レスポンシブな単位
Viewport Units
表示領域が変更されるたびに値が変わるレスポンシブな単位
|
vw |
表示領域(viewport)の幅を基準 1vwはviewportの幅の1%に相当 |
|---|---|
|
vh |
表示領域(viewport)の高さを基準 1vhはviewportの高さの1%に相当する |
|
vmin |
表示領域(viewport)の(高さと幅のうち)小さいほうの値を基準 viewportの高さが幅より小さい場合、1vminはviewportの高さの1%に相当 同様にviewportの幅が高さより小さい場合、1vminはviewportの幅の1%に相当 |
|
vmax |
表示領域(viewport)の(高さと幅のうち)大きいほうの値を基準viewportの高さが幅より大きい場合、1vmaxはviewportの高さの1%に相当 同様にviewportの幅が高さより大きい場合、1vmaxはviewportの幅の1%に相当 |
使いどころ
スマホサイトの文字サイズ指定
サンプル: https://jobtech.jp/data/vwvh.html
HTML
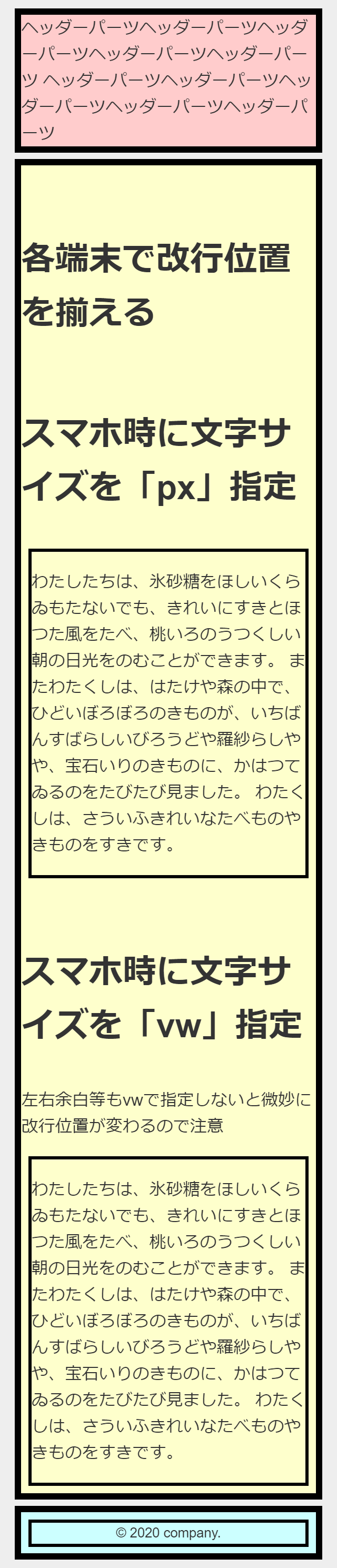
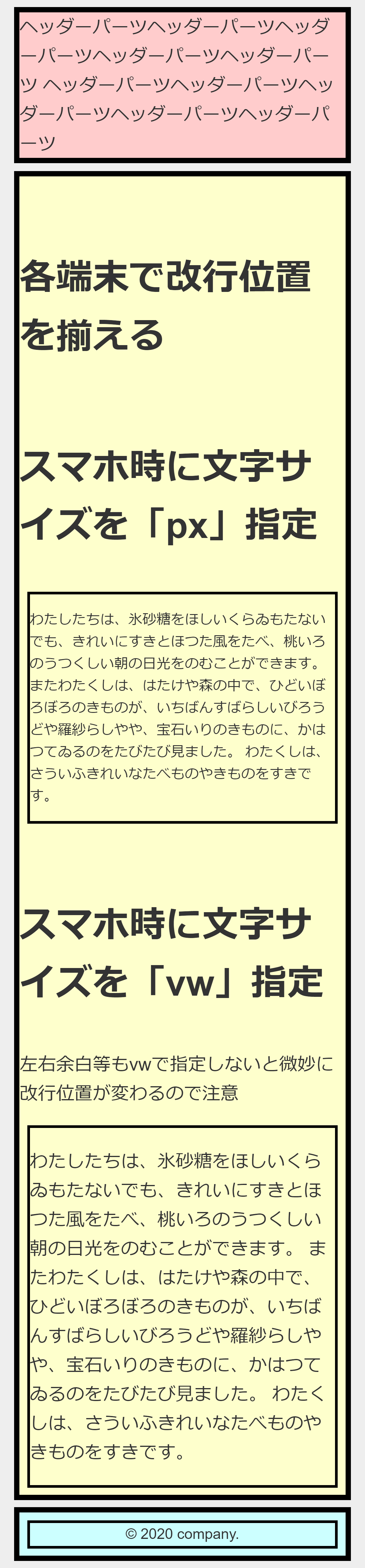
文字サイズを「vw」で指定することで画面幅の違う端末でも改行位置を揃えることができ、端末による表示の差異をなくせます。
<div class="box content">
<div class="inner">
<h1>各端末で改行位置を揃える</h1>
<h2>スマホ時に文字サイズを「px」指定</h2>
<div class="test1">
<p>わたしたちは、氷砂糖をほしいくらゐもたないでも、きれいにすきとほつた風をたべ、桃いろのうつくしい朝の日光をのむことができます。
またわたくしは、はたけや森の中で、ひどいぼろぼろのきものが、いちばんすばらしいびろうどや羅紗らしやや、宝石いりのきものに、かはつてゐるのをたびたび見ました。
わたくしは、さういふきれいなたべものやきものをすきです。</p>
</div>
<h2>スマホ時に文字サイズを「vw」指定</h2>
<p>左右余白等もvwで指定しないと微妙に改行位置が変わるので注意</p>
<div class="test2">
<p>わたしたちは、氷砂糖をほしいくらゐもたないでも、きれいにすきとほつた風をたべ、桃いろのうつくしい朝の日光をのむことができます。
またわたくしは、はたけや森の中で、ひどいぼろぼろのきものが、いちばんすばらしいびろうどや羅紗らしやや、宝石いりのきものに、かはつてゐるのをたびたび見ました。
わたくしは、さういふきれいなたべものやきものをすきです。</p>
</div>
</div>
</div>
CSS
/**
スマホ用デザイン
*/
@media screen and (max-width: 480px) {
/* コンテンツ */
.content .test1 {
font-size: 16px;
}
.content .test2 {
font-size: 5vw;
}
}
iPhone 5/SE

