favicon確認と設定
公開日:2017年03月01日
favicon設定状況を以下のサイト内「Check your favicon」にURLを入力して確認。
Check your favicon
Favicon Generator
幅260px、高さ260pxのアイコン用PNG画像を作成して「Favicon Generator」を使ってアイコン生成。
![]()
「ファビコンダウンロード」をクリックしてダウンロードしたzipファイルを解凍。
![]()
「apple-touch-icon-precomposed.png」と「favicon.ico」のみサーバのルートフォルダ直下にアップロード。
※iPhoneのホーム画面用アイコンを光沢なしにする場合は「apple-touch-icon.png」にファイル名を変更してアップロード(フラットデザインの場合はprecomposedなし推奨)
HTMLのヘッダに以下を追加。
<head>
:
<link rel="shortcut icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
:
</head>
HTMLのヘッダに以下を追加。
その他画像形式別ファビコンコード
<link rel="icon" type="image/png" href="/favicon.png"> <link rel="icon" type="image/gif" href="/favicon.gif">
表示確認
ブラウザのタブ(PC用は別アイコンを生成したためデザインが違う)
![]()
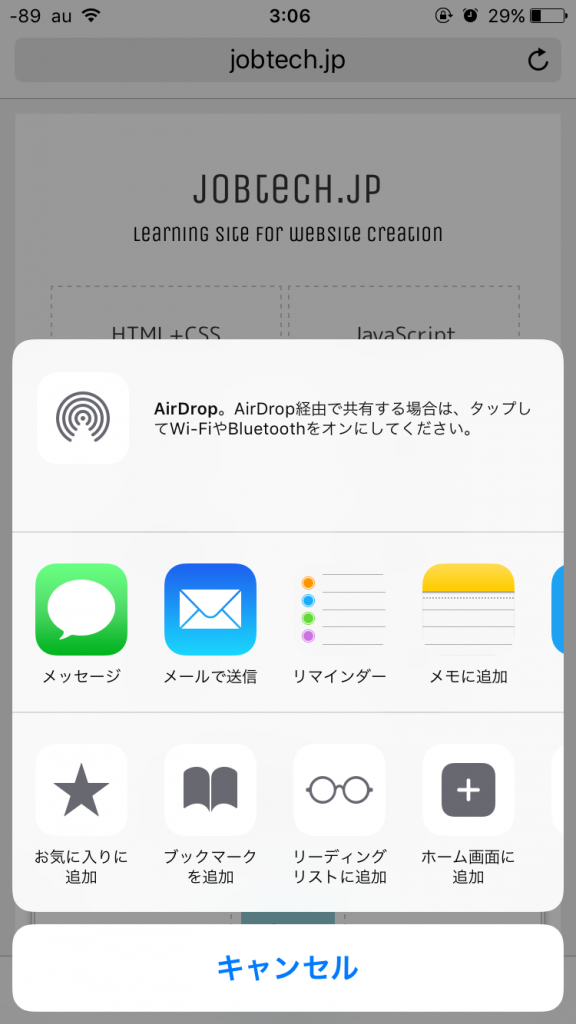
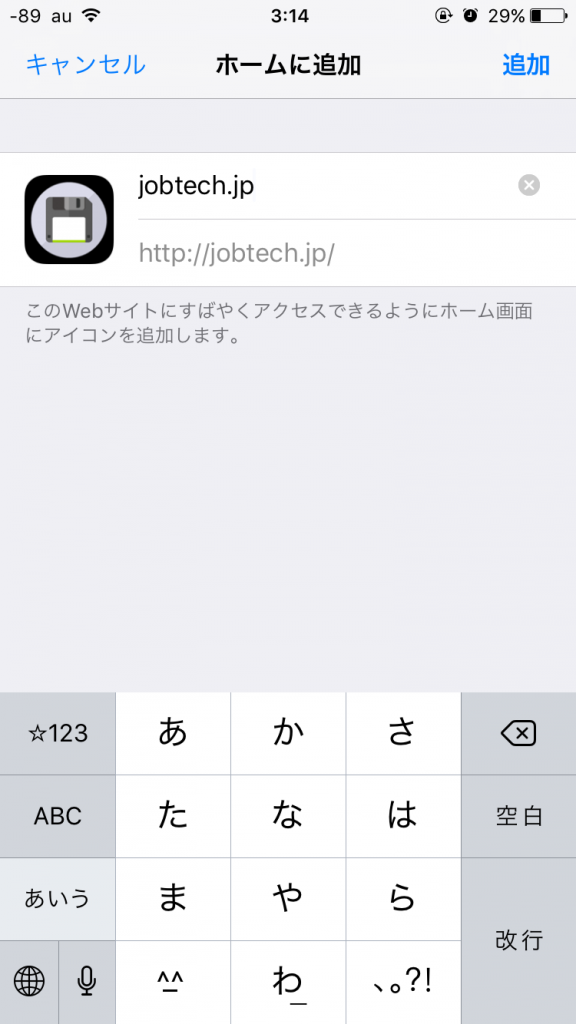
iPhoneで「ホーム画面に追加」をして表示確認



同じタグのコンテンツ
同じカテゴリーのコンテンツ