Vue CLI の GUIツール
Vue CLIのGUIツールを表示します。
GUIツールを起動
コマンドプロンプトにGUIツール起動コマンドを入力して実行します。
vue ui
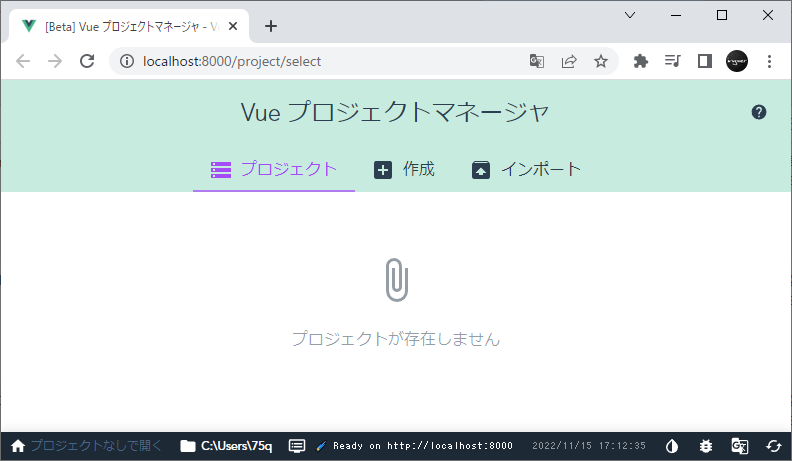
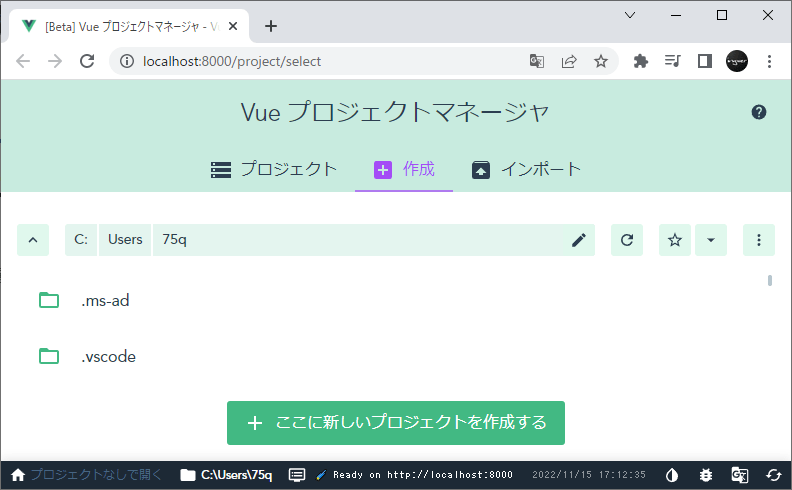
