よく使うスタイルを定義
※スマホサイト学習前のPCのみデザインを対象にしています
サイト全体でよく使うスタイルを定義します。
ここで定義する内容は、修正した際に他のパーツへ影響があります。
表示領域を定義する
<要素名 class="パーツのグループ名">
<要素名 class="表示領域名">
表示する内容
</要素名>
</要素名>
表示領域用のclass 名を決め、幅を定義します。
幅のサイズはPC の場合いろいろな数で割り切れる「960px」がよく使われます。他にも「720px」「980px」「1000px」「1024px」「1040px」「1080px」等がよく使われる値です。
今回はclass 名「normalArea」「wideArea」「narrowArea」を表示領域のグループ名にします。
表示領域用のclass 名をあらかじめ決めておくとサイト全体の表示領域の管理がしやすくなります。
template.html
<header class="Header">
<div class="Header_inner wideArea">
:
</div>
</header>
<main class="Main">
<div class="Main_inner normalArea">
:
</div>
<div class="Main_inner narrowArea">
:
</div>
</main>
<footer class="Footer">
<div class="Footer_inner normalArea">
:
</div>
</footer>
common.css
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
.wideArea{
width: 1040px;
margin: 0 auto;
}
.normalArea{
width: 960px;
margin: 0 auto;
}
.narrowArea{
width: 720px;
margin: 0 auto;
}
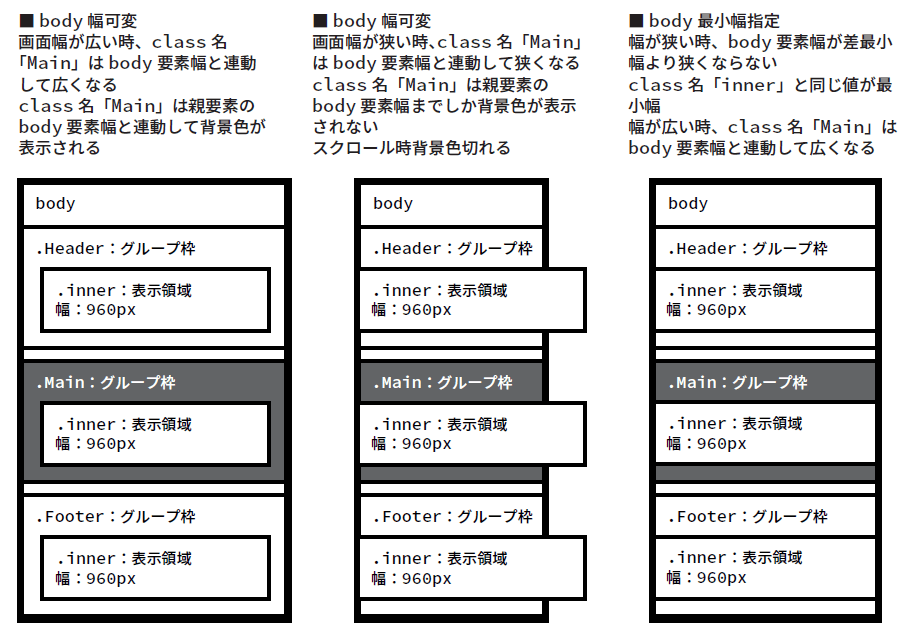
横スクロールバーを動かしたときに背景色が切れる現象を解消
class 名「Main」に背景色「#333」を定義するとmain要素にだけ背景色が表示されます。
common.css
/*---------------------------------
よく使うスタイル
---------------------------------*/
:
/* 確認:確認後に消す */
.Main {
background-color: #333;
}
画面枠を狭くしてから横スクロールバーを動かすと背景色が切れてしまいます。

body 要素に最小幅を指定することで対処します。指定する幅はサイト内で一番大きな幅と同じ値か、それよりも大きな値を指定します。
今回は表示領域用class 名「wideArea」で指定した幅と同じ値をminwidthプロパティに定義します。
記述後、保存表示確認して背景色が切れないことを確認しましょう。
