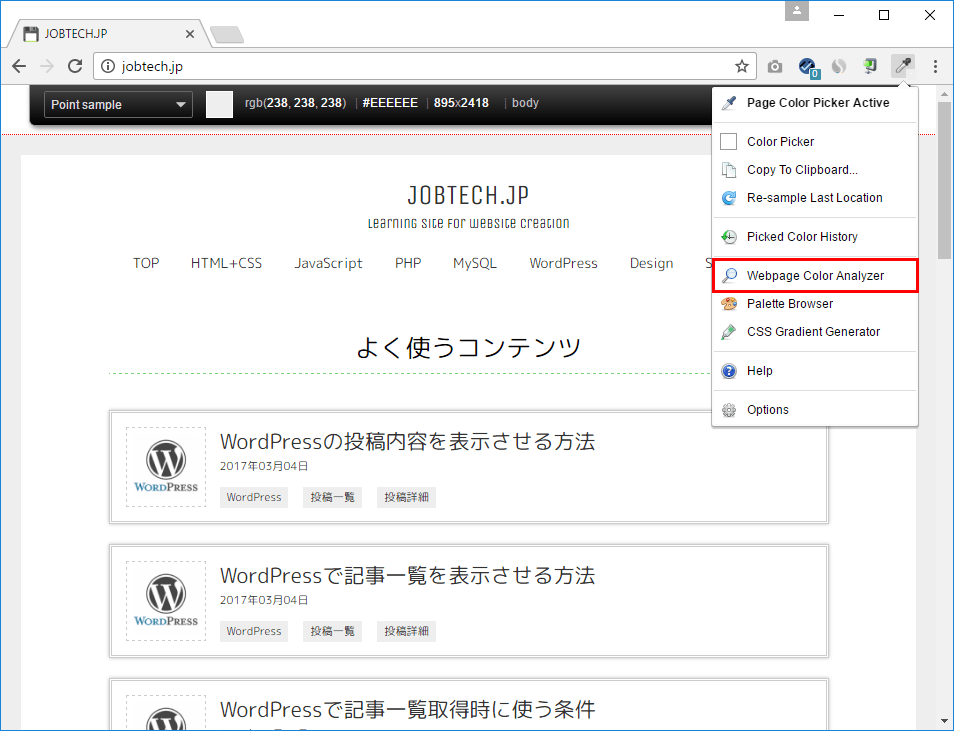
右上アイコンをクリックして表示されるメニューから「Webpage Color Analyzer」を選択

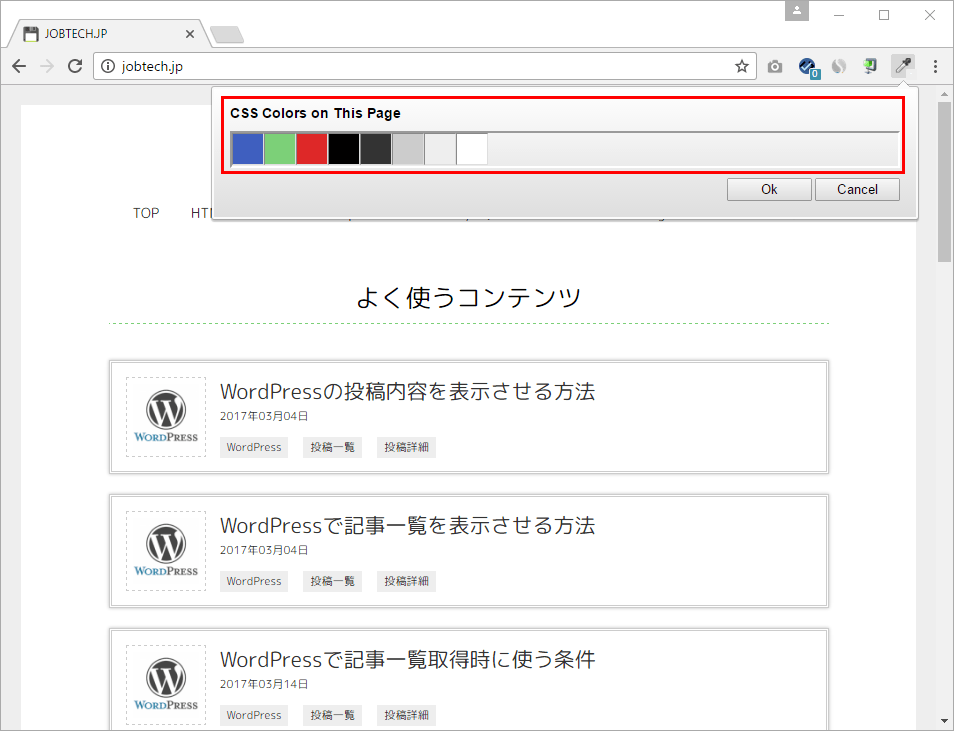
現在表示しているサイトで使われている色情報一覧を表示