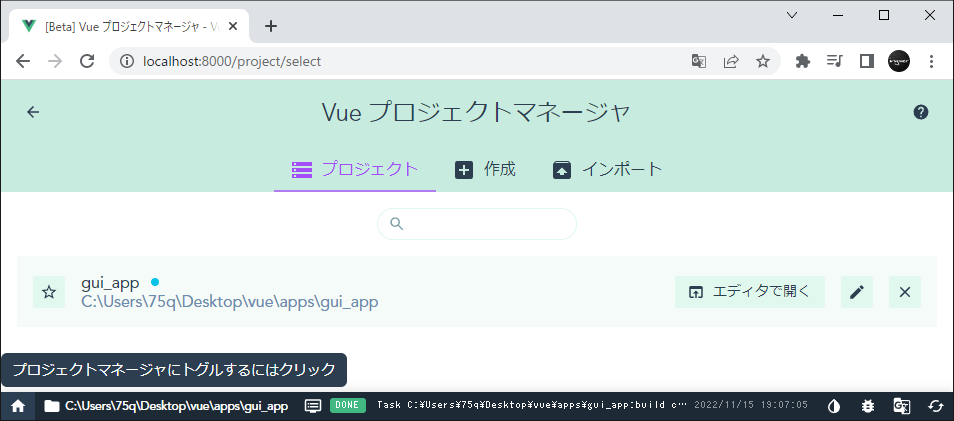
GUIツールを起動するとブラウザに「Vueプロジェクトマネージャ」が表示されます。
- プロジェクト:作成されたプロジェクト一覧を表示
- 作成:新しいプロジェクトを作成
- インポート:既存プロジェクトを読み込み

プロジェクトを作成
画面上部の「作成」をクリックすると、現在のパス※下記画面では「C:Users/75q」と該当フォルダ内が表示されます。