確認後、class 名「Main」の背景色は消します。
common.css
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
body {
min-width: 1040px;
}
.wideArea{
width: 1040px;
margin: 0 auto;
}
.normalArea{
width: 960px;
margin: 0 auto;
}
.narrowArea{
width: 720px;
margin: 0 auto;
}
/* 確認:確認後に消す */
/*
.Main {
background-color: #333;
}
*/

はみ出るコンテンツの対応を定義
「テーブル」や「整形済みテキスト」のように表示領域幅を超える可能性がある要素はoverflow プロパティを使ってスクロールエリアを作成すると、画面枠に対して余計な横スクロールバーを表示せずにすみます。
今回はclass 名「scrollBox」を定義します。幅の指定は表示領域の値と同じものを使用します。また余白の調整もしておきます。
common.css
/* はみでたコンテンツに横スクロールバー */
.scrollBox {
width: 960px;
overflow-x: auto;
margin: 1em 0;
}
.scrollBox table {
margin: 0;
}
.scrollBox pre {
margin: 0;
}
文章の回り込みを定義
要素を浮かせて文章を回り込みさせるfloat プロパティもよく使うスタイルなので、あらかじめ定義しておき必要に応じて使えるようにしておきます。
class 名「alignleft」を指定すると要素が左に浮き、続く要素が右に回り込みます。
class 名「alignright」を指定すると要素が右に浮き、続く要素が左に回り込みます。浮いた要素と回り込んだ要素の間に余白の設定もしておきます。
中央揃えはtext-align プロパティを使って定義します。
common.css
/* 文章の回り込み */
.alignleft {
float: left;
margin-right: 1em;
}
.alignright {
float: right;
margin-left: 1em;
}
.aligncenter {
text-align: center;
}
よく使うスタイルのその他定義
運用時によく使うであろうスタイルがあるのであれば、あらかじめ定義しておきましょう。
そうすることサイト内のスタイルが統一され、HTML 内の必要な箇所にclass 名を付与するだけでスタイルがあたるようになります。
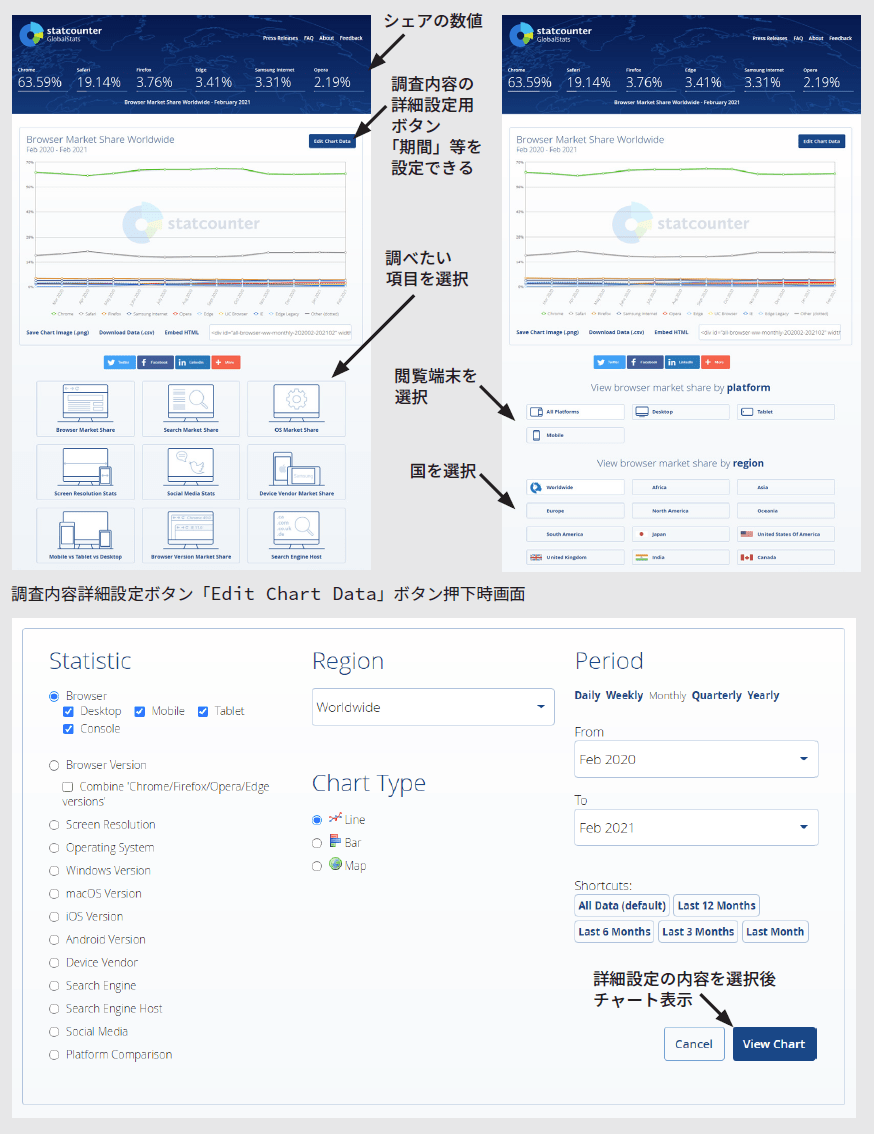
補足:StatCounter でよく使われる画面サイズを調べる
「StatCounter:https://gs.statcounter.com/」ではWeb に関する「ブラウザのシェア」「使用OSのシェア」「閲覧者が使用している画面サイズ」等を確認できます。