CSSでグラデーション作成
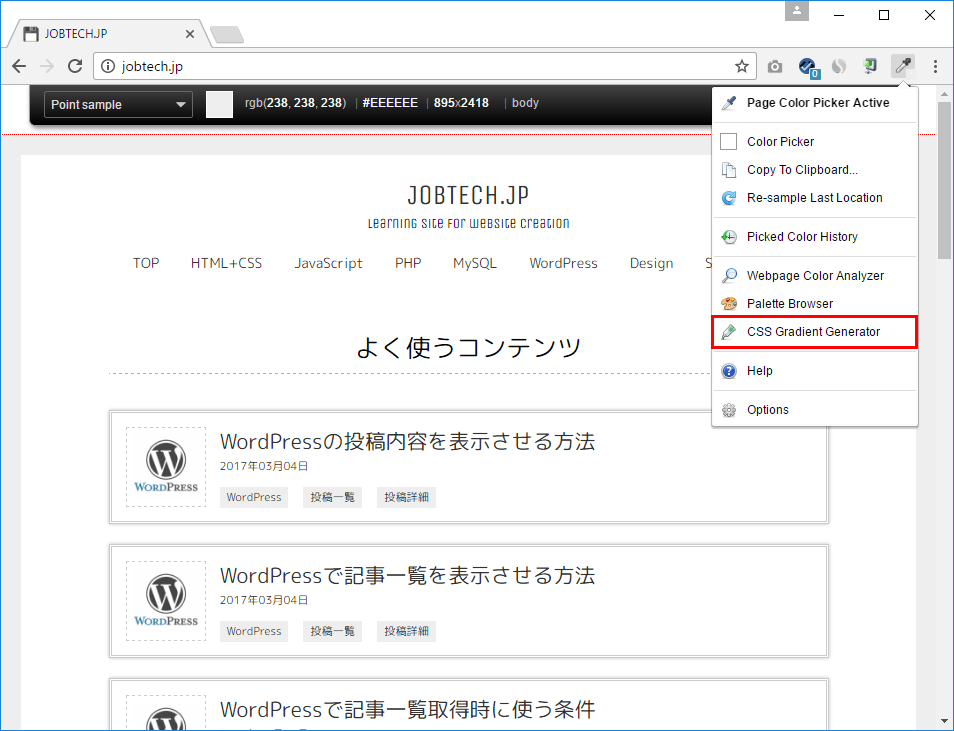
右上アイコンをクリックして表示されるメニューから「CSS Gradient Generator」を選択

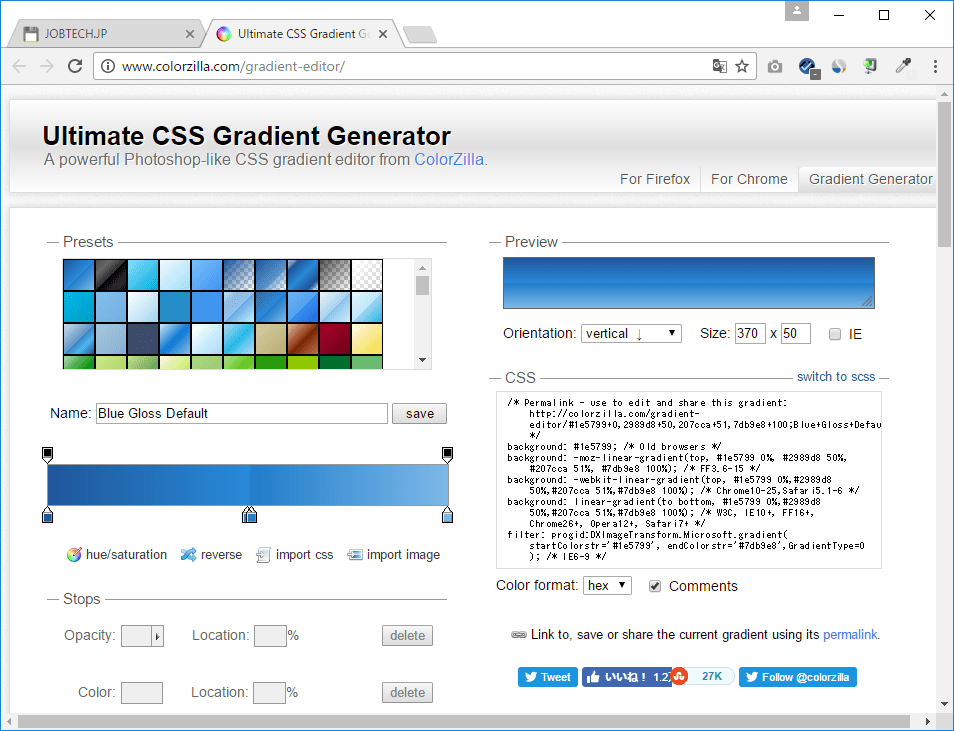