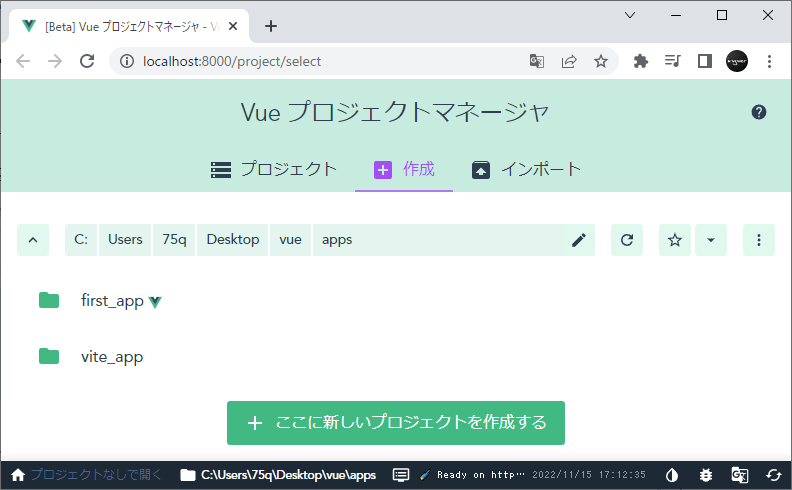
プロジェクト作成フォルダまで移動して、画面下部の「ここに新しいプロジェクトを作成する」をクリックします。

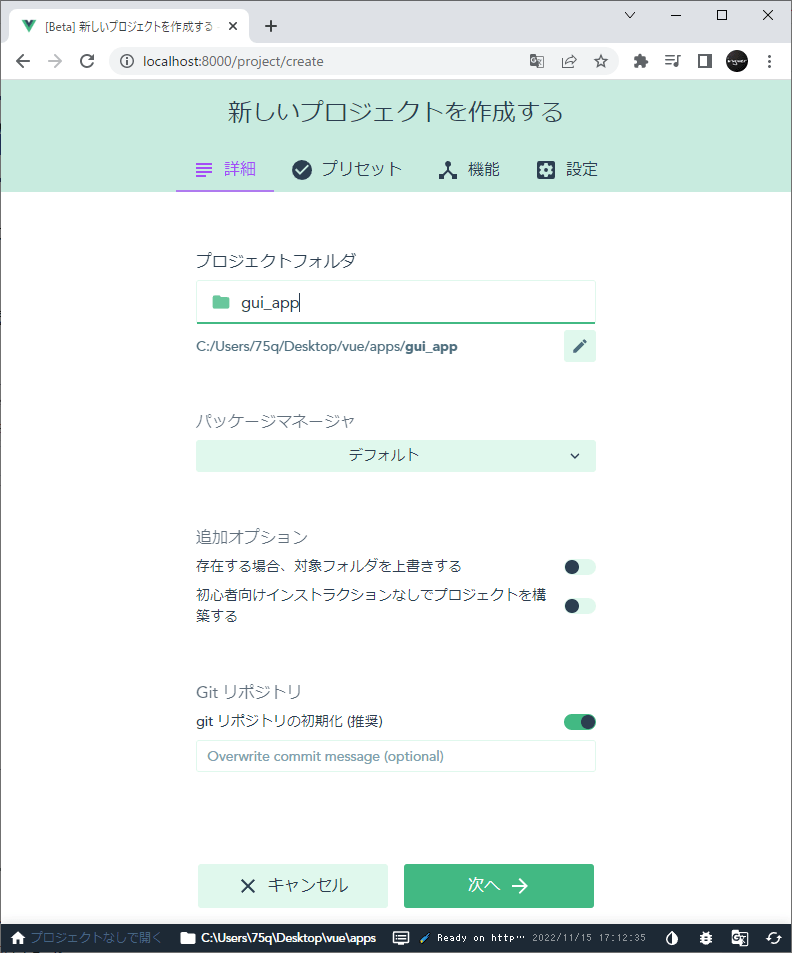
プロジェクトフォルダの名前を入力します。※下記画面では「gui_app」
