T04:記事デザインを決める
公開日:2021年11月09日
更新日:2021年11月14日
記事で使用するHTMLタグ一覧を作成
tmp_format.html
<div class="format">
<h1>h1見出し</h1>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h2>h2見出し</h2>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h3>h3見出し</h3>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h4>h4見出し</h4>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h5>h5見出し</h5>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h6>h6見出し</h6>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h2>文章</h2>
<p>
サンプルテキスト<strong>strong要素</strong>サンプルテキストサンプルテキストサンプルテキスト
サンプルテキスト<em>em要素em要素</em>サンプルテキストサンプルテキストサンプルテキスト
サンプルテキスト<a href="#">リンクテキストリンクテキスト</a>サンプルテキストサンプルテキストサンプルテキスト
</p>
<p>
長いURLを表示します。<br>
https://abcdefghijklmnopqrstuvwxyz.com/aaaaaa/bbbbbb/cccccc/dddddd/eeeeee/ffffff/ggggggg/hhhhhhh/iiiiii/jjjjjj/kkkkkk/
</p>
<h2>引用文</h2>
<blockquote>
<p>長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文
長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文
長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文長い引用文
</p>
<cite>引用元</cite>
</blockquote>
<h2>リスト</h2>
<ul>
<li>番号なしリスト項目</li>
<li>
番号なしリスト項目<br>
番号なしリスト項目番号なしリスト項目
</li>
<li>
番号なしリスト項目番号なしリスト項目番号なしリスト項目
番号なしリスト項目番号なしリスト項目番号なしリスト項目
番号なしリスト項目番号なしリスト項目番号なしリスト項目
</li>
</ul>
<ol>
<li>番号つきリスト項目</li>
<li>
番号つきリスト項目<br>
番号つきリスト項目番号つきリスト項目
</li>
<li>
番号つきリスト項目番号つきリスト項目番号つきリスト項目
番号つきリスト項目番号つきリスト項目番号つきリスト項目
番号つきリスト項目番号つきリスト項目番号つきリスト項目
</li>
</ol>
<dl>
<dt>定義リストタイトル</dt>
<dd>定義リスト説明文</dd>
<dt>
定義リストタイトル<br>
定義リストタイトル定義リストタイトル
</dt>
<dd>
定義リスト説明文<br>
定義リスト説明文定義リスト説明文
</dd>
<dt>
定義リストタイトル定義リストタイトル定義リストタイトル定義リストタイトル
定義リストタイトル定義リストタイトル定義リストタイトル定義リストタイトル
</dt>
<dd>
定義リスト説明文定義リスト説明文定義リスト説明文定義リスト説明文
定義リスト説明文定義リスト説明文定義リスト説明文定義リスト説明文
</dd>
</dl>
<h2>テーブル</h2>
<div class="scrollBox">
<table>
<tr>
<th>見出しセル</th>
<th>見出しセル見出しセル</th>
<th>
見出しセル見出しセル<br>
見出しセル見出しセル見出しセル見出しセル見出しセル見出しセル
</th>
</tr>
<tr>
<td>
通常セル通常セル<br>
通常セル通常セル通常セル通常セル
</td>
<td>通常セル</td>
<td>通常セル通常セル</td>
</tr>
<tr>
<td>
通常セル通常セル<br>
通常セル通常セル通常セル通常セル
</td>
<td>通常セル</td>
<td>通常セル通常セル</td>
</tr>
<tr>
<td>
通常セル通常セル<br>
通常セル通常セル通常セル通常セル
</td>
<td>通常セル</td>
<td>通常セル通常セル</td>
</tr>
</table>
</div>
<h2>画像</h2>
<figure>
<img alt="画像" src="https://jobtech.jp/smallimage.png">
</figure>
<figure>
<img alt="画像" src="https://jobtech.jp/bigimage.png">
</figure>
<h2>回り込み</h2>
<h3>画像左配置</h3>
<figure class="alignleft">
<img alt="画像" src="https://jobtech.jp/smallimage.png">
</figure>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h3>画像右配置</h3>
<figure class="alignright">
<img alt="画像" src="https://jobtech.jp/smallimage.png">
</figure>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<h3>画像中央配置</h3>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト
</p>
<figure class="aligncenter">
<img alt="画像" src="https://jobtech.jp/smallimage.png">
</figure>
</div>
記事コンテンツデザインを定義
css/style.css
/* 基本デザイン */
@import url(_common.css);
/* 共通デザイン */
@import url(_format.css);
@import url(_btn.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
css/_format.css
/* 記事コンテンツ用 */
.format {
font-family:
"Noto Serif JP",
"Times New Roman",
"YuMincho",
"Hiragino Mincho ProN",
"Yu Mincho",
"MS PMincho",
serif;
line-height: 1.8em;
}
.format *:first-child {
margin-top: 0;
}
.format *:last-child {
margin-bottom: 0;
}
.format h1 {
position: relative;
color: #3f51b5;
font-size: 1.6em;
font-weight: 700;
padding: 0 0.2em 0.8em;
