
37:コメント機能を追加する
公開日:2018年11月07日
テンプレートにコメント機能を追加します。
コメント用テンプレート作成
コメント用テンプレートは「comments.php」という名前で作成します。
comments.php
<?php if(have_comments()): ?>
<ol class="comments">
<?php wp_list_comments(); ?>
</ol>
<?php endif; ?>
<?php comment_form(); ?>
コメント用テンプレートを読み込む
single.php
<?php get_header(); ?>
<div class="content">
<div class="main">
<div class="main-loop">
<div class="inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) :?>
<?php while (have_posts()) : the_post(); ?>
<?php $id = get_the_ID(); ?>
<?php // テンプレートパーツ読み込み:一覧 ?>
<?php get_template_part('content','single'); ?>
<?php endwhile; ?>
<?php else: ?>
<?php // テンプレートパーツ読み込み:記事なし ?>
<?php get_template_part('content','none'); ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php // コメント ?>
<?php comments_template(); ?>
<?php // 前後記事リンク ?>
<div class="pagination-single">
<p class="prev"><?php previous_post_link('%link'); ?></p>
<p class="next"><?php next_post_link('%link'); ?></p>
</div>
</div><!-- /.inner -->
</div><!-- /.main-loop -->
<?php /***** サブループ条件 *****/ ?>
<?php // 同じカテゴリの記事 ?>
<?php
$catList = get_the_category();
for ($i=0; $i < count($catList); $i++) {
$catName = $catList[$i]->name;
$args = array(
'post_type' => 'post',
'posts_per_page' => 5,
'category_name' => $catName,
'orderby' => 'date',
'order' => 'DESC',
'post__not_in' => array($id),
);
echo getSubloop($args, '関連カテゴリ:'.$catName);
}
?>
<?php /***** サブループ終了 *****/ ?>
<?php /***** サブループ条件 *****/ ?>
<?php // 同じタグの記事 ?>
<?php
if (has_tag()) {
$tagList = get_the_tags();
for ($i=0; $i < count($tagList); $i++) {
$tagName = $tagList[$i]->name;
$tagSlug = $tagList[$i]->slug;
$args = array(
'post_type' => 'post',
'posts_per_page' => 5,
'tag' => $tagSlug,
'orderby' => 'date',
'order' => 'DESC',
'post__not_in' => array($id),
);
echo getSubloop($args, '関連タグ:'.$tagName);
}
}
?>
<?php /***** サブループ終了 *****/ ?>
</div><!-- /.main -->
<?php get_sidebar(); ?>
</div><!-- /.content -->
<?php
get_footer();
Hello world! でコメント機能を確認
現在の設定はログインユーザのみコメント機能を使える設定になっています。
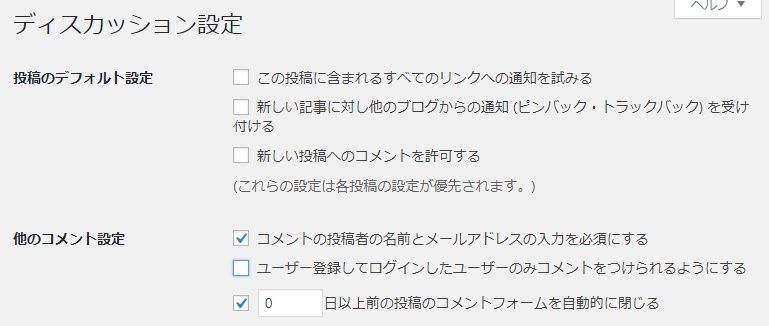
管理画面「設定」>「ディスカッション」からログインしていない閲覧者もコメントできるように変更します。

「」のチェックを外します。
![]()
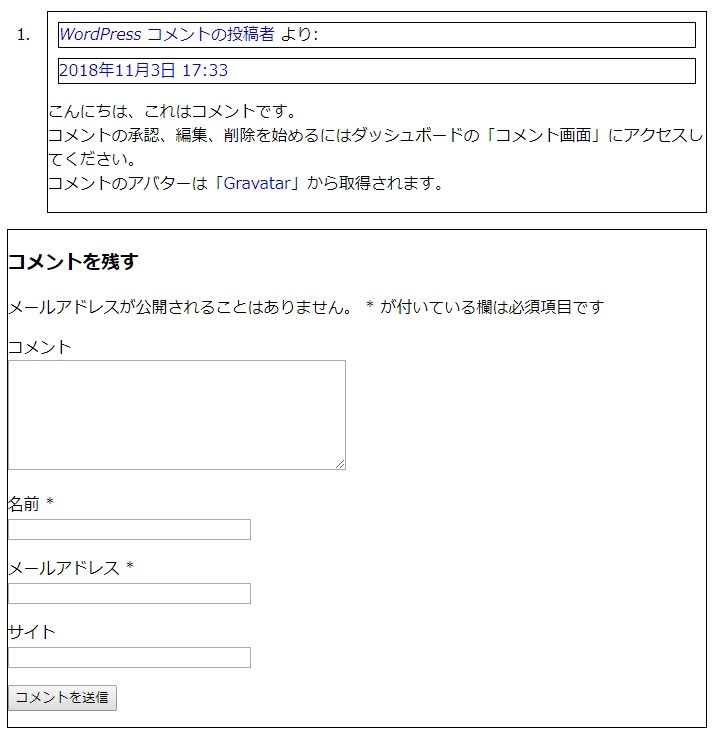
Chromeのシークレットモードで投稿「Hello world!」にアクセスしコメント機能が表示されていることを確認します。

