Windows10にSass(SCSS)環境構築
公開日:2017年04月17日
更新日:2017年04月19日
Windows10にSass(SCSS)の環境を構築する手順
Rubyのインストール
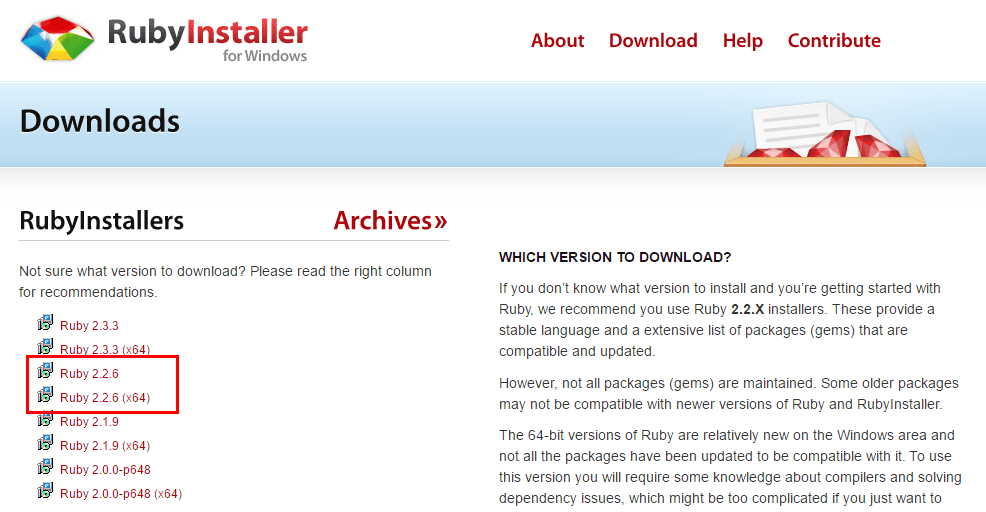
http://rubyinstaller.org/downloads/
安定版のRuby 2.2系をダウンロード(64bitOSはx64をダウンロード)

ダウンロードしたインストーラを起動

「日本語」のまま「OK」をクリック

「同意する」を選択して「次へ」をクリック

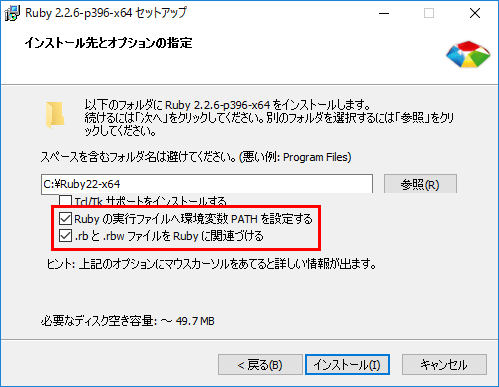
「Rubyの実行ファイルへ環境変数PATHを設定する」にチェック
「.rbと.rbwファイルをRubyに関連づける」にチェック
「インストール」をクリック

「完了」を押してインストール完了

Rubyを最新にする
コマンドプロンプトでインストールしたRubyのバージョン確認
>ruby -v ruby 2.2.6p396 (2016-11-15 revision 56800) [x64-mingw32]
Rubyをアップデートして最新版にする(結構時間がかかる場合があるのでひたすら待つ)
>gem update --system Updating rubygems-update Fetching: rubygems-update-2.6.11.gem (100%) Successfully installed rubygems-update-2.6.11
最新版になっていることを確認
>gem update --system Latest version currently installed. Aborting.
Sassをインストール
コマンドプロンプトでSassをインストール
>gem install sass Fetching: sass-3.4.23.gem (100%) Successfully installed sass-3.4.23 Parsing documentation for sass-3.4.23 Installing ri documentation for sass-3.4.23 Done installing documentation for sass after 46 seconds 1 gem installed
Sassのバージョンを確認してインストール完了の確認
>sass -v Sass 3.4.23 (Selective Steve)
Compassをインストール
コマンドプロンプトでCompassをインストール
(この後SublimeText3でコンパイル時に使用する)
>gem install compass Fetching: multi_json-1.12.1.gem (100%) Successfully installed multi_json-1.12.1
Sassの実行
拡張子「.scss」でファイルを作成
@charset "utf-8";
/*! Sass Test */
$link_color: blue;
$text_color: #111;
$fonts: "Hiragino Kaku Gothic ProN",Meiryo,sans-serif;
body {
font-family: $fonts;
}
#main {
margin: 10px;
p{
color: $text_color;
}
a{
color: $link_color;
text-decoration: none;
}
img{
border: 1px solid #eee;
}
}
コマンドプロンプトでSassコマンドを実行
sass [options] [INPUT]:[OUTPUT]
「test.scss」をコンパイルして「test.css」を生成する場合は以下のコマンド
sass test.scss:test.css
コンパイルした結果、生成されるCSSは以下
/*! Sass Test */
body { font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; }
#main { margin: 10px; }
#main p { color: #111; }
#main a { color: blue; text-decoration: none; }
#main img { border: 1px solid #eee; }
同じタグのコンテンツ
同じカテゴリーのコンテンツ