iPhone 6/7/8

iPhone 6/7/8 plus

ヒーロー画像設定
ファーストビュー全面を覆うようなカバー写真を設定できます。
サンプル1: https://jobtech.jp/data/hero01.html
HTML
<div class="box hero">
<div class="inner">
<div class="mainTitle">ヒーロー画像</div>
<div class="subTitle">ファーストビューを覆うようなデザイン</div>
</div>
</div>
CSS
/* ヒーロー */
.hero {
/* 背景画像 */
background-image: url(../img/hero.jpg);
background-size: cover;
background-attachment: fixed;
/* 幅と高さ */
width: 100vw;
height: 100vh;
}
.hero .mainTitle {
/* 文字 */
color: #fff;
font-weight: 700;
font-size: 30px;
/* 位置調整 */
text-align: center;
padding-top: 40vh;
}
.hero .subTitle {
/* 文字 */
color: #fff;
font-weight: 700;
font-size: 20px;
/* 位置調整 */
text-align: center;
}
/**
スマホ用デザイン
*/
@media screen and (max-width: 480px) {
/* ヒーロー */
.hero .mainTitle {
/* 文字 */
font-size: 8vw;
}
.hero .subTitle {
/* 文字 */
font-size: 5vw;
}
}
PC

iPhone
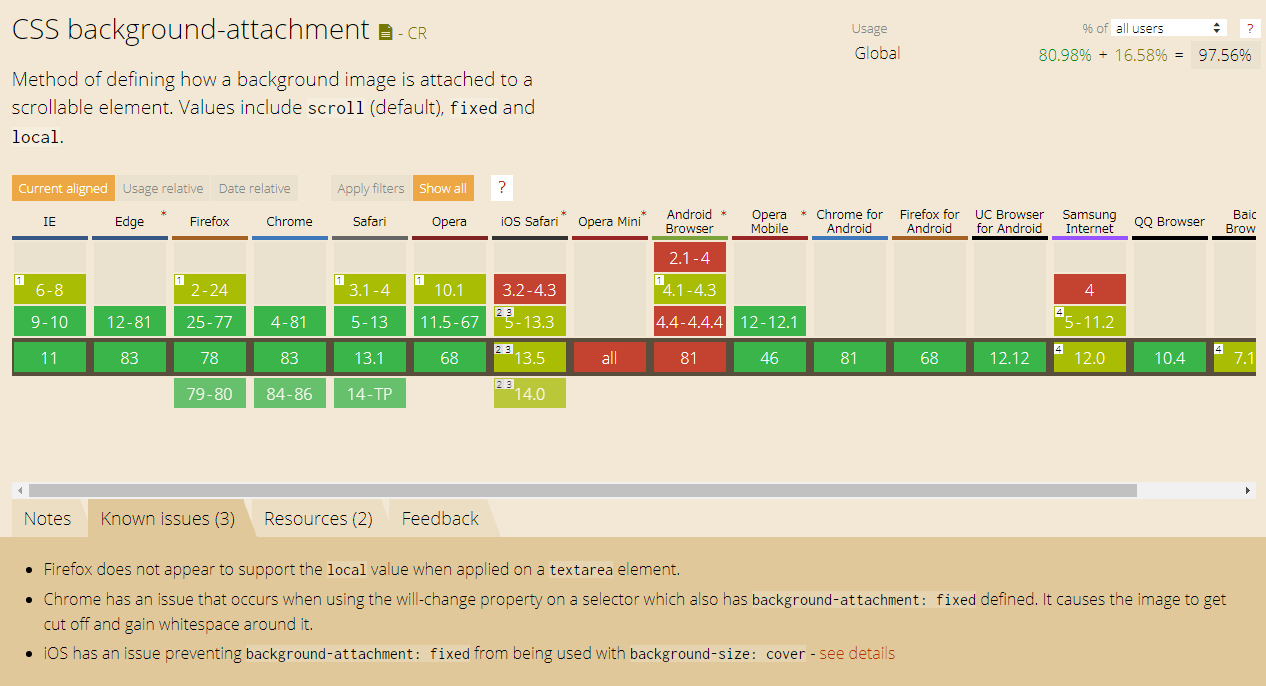
iPhoneで「background-size: cover;」と「background-attachment: fixed;」を同時に指定すると画像の一部だけ大きく表示されるバグがあります。

iOS has an issue preventing
https://caniuse.com/#search=background-attachmentbackground-attachment: fixedfrom being used withbackground-size: cover– see details
そのため、スマホ時デザインでは「background-attachment: fixed;」を「background-attachment: scroll;」に変更します。変更したものが「サンプル2」になります。
サンプル2: https://jobtech.jp/data/hero02.html
HTML
サンプル1から特に変更なし
CSS
「background-attachment: fixed;」を「background-attachment: scroll;」に変更
@media screen and (max-width: 480px) {
/* ヒーロー */
.hero {
background-attachment: scroll;
}
}