Retinaディスプレイ対応
Retinaディスプレイとは
人間の目ではドットを確認することができないレベルという意味で、Retina(網膜)ディスプレイと名付けられた
解説にでてくる用語について
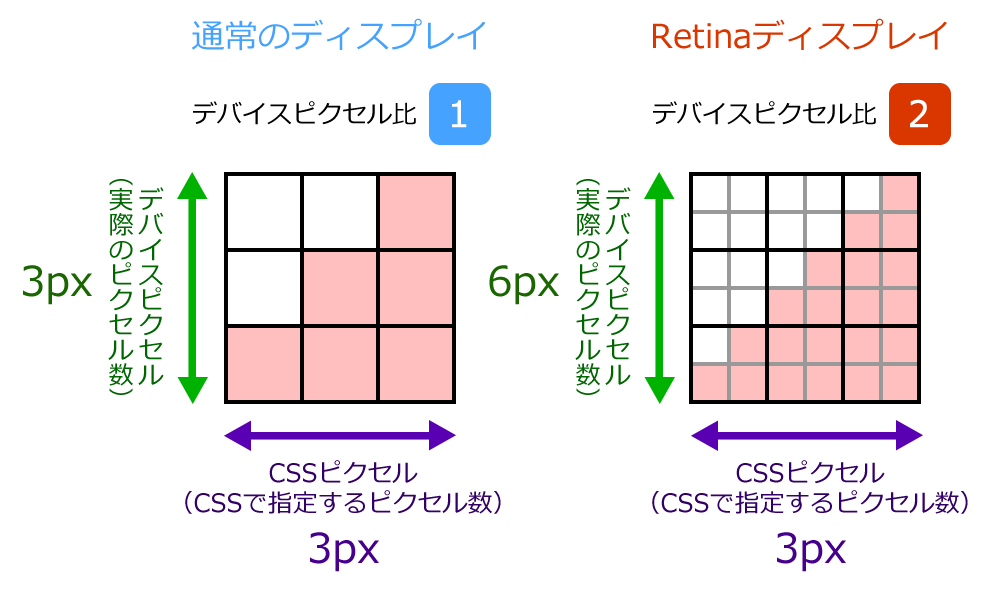
CSSピクセル
HTML・CSS等で指定するピクセル数
デバイスピクセル
描画に使用する実際のピクセル数
デバイスピクセル比

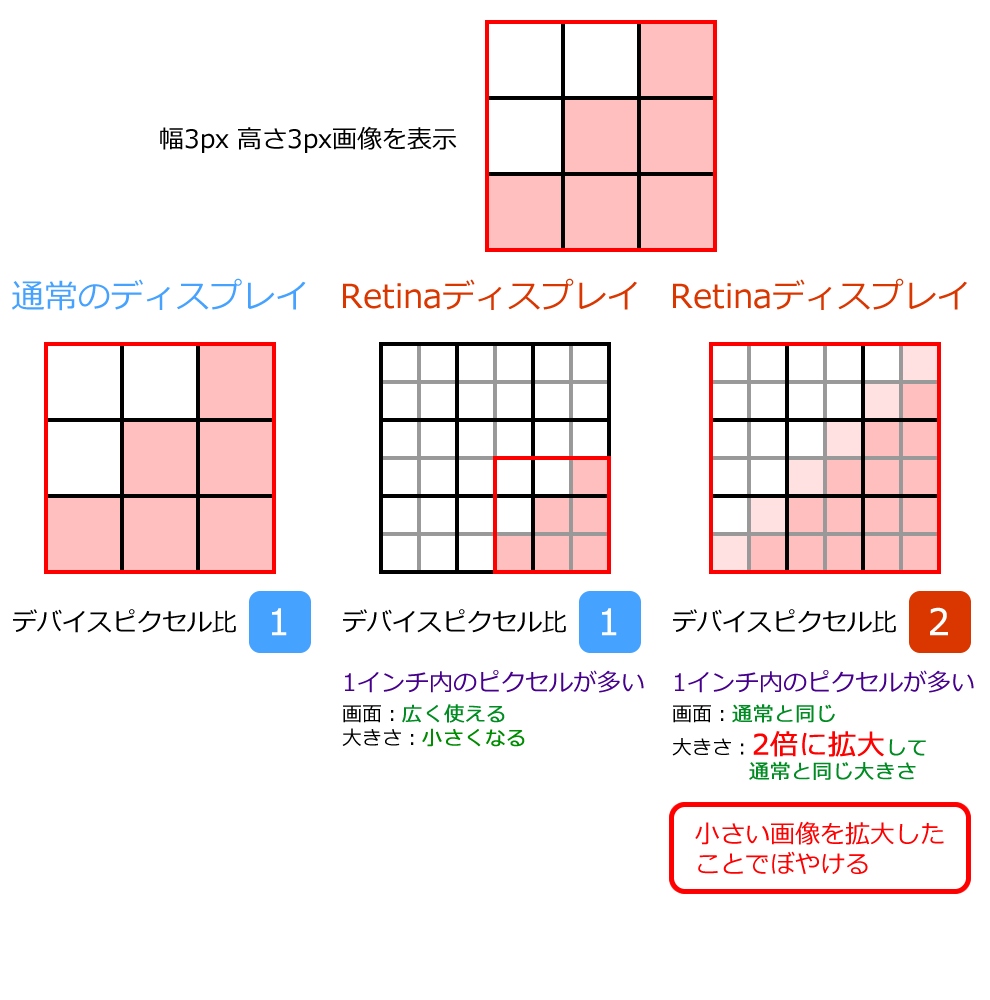
Retinaディスプレイで画像がぼやける理由

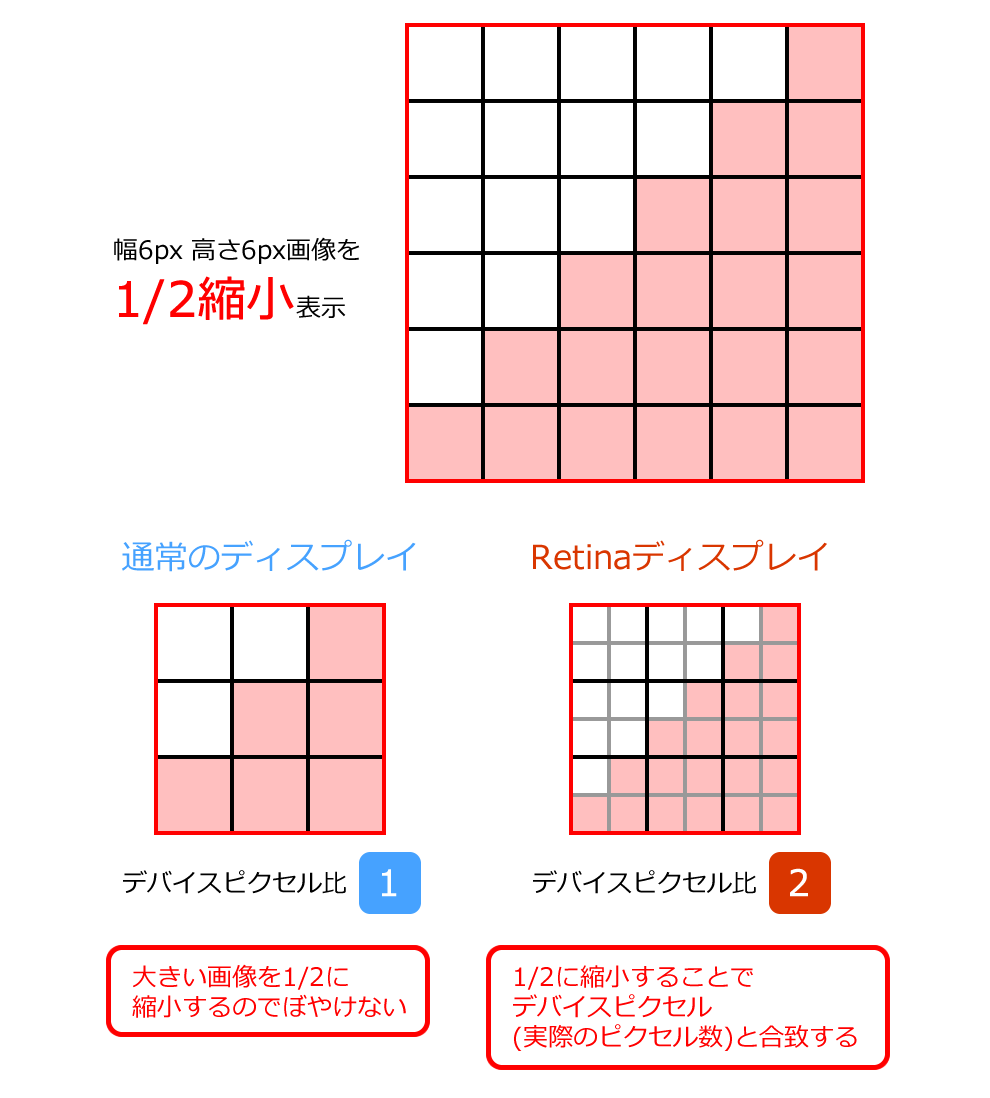
