
文章フォーマットのスタイルを定義
文章フォーマットのclass 名を決める
サイト内で文章を扱う際の文章フォーマット用のclass 名を決めます。
このclass 名をつけたグループの内では文章の読みやすさを考慮した「見出し」「段落」「リスト」「重要なキーワード」「強調」等のスタイルが付与されるようにします。
今回は本文をclass 名「format01」内に記述するルールのもと定義します。
template.html
<main class="Main">
<div class="Main_inner normalArea">
<article class="Article format01">
</article>
</div>
</main>
文章フォーマット用の共通スタイルを定義する
文字関係のスタイルは子孫要素に継承されます。本文グループ内の各要素に継承させるスタイルを定義します。
今回は「行間」を定義してグループ内の各要素に継承させます。
common.css
/*---------------------------------
文章フォーマット01
---------------------------------*/
.format01 {
line-height: 1.6;
}
文章フォーマット用の見出しを定義する
文章フォーマットグループ内の見出しを定義します。
「destyle.css」によってプレーンな状態になっているので、「余白」を定義します。
common.css
/*---------------------------------
本文内スタイル
---------------------------------*/
:
/* 見出し */
.format01 h1,
.format01 h2,
.format01 h3,
.format01 h4,
.format01 h5,
.format01 h6 {
margin: 1.5em 0 1em;
}
もし全体スタイルで「回り込み解除」を定義していない時は記述しておきましょう。今回は全体スタイルで定義済みです。
common.css
/*---------------------------------
ページ全体の共通デザイン
---------------------------------*/
:
/* 見出し */
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
}
h1 要素からh6 要素まで、それぞれスタイルを定義します。
common.css
.format01 h1 {
background: #e91e63;
border-radius: 4px;
box-shadow: 3px 3px 0 #ad1457;
color: #fff;
font-size: 1.3em;
font-weight: 700;
padding: 0.5em;
}
.format01 h2 {
position: relative;
border-bottom: 3px solid #f8bbd0;
font-size: 1.3em;
font-weight: 700;
padding: 0.4em;
}
.format01 h2:before {
content: '';
position: absolute;
bottom: -3px;
left: 0;
background: #e91e63;
width: 20%;
height: 3px;
}
.format01 h3 {
background-color: #fff;
border-left: solid 5px #f8bbd0;
font-size: 1.1em;
font-weight: 700;
padding: 0.5em 0.8em;
}
.format01 h4 {
}
.format01 h5 {
}
.format01 h6 {
}
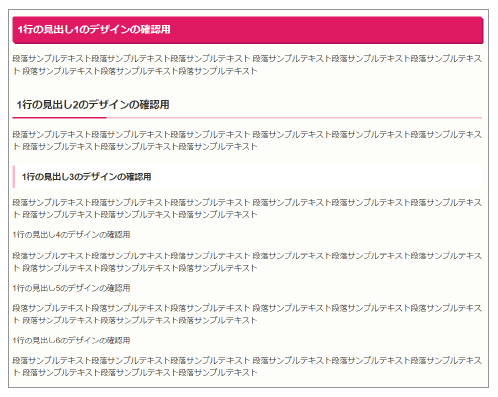
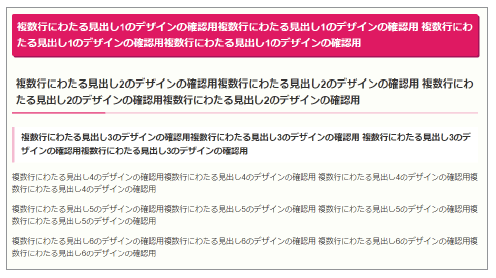
今回の見出しデザイン(h1 要素からh3 要素)は以下です。

見出しは複数行になることも考慮してデザインしましょう。

実践
h4 要素からh6 要素まで、見出しのスタイルを定義すること
文章フォーマット用の段落を定義する
「destyle.css」によってプレーンな状態になっているので、「余白」を定義します。
もし「行間」を定義していない時は読みやすさを考慮して記述しましょう。今回は本文用全体スタイルで定義済みです。
common.css
/*---------------------------------
本文内スタイル
---------------------------------*/
.format01 {
line-height: 1.6;
}
:
/* 文章 */
.format01 p {
margin: 1em 0;
}
文章フォーマット用のリストを定義する
「destyle.css」によってプレーンな状態になっているので、「マーカー」「余白」等を定義します。複数行になった時ことも考慮しましょう。
もし「行間」を定義していない時は読みやすさを考慮して記述しましょう。今回は本文用全体スタイルで定義済みです。
common.css
/* リスト */
.format01 ul {
list-style: circle;
padding-left: 1.5em;
margin: 1em 0;
}
.format01 ol {
list-style: decimal;
padding-left: 1.5em;
margin: 1em 0;
}
.format01 dl {
margin: 1em 0;
}

文章フォーマット用のその他定義
運用時に本文内で使用するスタイルがあるのであれば、あらかじめ定義しておきましょう。
HTML 内の必要な箇所にclass 名を付与するだけでスタイルがあたるようになります。
実践
「default.html」に「common.css」を読み込ませて表示確認すること。
必要があれば要素のグループ化やclass 名の付与を検討すること。