細かな設定ができますが、とりあえず変更せずデフォルト設定のまま「次へ」をクリックします。

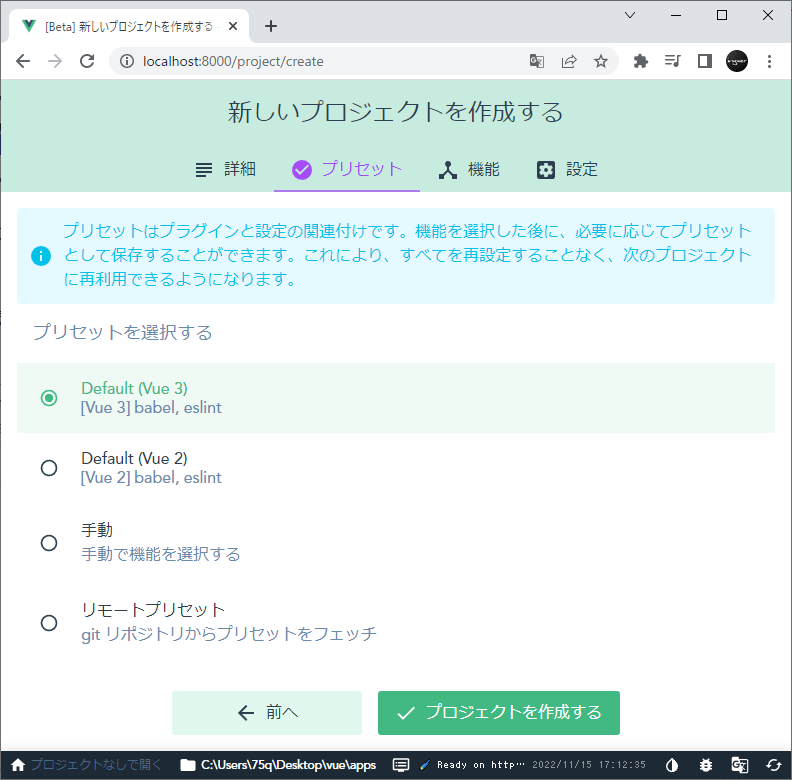
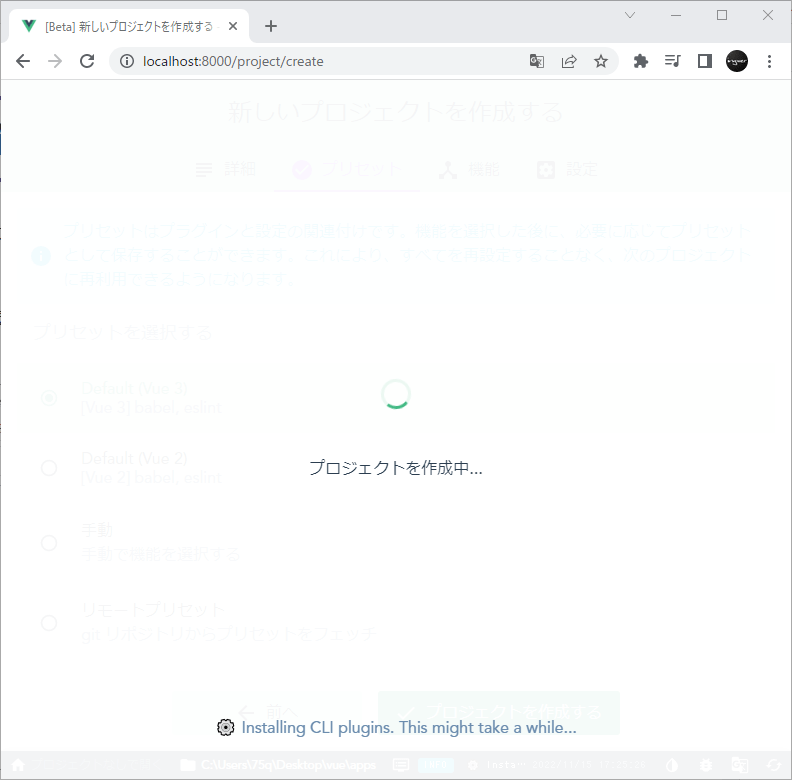
プリセットを選択します。※下記画面では「Default(Vue3)」を選択
「プロジェクトを作成する」をクリックします。

