s003:Sass(SCSS)でファイルを分割管理
公開日:2020年10月18日
更新日:2020年11月22日
Sassではファイルを分割管理したものを1つにまとめて出力することができます。
※@importは2022年に削除予定
※@importは@useと@forwardに移行予定
@import '読み込むファイルパス';
CSSファイルのインポート

parts/header.scss:ヘッダー用CSS
.header {
background-color: red;
}
parts/footer.scss:フッター用CSS
.footer {
background-color: green;
}
style.scss:本体CSS
@import 'parts/header.scss';
@import 'parts/footer.scss';
コンパイルして生成されるCSSファイル
「header.scss」と「footer.scss」の内容が@importした「style.css」内に出力され1つのファイルにまとめられています。
.header {
background-color: red;
}
.footer {
background-color: green;
}
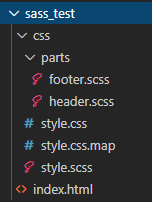
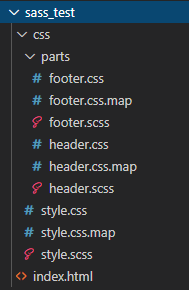
コンパイル後のファイル構成
「header.scss」と「footer.scss」がコンパイルされてCSSファイル「header.css」と「footer.css」が作成されています。

style.scss:本体CSS
「header.scss」と「footer.scss」の内容が@importした「style.css」内に出力され1つのファイルにまとめられるので「header.css」と「footer.css」は必要ありません。
@import 'parts/header.scss';
@import 'parts/footer.scss';
.header {
background-color: red;
}
.footer {
background-color: green;
}
パーツ用SassファイルのCSSを生成しない:パーシャル
パーツ用Sassファイル名の先頭に「_(アンダースコア)」をつけます。

ファイル名の頭に「_(アンダースコア)」がついているファイルは保存してもCSSファイルが生成されません。

style.scss:本体CSS
「_header.scss」と「_footer.scss」はコンパイルされず「_header.css」と「_footer.css」が生成されません。Sassファイル内の内容は@importした「style.css」内に出力され1つのファイルにまとめられます。
@import 'parts/_header.scss';
@import 'parts/_footer.scss';
.header {
background-color: red;
}
.footer {
background-color: green;
}
@importする際にパーシャルの「_(アンダースコア)」と拡張子「.scss」を省略できます。省略するかどうかは自由ですが、省略することが多いようです。
@import 'parts/header';
@import 'parts/footer';
同じタグのコンテンツ
同じカテゴリーのコンテンツ