
デフォルトCSSとResetCSS
デフォルトCSS:ブラウザがあらかじめ定義しているスタイル
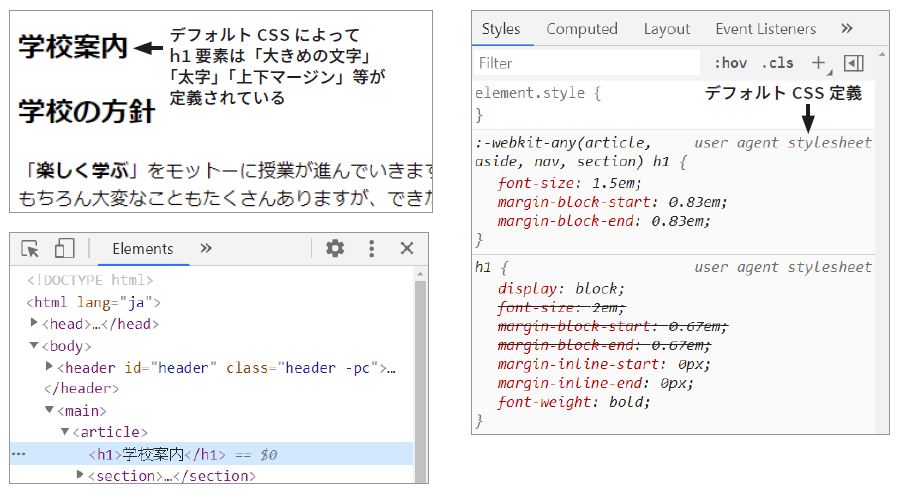
HTML ファイルに文書構造を定義してブラウザに表示させると見出しは大きく太字で、段落の上下には余白をとって表示されます。これはブラウザが最低限の見やすさを確保するために定義したデフォルトCSS が適用されているためです。
default.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>学校案内|ジョブテクスクール</title>
</head>
<body>
<div class="Wrapper">
<header>
<div class="logo">
<a href="index.html">
ジョブテクスクール
</a>
</div>
<nav>
<ul>
<li>
<a href="index.html">ホーム</a>
</li>
<li>
<a href="course.html">講座の紹介</a>
</li>
<li>
<a href="school.html">学校案内</a>
</li>
<li>
<a href="contect.html">お問い合わせ</a>
</li>
</ul>
</nav>
</header>
<main>
<article>
<h1>学校案内</h1>
<section>
<h2>学校の方針</h2>
<p>
「<strong>楽しく学ぶ</strong>」をモットーに授業が進んでいきます。<br>
もちろん大変なこともたくさんありますが、できたこと、楽しいと思ったことを大切にしていきましょう。
時間を忘れて学んでいくうちに、必要な技術が身についています。
</p>
<p>
1日6時間、最大10名で行う少人数制の講座なので<em>短期集中</em>で実制作で必要なノウハウやテクニックを学べます。<br>
基本技術から新しい技術まで、幅広い知識を身につけWeb業界で活躍しましょう。
</p>
<pre>
学生時代に大事なのは、
何を学んだかではなくて、
どうやって学んだかということ
</pre>
</section>
<section>
<h2>出張講座について</h2>
<p>
新人研修や企業研修、学校の課外授業など出張講座も引き受けています。
</p>
<p>
講座運営に必要なプロジェクターやPCの貸出しも可能ですので、お気軽にお問い合わせください。
</p>
</section>
<section>
<h2>人気の講座</h2>
<ol>
<li>Webデザイン科</li>
<li>Webプログラミング科</li>
<li>オフィスマスター科</li>
</ol>
</section>
<section>
<h2>アクセスマップ</h2>
<dl>
<dt>JR総武線 東中野駅</dt>
<dd>東口を出て左に30秒ほど歩きます</dd>
<dt>地下鉄大江戸線 東中野駅</dt>
<dd>A1出口をでて右へ30秒ほど歩きます</dd>
</dl>
</section>
</article>
</main>
<footer>
<div class="pagetop">
<a href="#top">ページトップへ戻る</a>
</div>
<div class="copyright">© 2018 ジョブテクスクール.</div>
</footer>
</div>
</body>
</html>
デフォルトCSSを検証ツールで確認する
