T02:表示領域を決める
公開日:2021年11月09日
表示領域を定義
css/_common.css
/* 基本デザイン */
:
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
body {
min-width: 960px;
}
.basicArea {
width: 960px;
margin: 0 auto;
}
.narrowArea {
width: 760px;
margin: 0 auto;
}
/* Wrapper */
:
表示領域用class名を追記
tmp_base.html
<div class="Box">
<div class="Box_header">
<div class="Box_inner">
コンテンツヘッダー
</div>
</div>
<div class="Box_body">
<div class="Box_inner narrowArea">
コンテンツ本体
</div>
</div>
<div class="Box_footer basicArea">
<div class="Box_inner">
コンテンツフッター
</div>
</div>
</div>
ボックスデザインを定義
css/style.css
/* 基本デザイン */
@import url(_common.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
css/_Box.css
/* Box */
.Box_header {
padding: 60px;
}
.Box_body {
padding: 80px 0;
}
.Box_footer {
padding: 40px 0;
}
.Box_header+.Box_body {
padding-top: 0;
}
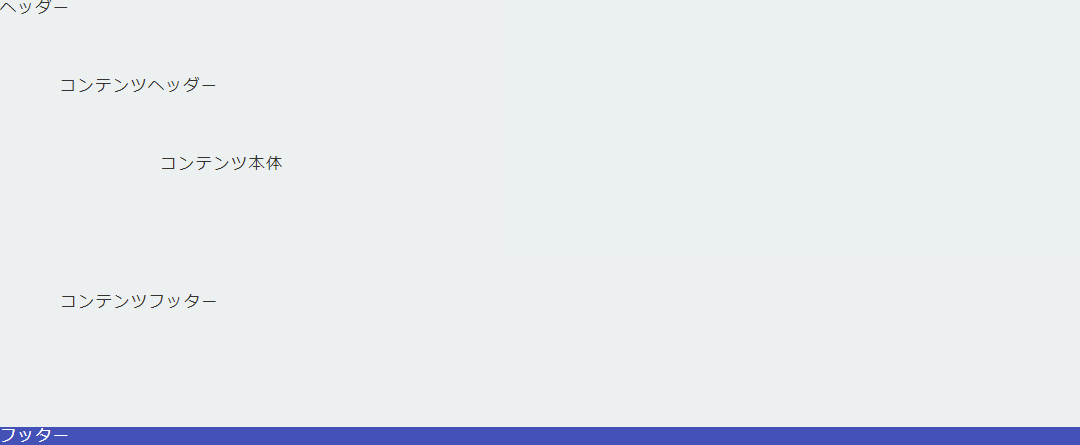
完成図

テンプレートコーディング
同じタグのコンテンツ
同じカテゴリーのコンテンツ