プロジェクト作成中画面が表示されるので待ちます。

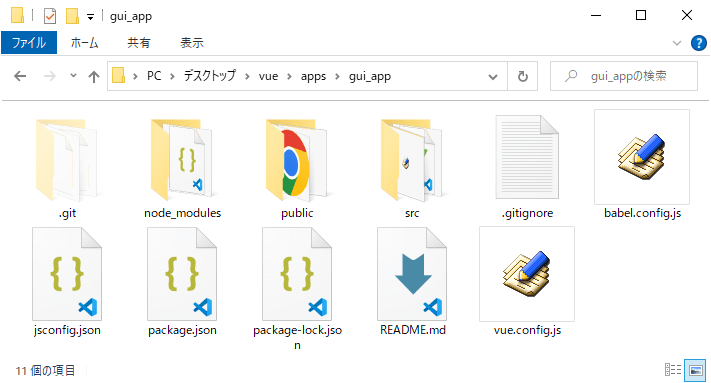
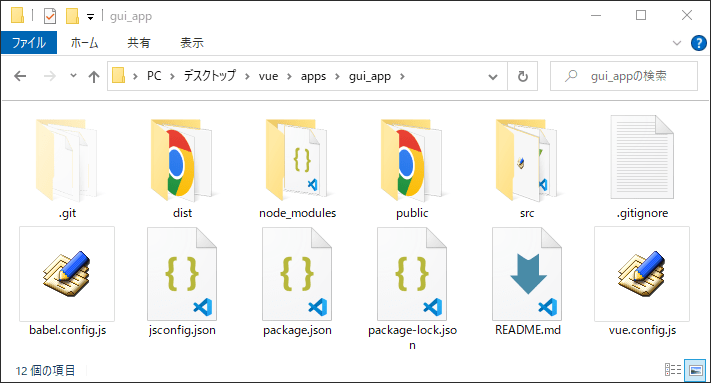
完了すると対象フォルダに必要なファイルやフォルダが作成されます。

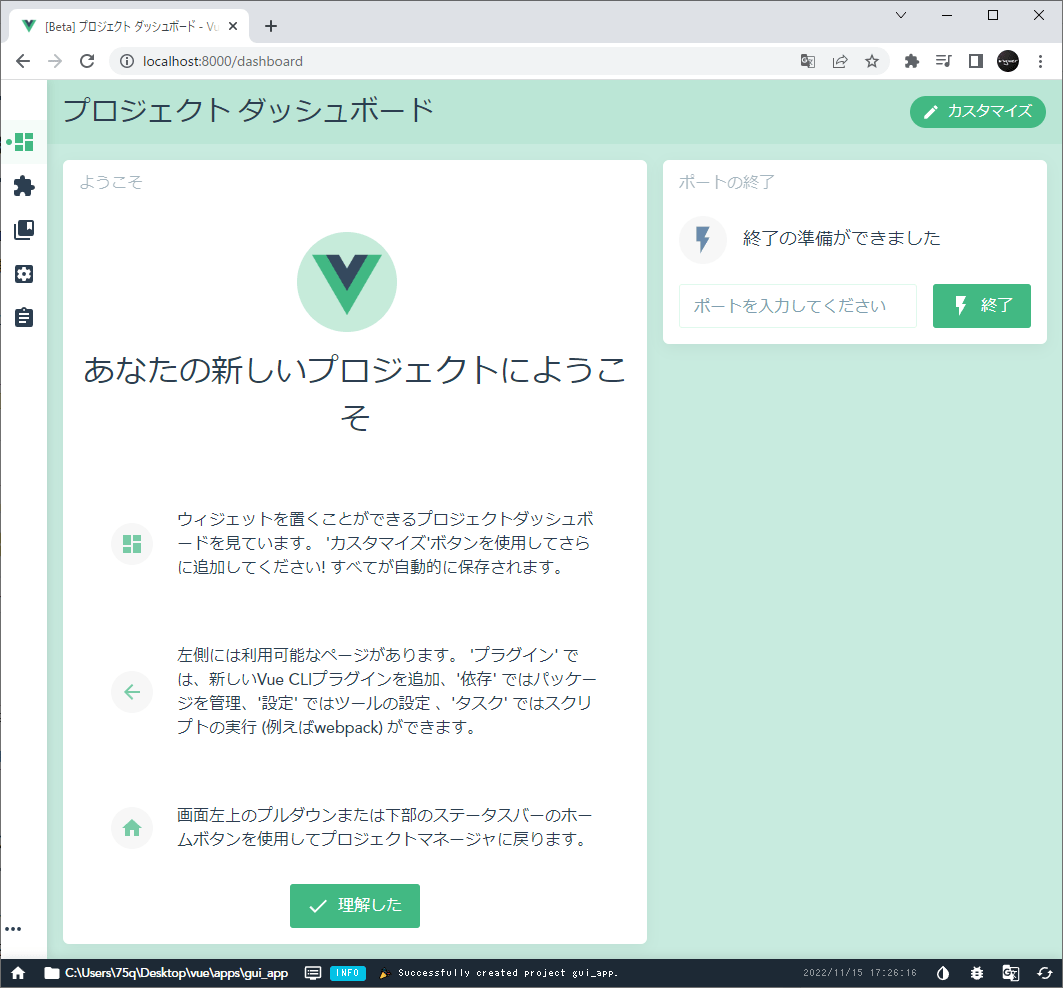