Retinaディスプレイ対応
2倍サイズの画像を1/2に縮小して対応する。

ただし、そのままだと通常ディスプレイでも2倍サイズの画像が使われてしまい効率が悪い。
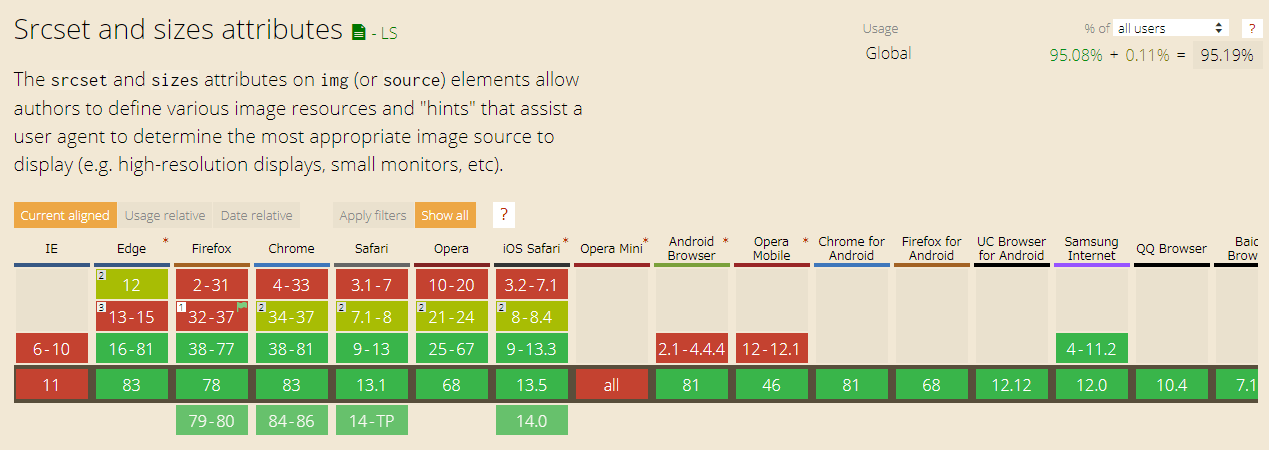
srcset属性
HTML5.1から追加された属性
img要素、picture要素、source要素に使用可能
条件によってサイズ違いの画像を切り替える機能です。
srcset属性を指定することで閲覧環境に応じた画像を自動で読み込むことができます。

IEが未対応のため、src属性を併用します。
記述例
src属性