margin: 2em 0 1em;
}
.format h1::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 8px;
background-image:
repeating-linear-gradient(45deg,
#3f51b5 0px,
#3f51b5 1px,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0) 50%),
repeating-linear-gradient(135deg,
#3f51b5 0px,
#3f51b5 1px,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0) 50%);
background-size: 8px 8px;
}
.format h2 {
position: relative;
color: #3f51b5;
font-size: 1.6em;
font-weight: 700;
padding: 0 0.2em 0.6em;
margin: 2em 0 1em;
}
.format h2::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 5px;
background-image:
repeating-linear-gradient(135deg,
#3f51b5 0px,
#3f51b5 1px,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0) 50%);
background-size: 5px 5px;
}
.format h3 {
position: relative;
border-bottom: 3px solid #a5d6a7;
font-size: 1.4em;
font-weight: 700;
padding: 0.4em 0.2em;
margin: 1.6em 0 1.3em;
}
.format h3:before {
content: "";
position: absolute;
bottom: -3px;
left: 0;
background: #4caf50;
width: 20%;
height: 3px;
}
.format h4,
.format h5,
.format h6 {
border-bottom: solid;
font-size: 1.4em;
font-weight: 700;
padding: 0.5em 0.2em;
margin: 2em 0 1em;
}
.format p {
font-size: 1.1em;
margin: 1em 0;
}
.format a:hover {
text-decoration: underline;
}
.format blockquote {
margin: 2em 0;
background-color: #e0e0e0;
border-radius: 10px;
padding: 1.5em;
}
.format cite {
margin: 1em 0;
font-style: normal;
font-size: 0.8em;
display: block;
text-align: right;
}
.format ul {
list-style: disc;
padding-left: 1.5em;
margin: 1em 0;
}
.format ol {
list-style: decimal;
padding-left: 1.5em;
margin: 1em 0;
}
.format figure {
margin: 2em 0;
}
.format .alignleft {
float: left;
margin: 0 1.5em 1em 0;
}
.format .alignright {
float: right;
margin: 0 0 1em 1.5em;
}
.format .aligncenter {
text-align: center;
margin: 2em 0;
}
.format .center {
text-align: center;
}
css/_common.css
/*---------------------------------
よく使うスタイル
---------------------------------*/
:
/* はみでたコンテンツに横スクロールバー */
.scrollBox {
overflow-x: auto;
margin: 2em 0;
}
.scrollBox table {
margin: 0;
}
.scrollBox pre {
margin: 0;
}
ボタン用HTMLを追加
tmp_format.html
<div class="Box_footer">
<div class="Box_inner basicArea">
<div class="btnBox -center">
<a class="btn -type1" href="#">ボタンタイプ1</a>
<a class="btn -type2" href="#">ボタンタイプ2</a>
<a class="btn -type3" href="#">ボタンタイプ3</a>
</div>
</div>
</div>
ボタンデザインを定義
css/style.css
/* 基本デザイン */
@import url(_common.css);
/* 共通デザイン */
@import url(_format.css);
@import url(_btn.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
css/_btn.css
/* ボタン */
.btnBox.-left {
text-align: left;
}
.btnBox.-right {
text-align: right;
}
.btnBox.-center {
text-align: center;
}
/* ボタン基本 */
.btn {
display: inline-block;
border-radius: 10px;
font-size: 1.1em;
font-weight: 700;
text-align: center;
box-shadow: 0 0 5px #ccc;
min-width: 12em;
padding: 1em 1.5em;
margin: 1em 0.5em;
transition: all 0.5s;
}
.btn:hover {
text-decoration: none;
}
/* ボタン-type1 */
.btn.-type1 {
background-color: #0288d1;
color: #fff;
}
.btn.-type1:hover {
background-color: #3f51b5;
}
/* ボタン-type2 */
.btn.-type2 {
background-color: #e91e63;
color: #fff;
}
.btn.-type2:hover {
background-color: #ff7ba8;
}
/* ボタン-type3 */
.btn.-type3 {
background-color: #fff;
color: #333;
}
.btn.-type3:hover {
background-color: #efff6d;
}
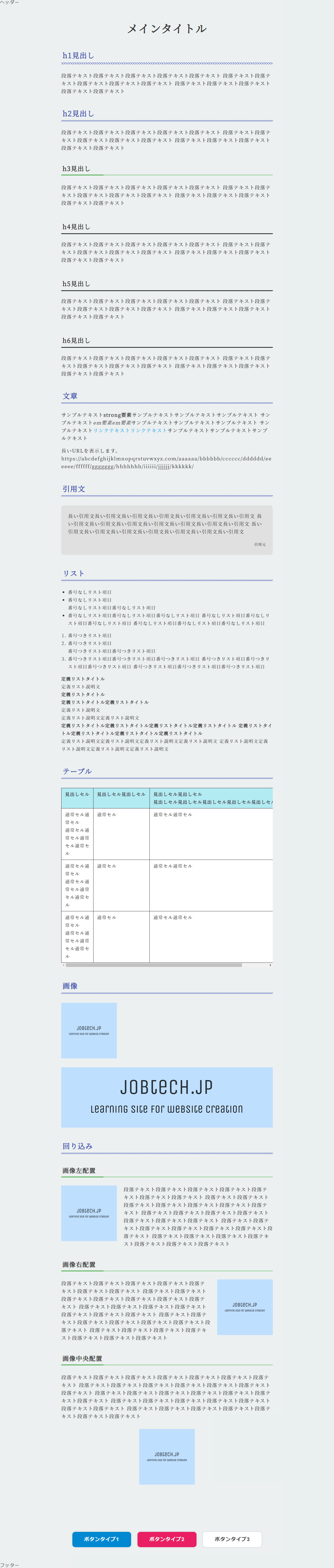
完成図

テンプレートコーディング
同じタグのコンテンツ
同じカテゴリーのコンテンツ