プロジェクト ダッシュボード
プロジェクトが作成されて「プロジェクト ダッシュボード」が表示されます。

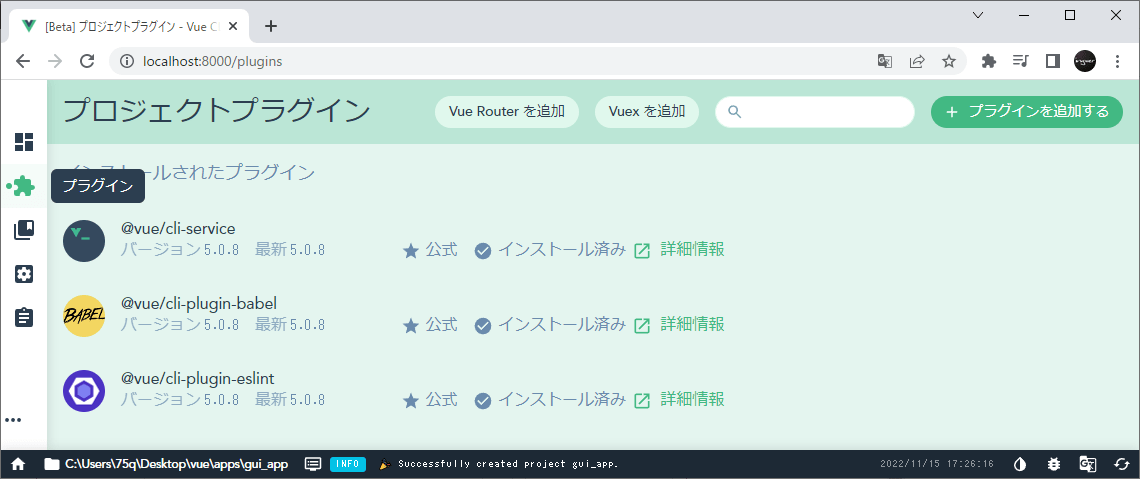
プラグイン
左メニュー上から2番目「プラグイン」をクリックするとプラグインの管理画面が表示されます。

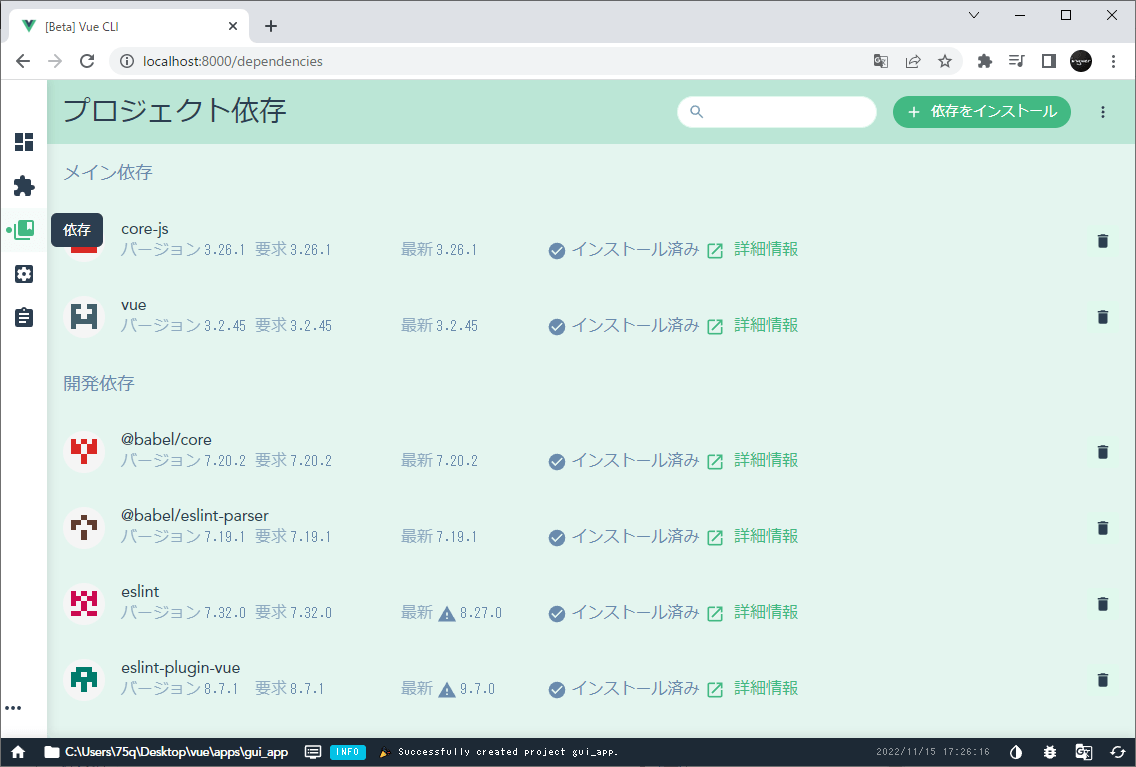
プロジェクト依存
