
S02:レスポンシブウェブデザイン
公開日:2019年07月24日
更新日:2020年02月05日
viewportタグをhead内に記述
head要素内に以下のmetaタグを記述します。
<meta name="viewport" content="width=device-width,initial-scale=1">
コピペ用
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>サイトタイトル</title> </head>
viewportとは
スマホは画面を仮想表示領域として扱います。
viewportを指定していない時は画面を横幅960pxの仮想表示領域として扱います。
スマホサイトは表示領域の横幅をデバイスがもつピクセル数に合わせてから作成します。
width=device-width
メディアクエリでPC表示用画面幅とスマホ表示用画面幅を指定
画面幅やスマートフォンの向き、画面解像度等でC適用させるCSSを変更するための機能をメディアクエリと呼びます。
メディアクエリを使用して画面幅に応じてCSSを切り替えることを「レスポンシブウェブデザイン」と呼びます。
メディアクエリで使用する値
| max-width | ブラウザ幅が指定した幅よりも小さい時に適用 | 例)max-width: 480px ブラウザ幅が 480px 以下の時にスタイルが適用 |
|---|---|---|
| min-width | ブラウザ幅が指定した幅よりも大きい時に適用 | 例)min-width: 481pxとすると、 ブラウザサイズが481px 以上の時にスタイルが適用 |
| orientation=portrait | ブラウザの高さが幅と同じかそれ以上の場合に適用 ※スマホ縦表示時という解釈で使われることが多い |
|
| orientation=landscape | ブラウザの幅が高さよりも大きい場合に適用 ※スマホ横表示時という解釈で使われることが多い |
|
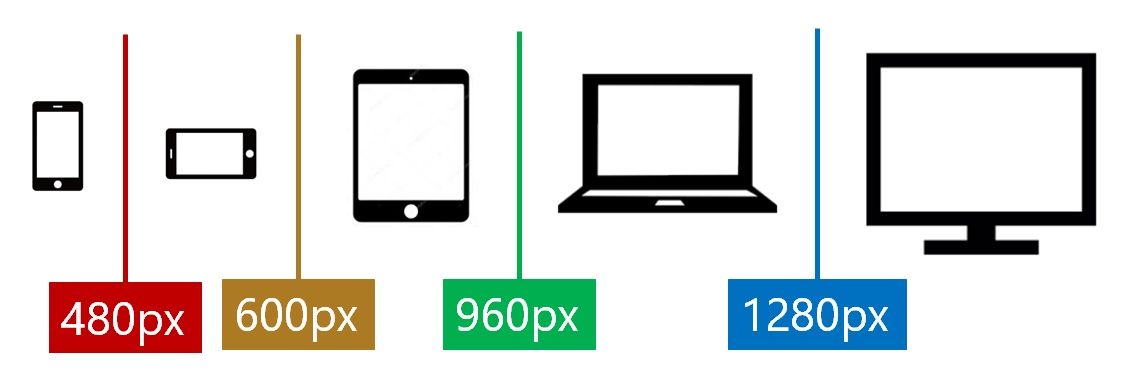
ブレイクポイント
CSSを切り替える区切りとなる画面幅を「ブレイクポイント」と呼びます。
新しい画面幅のスマホが発売されるとブレイクポイントの見直しが行われます。

PCファースト
基本「PCデザイン」 → 画面幅狭いメディアクエリでスマホ用追加CSS → 「スマホデザイン」
HTML
<!– PCでもスマホでも読み込まれるCSS --> <link rel="stylesheet" href="style.css" media="screen"> <!-- スマホ画面サイズで読み込まれるCSS --> <link rel="stylesheet" href="mobile.css" media="screen and (max-width:480px)">
CSS
/* PCでもスマホでも適用されるデザイン定義 */
.contents {
width: 960px;
}
/* スマホ用のデザイン定義 */
@media screen and (max-width: 480px) {
.content {
width: auto;
}
}
よく使うブレイクポイント
| PC:通常 | – |
|---|---|
| PC:大画面 | @media screen and (min-width: 1280px) |
| タブレット:縦 | @media screen and (max-width: 960px) |
| スマホ:横 | @media screen and (max-width: 600px) |
| スマホ:縦 | @media screen and (max-width: 480px) |
モバイルファースト
基本「スマホデザイン」 → 画面幅広いメディアクエリでPC用追加CSS → 「PCデザイン」
HTML
<!– PCでもスマホでも読み込まれるCSS --> <link rel="stylesheet" href="style.css" media="screen"> <!– PC画面サイズで読み込まれるCSS --> <link rel="stylesheet" href="pc.css" media="screen and (min-width:480px)">
CSS
/* PCでもスマホでも適用されるデザイン定義 */
.contents {
width: auto;
}
/* PC用のデザイン定義 */
@media screen and (min-width: 480px) {
.contents {
width: 960px;
}
}
よく使うブレイクポイント
| スマホ:縦 | – |
|---|---|
| スマホ:横 | @media screen and (min-width: 480px) |
| タブレット:縦 | @media screen and (min-width: 600px) |
| PC:通常 | @media screen and (min-width: 960px) |
| PC:大画面 | @media screen and (min-width: 1280px) |
同じカテゴリーのコンテンツ