「Ultimate CSS Gradient Generator」が別タブで表示されるのでグラデーションを作成した後、右側CSSコードをコピペ

Check My Links
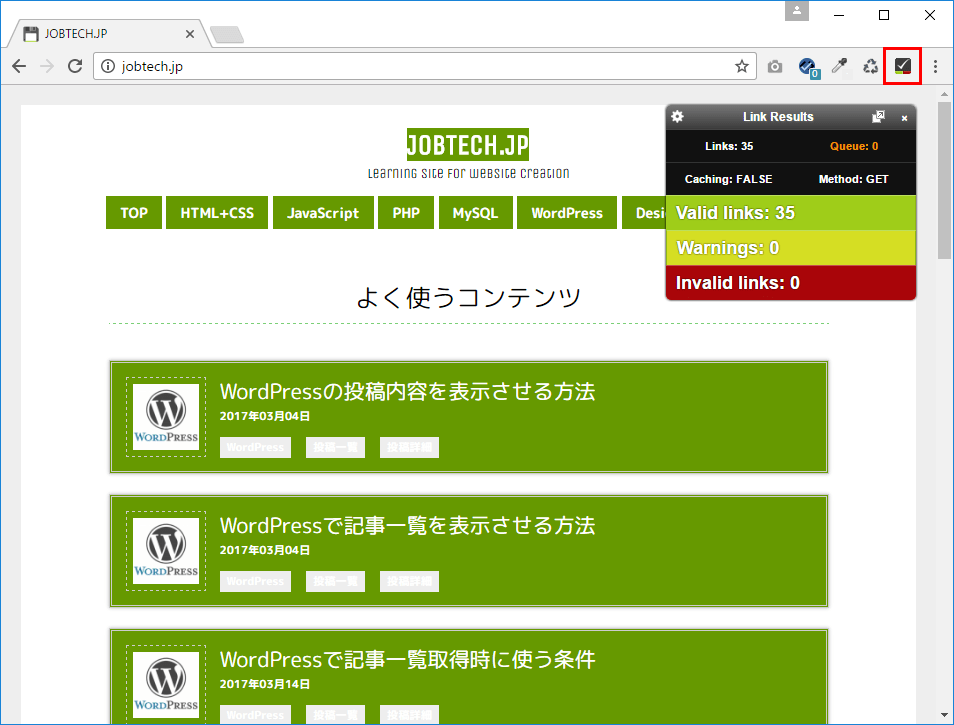
リンク切れをチェック
右上アイコンをクリックするとリンク部分の状態に応じて色分けしてくれる