コメント表示部分
<?php if(have_comments()): ?>
<ol class="comments">
<?php wp_list_comments(); ?>
</ol>
<?php endif; ?>
HTML出力結果
<ol class="comments">
<li class="comment even thread-even depth-1" id="comment-1">
<div id="div-comment-1" class="comment-body">
<div class="comment-author vcard">
<cite class="fn"><a href='https://wordpress.org/' rel='external nofollow' class='url'>WordPress コメントの投稿者</a></cite>
<span class="says">より:</span>
</div>
<div class="comment-meta commentmetadata">
<a href="http://localhost/lesson1/hello-world/#comment-1">2018年11月3日 17:33</a>
<a class="comment-edit-link" href="http://localhost/lesson1/wp-admin/comment.php?action=editcomment&c=1">(編集)</a>
</div>
<p>こんにちは、これはコメントです。<br />
コメントの承認、編集、削除を始めるにはダッシュボードの「コメント画面」にアクセスしてください。<br />
コメントのアバターは「<a href="https://gravatar.com">Gravatar</a>」から取得されます。</p>
</div>
</li><!-- #comment-## -->
</ol>
コメントフォーム部分
<?php comment_form(); ?>
HTML出力結果
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">
コメントを残す
<small>
<a rel="nofollow" id="cancel-comment-reply-link" href="/lesson1/hello-world/#respond" style="display:none;">コメントをキャンセル</a>
</small>
</h3>
<form action="http://localhost/lesson1/wp-comments-post.php" method="post" id="commentform" class="comment-form">
<p class="comment-notes">
<span id="email-notes">メールアドレスが公開されることはありません。</span>
<span class="required">*</span> が付いている欄は必須項目です
</p>
<p class="comment-form-comment">
<label for="comment">コメント</label>
<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>
</p>
<p class="comment-form-author">
<label for="author">名前 <span class="required">*</span></label>
<input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' />
</p>
<p class="comment-form-email">
<label for="email">メールアドレス <span class="required">*</span></label>
<input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
<p class="comment-form-url">
<label for="url">サイト</label>
<input id="url" name="url" type="text" value="" size="30" maxlength="200" /></p>
<p class="form-submit">
<input name="submit" type="submit" id="submit" class="submit" value="コメントを送信" />
<input type='hidden' name='comment_post_ID' value='1' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</p>
</form>
</div><!-- #respond -->
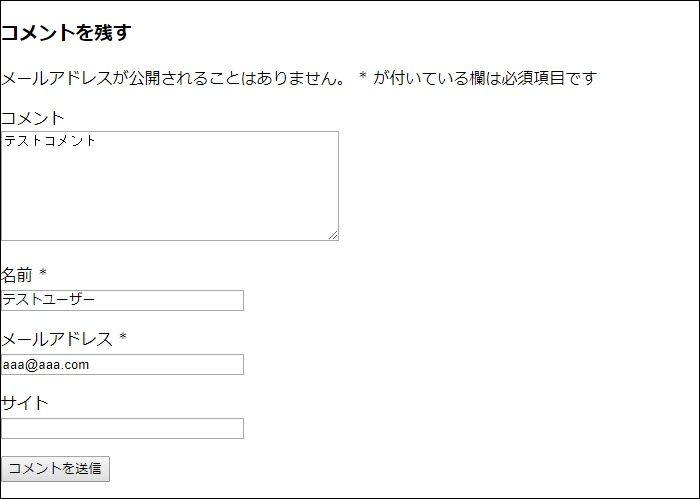
コメントを記述する

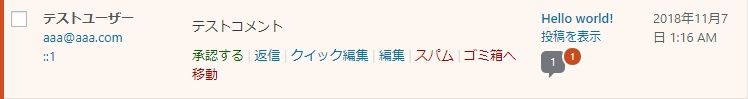
現在の設定は承認制のコメントなので、コメント書き込み後管理画面でコメントを承認します。

「承認する」をクリックして承認します。

無事コメントが書き込まれました。

このページで出てくる関数
WordPress関数は「公式サイトのドキュメント」で確認しましょう。
WordPress関数
have_comments()
wp_list_comments()
comment_form()
get_header()
have_posts()
the_post()
get_the_ID()
get_template_part()
comments_template()
previous_post_link()
next_post_link()
get_the_category()
has_tag()
get_the_tags()
get_sidebar()
get_footer()
オリジナル関数
getSubloop()
欠席者対応:wireframe14
同じタグのコンテンツ
同じカテゴリーのコンテンツ