IE用画像を指定 例)image.jpg
srcset属性
カンマ区切りで複数画像を指定
デバイスピクセル比1(PC用)画像 例)image.jpg 1x
※「1x: デバイスピクセル比1」を意味する
デバイスピクセル比2(Retina用)画像 例)image@2x.jpg 2x
※「2x: デバイスピクセル比2」を意味する
※PhotoshopやXDで書き出す場合、画像名の最後に「@2x」が付与される
<img src="image.jpg" srcset="image.jpg 1x, image@2x.jpg 2x" alt="画像名">
「1x」は省略することができるので、以下のように記述するケースが多い
<img src="image.jpg" srcset="image.jpg, image@2x.jpg 2x" alt="画像名">
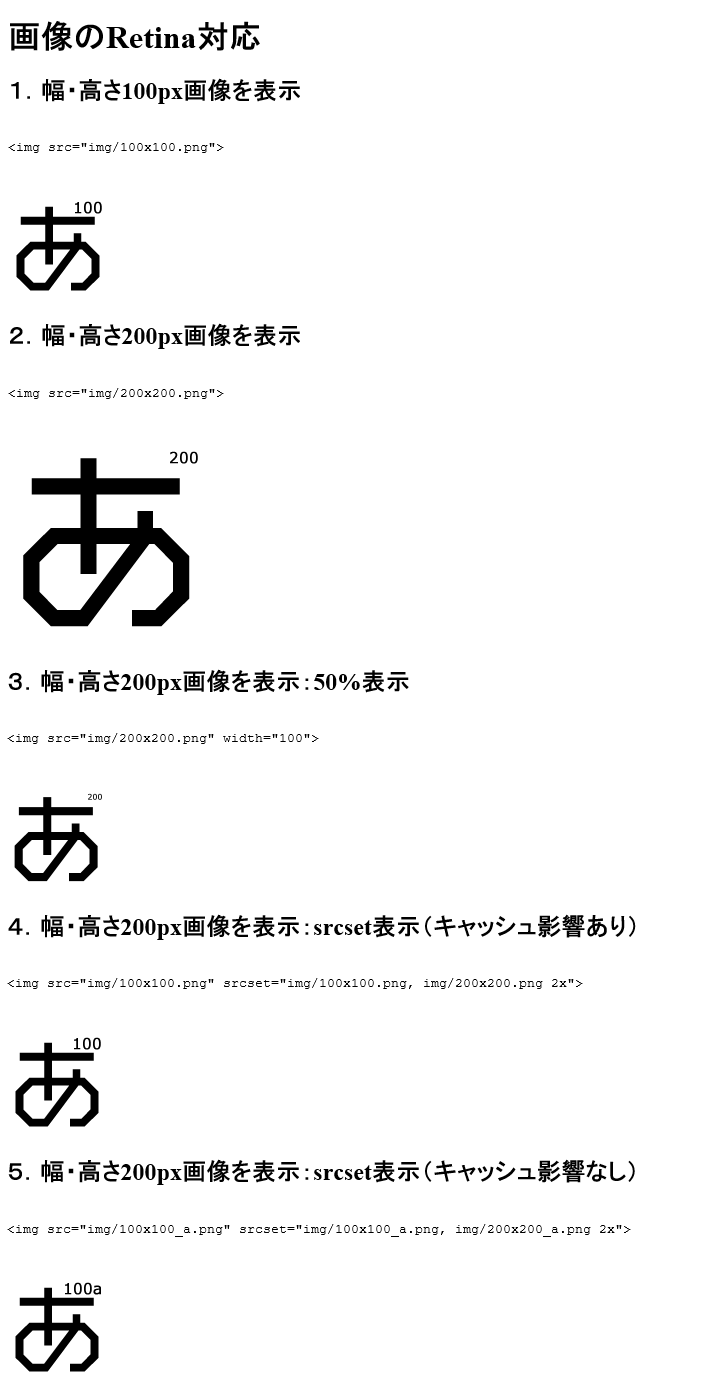
src属性のテスト
テスト用HTML: https://jobtech.jp/data/srcset.html
PC:Chrome表示(Retinaではないモニタ)

上記「4」でデバイスピクセル比1の「100×100.png」が表示されていないのは、「2」で「200×200.png 」を読み込んでいるため。高解像度用画像(今回はデバイスピクセル比2用の画像)が既に読み込まれていたり、キャッシュされている場合はそちらを優先する。