goo.gl URL Shortener:配信停止
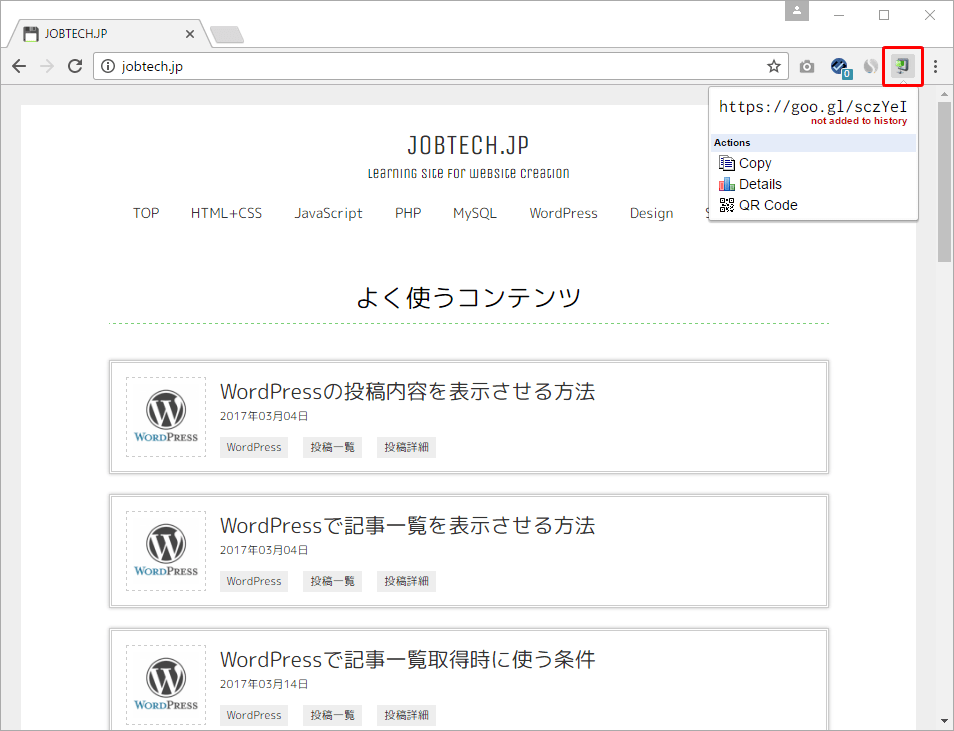
短縮URL・QRコードの生成
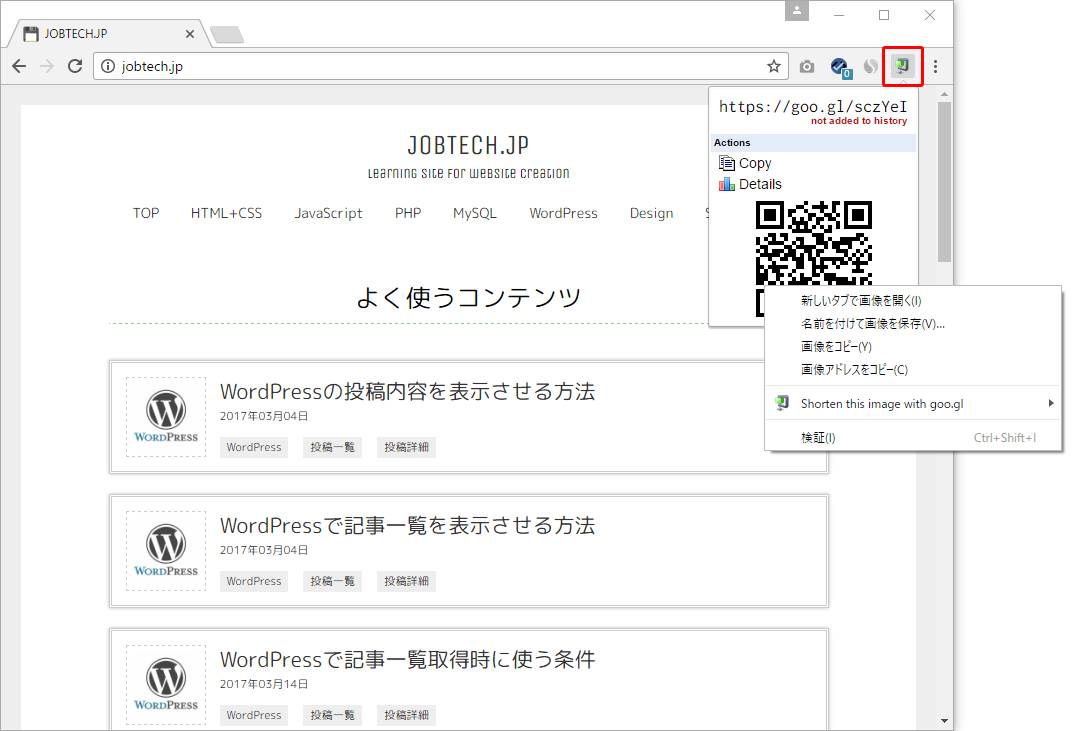
右上アイコンをクリックして短縮URLを表示。「QR Code」をクリックしてQRコード画像を表示

