
iPad対応:PCデザインをiPadで全体表示する
iPad対応をPCデザインで対応した際にコンテンツが見切れてしまう場合の対応方法です。
タブレット対応する予算がなく、PC表示をタブレットで全体表示したいときに有効。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptでスマホ・タブレット判定</title>
<link href="https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.min.css" rel="stylesheet">
<style>
body {
min-width: 1200px;
}
.box {
background-color: #fcc;
min-height: 100vh;
}
</style>
</head>
<body>
<div class="box">
<h1>JavaScriptでスマホ・タブレット判定</h1>
</div>
<script>
const ua = navigator.userAgent;
const is_sp = (
ua.indexOf('iPhone') > -1 ||
(ua.indexOf('Android') > -1 && ua.indexOf('Mobile') > -1)
);
const is_tab = (
ua.indexOf('iPad') > -1 ||
(ua.indexOf('Android') > -1 && ua.indexOf('Mobile') == -1)
);
const is_pc = (!is_sp && !is_tab);
console.log(ua);
console.log(is_sp);
console.log(is_tab);
console.log(is_pc);
window.addEventListener("load", function () {
viewWidth = 1200; // PCデザインの表示領域幅
if (is_tab) {
viewportContent = "width=" + viewWidth;
document.querySelector("meta[name='viewport']").setAttribute("content", viewportContent);
}
});
</script>
</body>
</html>
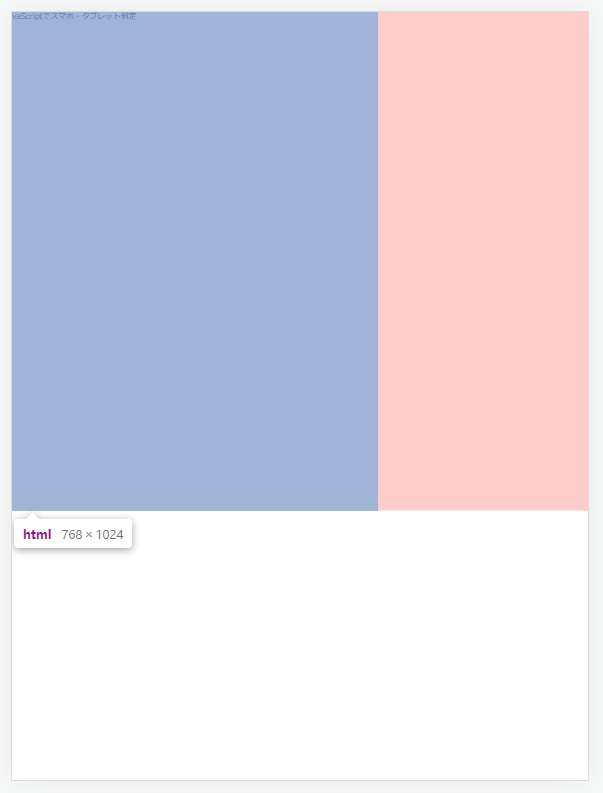
設定前のiPad表示領域
viewpointの設定を変更する記述をコメントアウトして実行します。
<script>
const ua = navigator.userAgent;
:
console.log(is_pc);
// window.addEventListener("load", function () {
// viewWidth = 1200; // PCデザインの表示領域幅
// if (is_tab) {
// viewportContent = "width=" + viewWidth;
// document.querySelector("meta[name='viewport']").setAttribute("content", viewportContent);
// }
// });
</script>
viewportの記述はよく使われる端末が持つ幅で表示「width=device-width」。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
表示エリアは「iPad Mini」の端末がもつ幅と高さになっています。ページの一部が見切れている状態です。

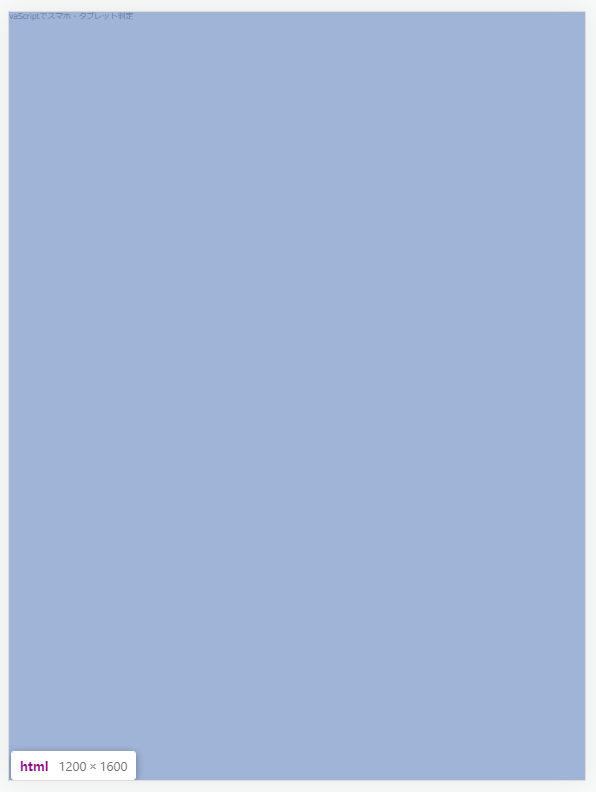
設定後のiPadの表示領域
viewpointの設定を変更する記述を実行します。
ページ読み込み完了後にviewportのwidthをPC表示領域幅「(今回は)1200px」に変更します。※単位pxはつけない!
<script>
const ua = navigator.userAgent;
:
console.log(is_pc);
window.addEventListener("load", function () {
viewWidth = 1200; // PCデザインの表示領域幅
if (is_tab) {
viewportContent = "width=" + viewWidth;
document.querySelector("meta[name='viewport']").setAttribute("content", viewportContent);
}
});
</script>
viewportの幅が「width=1200」に書き換えられます。
<meta name="viewport" content="width=1200">
iPadの仮想ディスプレイ幅が端末幅から1200pxに変更されて全体表示に変わります。

対応して感じたこと
viewport「initial-scale=1.0」指定をしない場合、初回アクセス時は全体表示になるのですが、スマホ・タブレットのピンチイン・ピンチアウトによる画面拡大縮小を行うと、その拡大値が次回アクセス時に採用されていました。
つまり2回目以降はユーザーが拡大縮小を行った場合、その値を使って表示します。(拡大した状態での2回目以降アクセスすると拡大された状態で表示)
ただ、画面の拡大縮小は挙動が不安定なので表示が一定ではありません。
これはviewportの設定値が複数あり、他の値の影響を受けて指定した値が上書きされてしまっているからかも。(ブラウザがviewportの値を拾うタイミングで上書きされる時とされない時があるのかも)
いろいろ調べているとSafariのみ後からviewport値を変更すると、その値で画面を描画しなおすという挙動があるようなので、今回のコードでテストしました。
iPad限定ですが、2回目以降アクセス時もタブレットでPCデザインを全体表示が実装されました。
ただ、たまに全体表示にならないこともある・・・。
ブラウザが変更したviewportの値を拾えてないのかも。とにかくviewport関係の気まぐれさに振り回されてつらい。
viewportの拡大率を取得する
テスト時にviewportの拡大率を下記プロパティで確認していました。
console.log(window.visualViewport.scale);