左メニュー上から3番目「依存」をクリックするとプロジェクトで利用しているソフトウェアが表示されます。

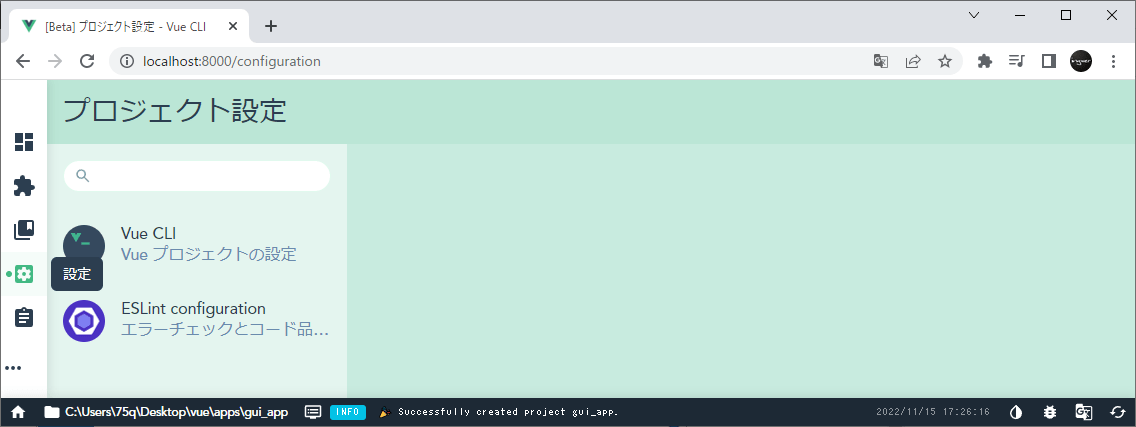
設定
左メニュー上から4番目「設定」をクリックするとプロジェクト設定画面が表示されます。

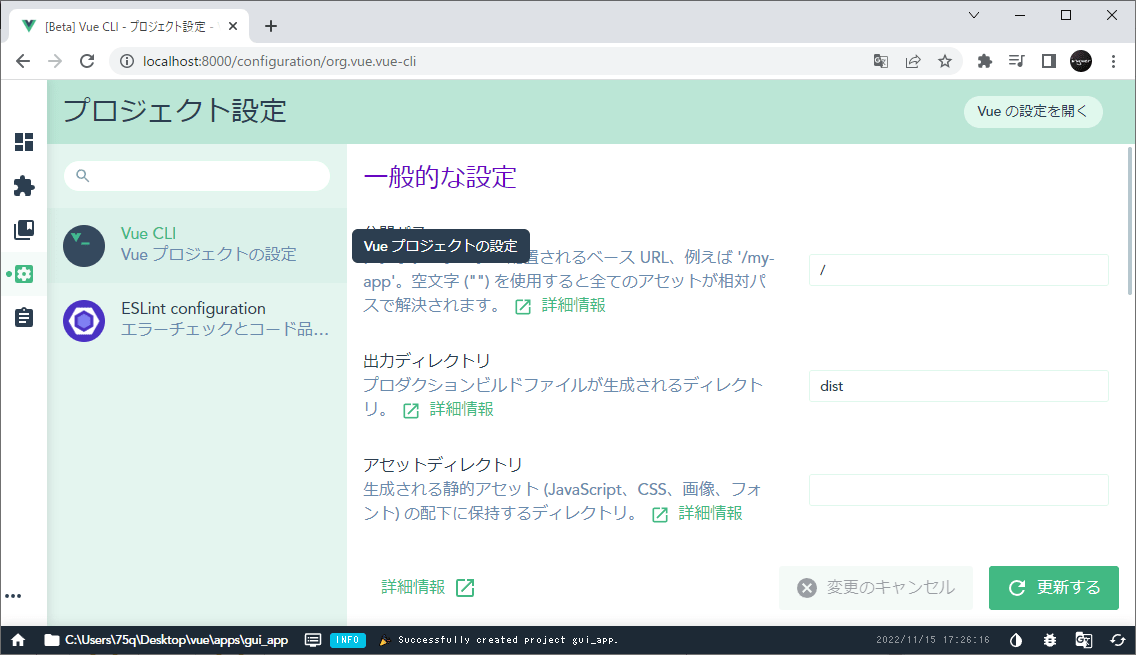