QRコード画像を右クリックして画像を保存

Full Page Screen Capture
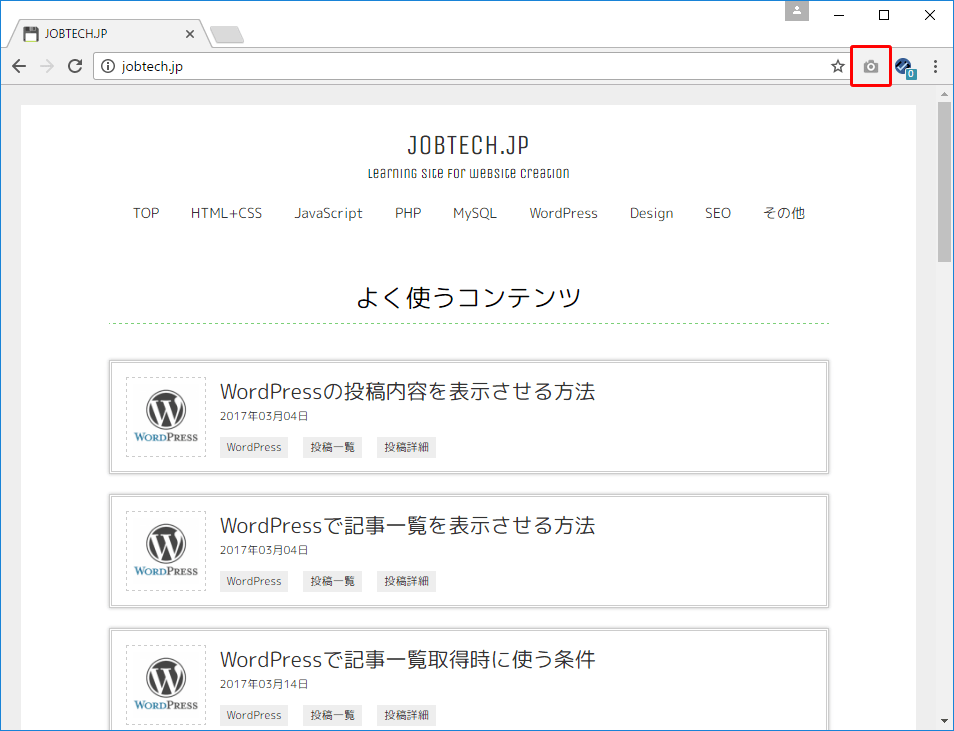
現在表示しているページ全体をキャプチャ
キャプチャしたいページを表示させ、右上のカメラアイコンをクリック

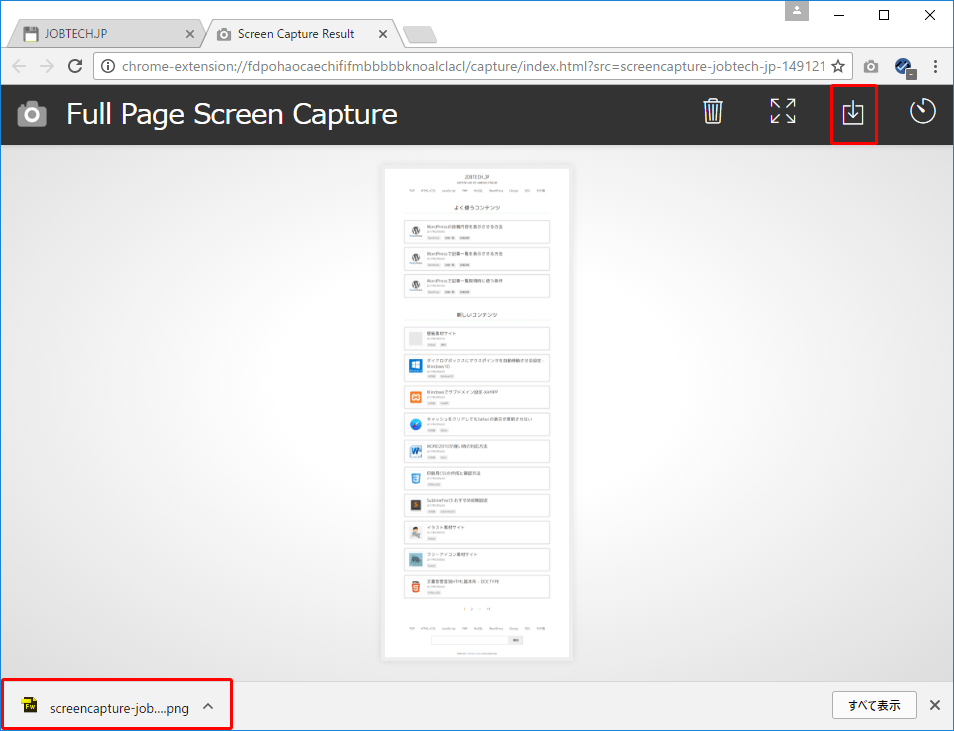