「5」はキャッシュの影響を受けていないため、デバイスピクセル比1の「100×100.png」を表示。
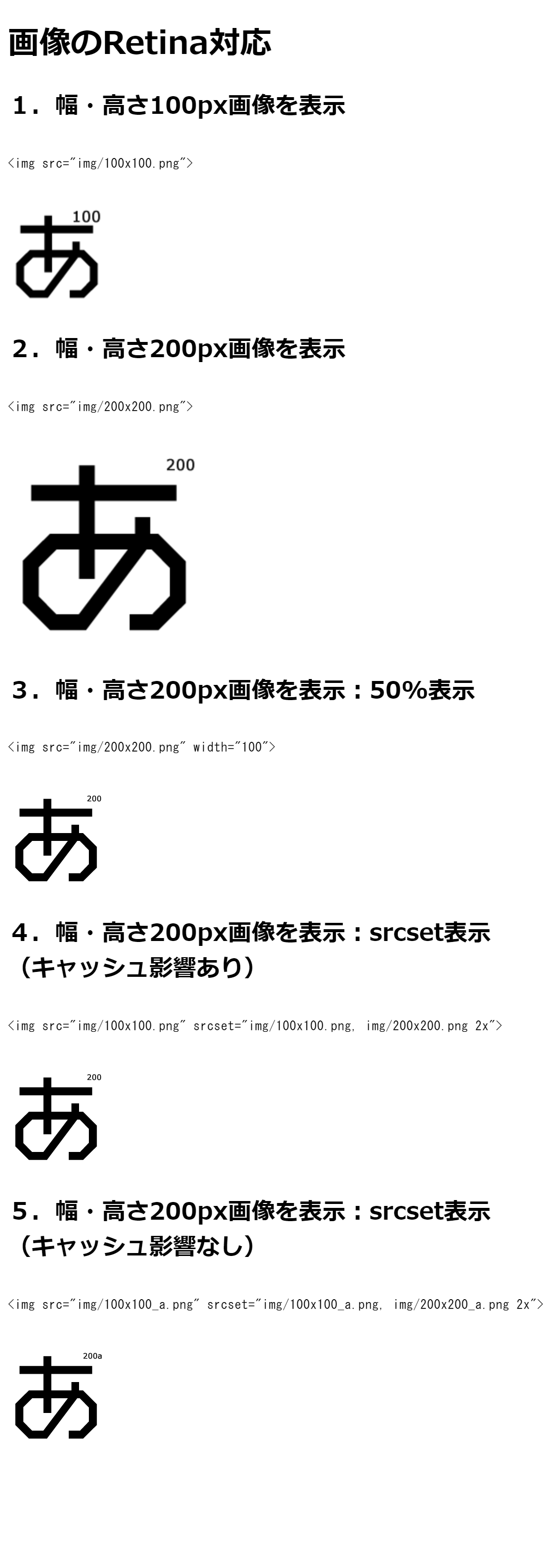
PC:Chrome表示(Retinaモニタ)

「5」がRetina用画像に切り替わっている。
PC:IE表示

IEはsrcset属性を認識しないため、「4」「5」の表示でsrc属性を使用している。
スマホ:iPhone6(Retinaモニタ)

「5」がRetina用画像に切り替わっている。
他に「picture要素」と「source要素」を使った対応方法もある。