検証ツールを起動してh1 要素を調べます。
うすいグレー背景で「user agent stylesheet」と記述されているものがブラウザがあらかじめ定義しているデフォルトCSS になります。

ResetCSS:デフォルトCSSを無効にしてプレーンな状態にする
サイト作成時、スタイルを定義する場合にはデフォルトCSS を考慮しなければいけません。
ブラウザごとにデフォルトCSS の定義内容が異なっている場合もあるので調べて対応するのは面倒です。
「ResetCSS」を使うことで各要素のスタイルをプレーンな状態にリセットできます。
ResetCSS内にはデフォルトCSSを無効化するだけでなく、幅の計算がしやすいように「box-sizing: border-box;」などの便利な定義を指定しているものもあります。
ResetCSS はネット上で配布されている代表的なResetCSSの利用や、会社ごとにオリジナルのものを作成して利用します。
尚、インターネット上に公開されている代表的なResetCSS は以下です。
すべてリセットするタイプ
- destyle.css
- HTML5 Doctor Reset CSS
スタイルを残したタイプ
- Normalize.css
- A modern CSS reset
- ress.css
ResetCSS を利用するかどうかはサイト作成開始時に決めます。
サイト作成中や運用時のResetCSS の削除や追加はサイト全体に影響が出るので止めましょう。
練習
今回は「destyle.css」でリセットします。公式サイトは以下です。
https://nicolas-cusan.github.io/destyle.css/
大手サーバにアップされている「destyle.css」を読み込みます。
このように大手サーバのファイルを読み込んで利用することを「CDN(コンテンツデリバリーネットワーク)の利用」と呼びます。
対象ファイルをダウンロードしたりファイルを配置したりしなくてすむので便利です。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@2.0.2/destyle.css">
default.html
<!DOCTYPE html>
<html lang="ja">
<head>
:
<title> 学校案内|ジョブテクスクール</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@2.0.2/destyle.css">
</head>
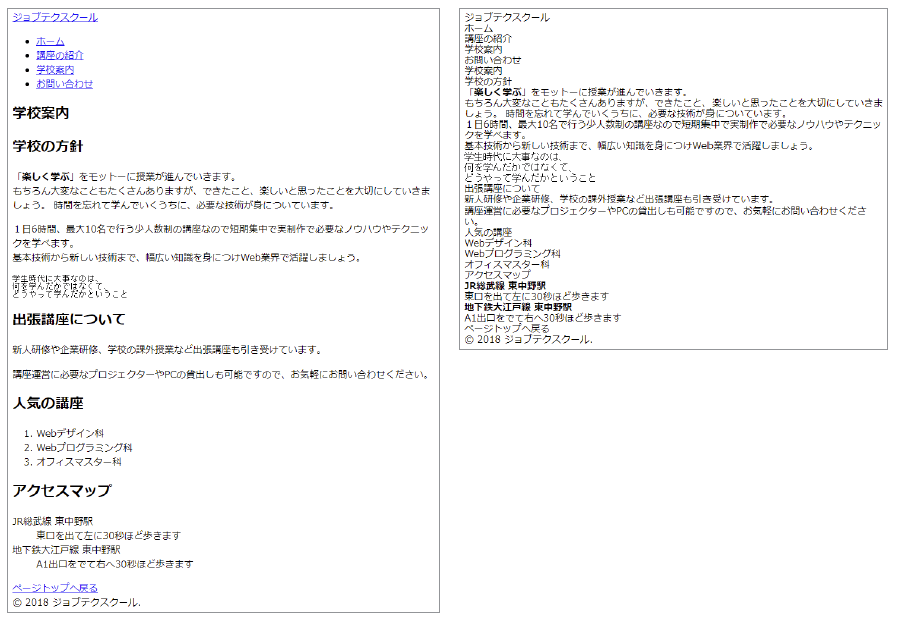
ResetCSS 読み込み用のlink 要素を追記、保存した後ブラウザで表示確認します。
ResetCSS 適用後はすべての要素がほとんど同じ状態で表示されます。
プレーンな状態からオリジナルのスタイルを追記していきます。

destyle.css の特徴
- ブラウザごとのデフォルトCSS を上書きして表示の違いをなくす
- 余白を「0」にする
※例外あり - 文字色をリセット
※リンクの文字色もリセットされるので必ず自分で定義しなおすこと - 文字の太さ、斜体をリセット
※例外あり - 文字サイズや行間の違いをなくす
- リストのマーカーなし
- 全要素の幅は計算しやすい「border-box」指定 等
実践
基本タグを網羅した「template.html」にResetCss を適用すること。
適用前と適用後を確認しましょう。






