T05:ヘッダー作成
公開日:2021年11月14日
ロゴ作成

tmp_common.html
<div class="Logo">
<a class="Logo_link" href="index.html">
<div class="Logo_jp">
東中野法律事務所
</div>
<div class="Logo_en">
Higashi Nakano Law Office
</div>
</a>
</div>
ロゴデザインを定義
css/style.css
/* 基本デザイン */
@import url(_common.css);
/* 共通デザイン */
@import url(_format.css);
@import url(_btn.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
@import url(_Logo.css);
css/_Logo.css
/* Logo */
.Logo {
padding: 0 0.5em;
}
.Logo_link {
display: block;
font-size: 40px;
color: #333;
}
.Logo_jp {
font-family:
"M PLUS Rounded 1c",
"Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
font-size: 30px;
}
.Logo_en {
font-family: "Raleway",
"Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
font-size: 17px;
}
電話番号作成
tmp_common.html
<div class="Tel">
<div class="Tel_header">
ご予約・ご相談随時受付中
</div>
<div class="Tel_body">
03-0000-0000
</div>
<div class="Tel_footer">
受付時間 月曜~金曜:9:00-18:00
</div>
</div>
電話番号デザインを定義

css/style.css
/* 基本デザイン */
@import url(_common.css);
/* 共通デザイン */
@import url(_format.css);
@import url(_btn.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
@import url(_Logo.css);
@import url(_Tel.css);
css/_Tel.css
/* Tel */
.Tel {
text-align: center;
}
.Tel_header {
color: #3f51b5;
font-size: 0.8em;
font-weight: 700;
}
.Tel_body {
font-size: 1.6em;
font-weight: 700;
}
.Tel_footer {
font-size: 0.7em;
}
ボタン作成

tmp_common.html
<div class="btnBox">
<a class="btn -type2" href="contact/index.html">
お問い合わせ・ご相談
</a>
</div>
パーツをレイアウト

tmp_common.html
<header class="HeaderPC">
<div class="HeaderPC_body">
<div class="HeaderPC_logo">
<div class="Logo">
<a class="Logo_link" href="index.html">
<div class="Logo_jp">
東中野法律事務所
</div>
<div class="Logo_en">
Higashi Nakano Law Office
</div>
</a>
</div>
</div>
<div class="HeaderPC_tel">
<div class="Tel">
<div class="Tel_header">
ご予約・ご相談随時受付中
</div>
<div class="Tel_body">
03-0000-0000
</div>
<div class="Tel_footer">
受付時間 月曜~金曜:9:00-18:00
</div>
</div>
</div>
<div class="HeaderPC_btn">
<div class="btnBox">
<a class="btn -type2" href="contact/index.html">
お問い合わせ・ご相談
</a>
</div>
</div>
</div>
</header>
レイアウトを定義
css/style.css
/* 基本デザイン */
@import url(_common.css);
/* 共通デザイン */
@import url(_format.css);
@import url(_btn.css);
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);
@import url(_HeaderPC.css);
@import url(_Logo.css);
@import url(_Tel.css);
css/_HeaderPC.css
/* HeaderPC */
.HeaderPC {
padding: 0.8em 0;
}
.HeaderPC_body {
display: flex;
align-items: center;
max-width: 1200px;
margin: 0 auto;
}
.HeaderPC_logo {
margin-right: auto;
}
.HeaderPC .btn {
box-shadow: 0 0 5px #5b6bc0;
margin: 0 0.5em 0 1em;
}
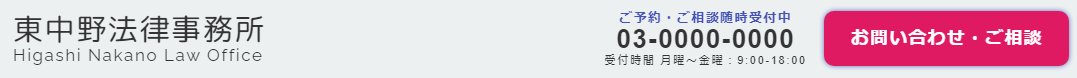
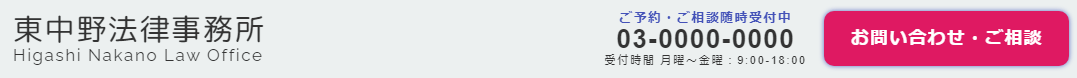
完成図

テンプレートコーディング
同じタグのコンテンツ
同じカテゴリーのコンテンツ