別タブにページ全体のキャプチャ画像が表示されるので、右上のダウンロードアイコンをクリックして保存

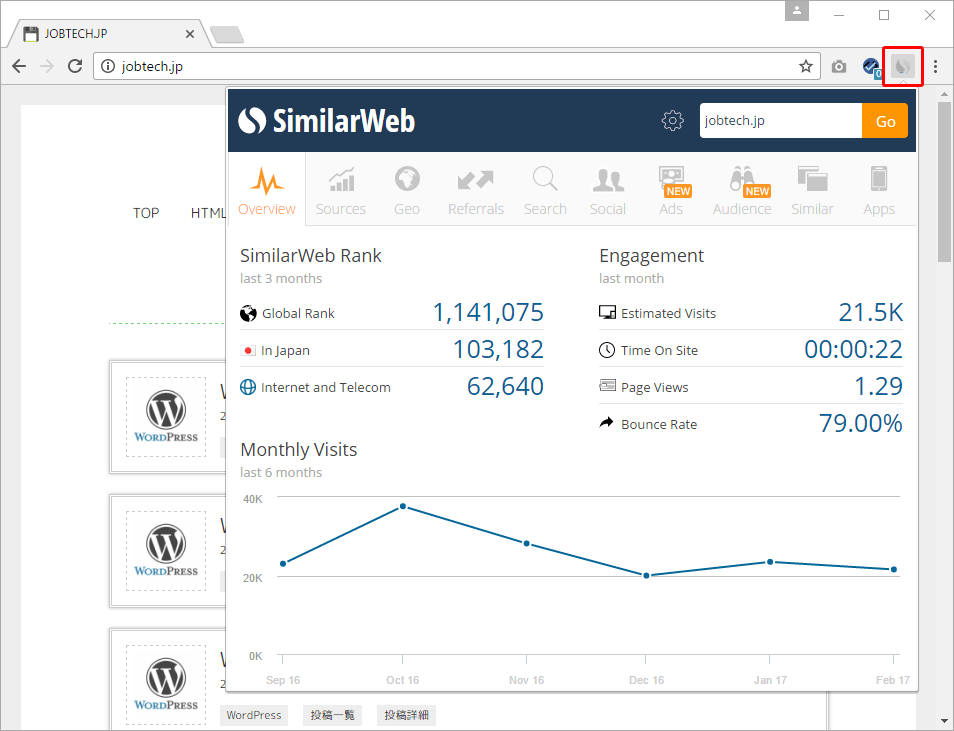
SimilarWeb
現在表示しているページのSEO解析結果を調べる
右上アイコンをクリックしてSEO解析結果を表示