
共通スタイルを定義
※スマホサイト学習前のPCのみデザインを対象にしています
サイト全体の共通スタイルを定義
サイト全体の共通スタイルCSS を作成して読み込む
サイト内のすべてのページで読み込むCSS を作成します。
ここに記述するデザイン定義はサイト全体の共通スタイルになります。このCSS を今後共通CSS と呼びます。
共通CSS によくつけられるファイル名は「common.css」「style.css」「init.css」等です。
練習
ResetCSS を適用した「template.html」を使用します。
フォルダ内に「common.css」という名前の外部CSS を作成します。ファイル内は空のままで構いません。
作成後「template.html」から読み込みましょう。
template.html
<!DOCTYPE html>
<html lang="ja">
<head>
:
<title> 基本タグテンプレート|サイト名</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@2.0.2/destyle.css">
<link rel="stylesheet" href="common.css">
</head>
ページ全体に対するセレクタは「body」要素
ページ全体に対するデザインのセレクタは「body」要素になります。ページ自体の背景色・背景画像や余白の定義、子孫要素に継承される文字関係を定義します。
common.css
/*---------------------------------
ページ全体の共通デザイン
---------------------------------*/
body {
/* 背景画像 */
background-color: #fdfef9;
/* 文字関係 */
color: #333;
font-family:
"Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ページ全体の背景色・画像の定義
今回はページ全体に背景色「#fdfef9」を定義します。
ページ全体の文字関係の定義
基本となる「文字色」「書体」を定義します。文字関係の定義は子孫要素に継承されます。
基本要素の共通スタイルを定義
リンクを定義する
今回使用しているResetCSS「destyle.css」はリンクデザインもプレーンな状態になっています。
リンクのスタイルを定義します。直感的にリンクと認識してもらうには青系の文字色や下線のデザインを施すとよいでしょう。またマウスカーソルが乗った時にリンクであることがわかるよう、ホバー時にスタイルが変わるようにしましょう。
リンク画像もホバー時にリンクであることがわかるようにスタイルを定義します。今回は最も簡単にリンク画像だと認識してもらえる不透明度(opacity)で定義します。
common.css
/* リンク */
a {
color: #2196f3;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a img {
transition: opacity 0.5s;
}
a:hover img {
opacity: 0.7;
}
画像関連を定義する
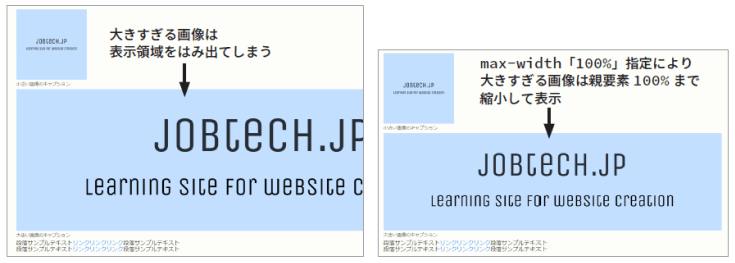
親要素よりも幅の大きな画像が表示された時にはみ出さないように定義します。
また行内での画像位置を「baseline」から「bottom」に変更して画像下の余白を消します。
必要であれば画像用ブロック要素であるfigure 要素やfigcaption要素のスタイルも定義します。
common.css
/* 画像 */
img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
figcaption {
color: #666;
font-size: 80%;
padding: 0.5em 0;
}

見出しを定義する
「本文で使用する見出し」と「本文外で使用する見出し」は別で定義しておくとよいです。
「本文外の見出し」は都度デザインすることが多いので「回り込み解除」など最低限のスタイルにしましょう。
common.css
/* 見出し */
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
}
文章関連を定義する
文章関連で使用する要素の基本スタイルを定義します。
文章関連でよく使用する要素は「p 要素(段落)」「blockquote 要素(長い引用文)」「pre 要素(整形済みテキスト)」等です。
「strong 要素(重要)」「em 要素(強調)」等は本文内で使用することが多いため、ページ全体のスタイルではなく本文用スタイルで定義しても構いません。
「blockquote 要素」は長い引用文を扱うため、p 要素を入れ子にすることがあります。その際、最初と最後の上下余白が多くなってしまうことがあるので調整しておくとよいです。
common.css
/* 文章 */
p {
line-height: 1.6;
}
blockquote {
background-color: #f5f5f5;
padding: 1em;
margin: 1em 0;
}
blockquote *:first-child {
margin-top: 0;
}
blockquote *:last-child {
margin-bottom: 0;
}
pre {
padding: 1em;
margin: 1em 0;
}
テーブル関連を定義する
テーブルの「枠線」「余白」「セルの背景色」「見出しセルの折り返し」等の基本スタイルを定義します。
common.css
/* table */
table {
border: solid 1px #333;
margin: 1em 0;
}
th {
border: solid 1px #333;
background-color: #e3f2fd;
padding: 0.5em;
white-space: nowrap;
}
td {
border: solid 1px #333;
background-color: #fff;
padding: 0.5em;
}