左メニューの「Vue CLI」をクリックすると詳細な設定が表示されます。

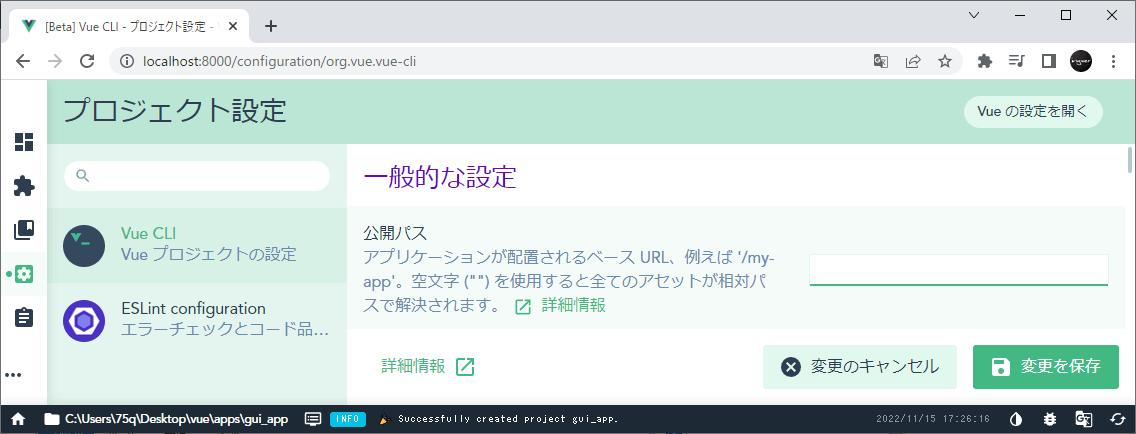
公開パスの「/」を削除して空白にすることでパスが相対パスになります。
変更した場合は画面右下「変更を保存」をクリックします。

プロジェクトタスク
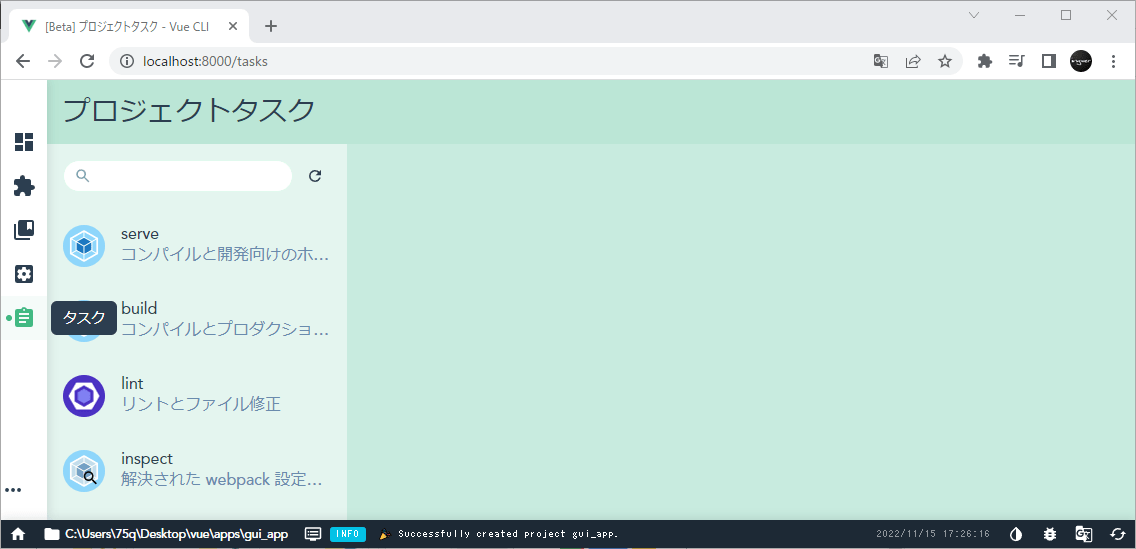
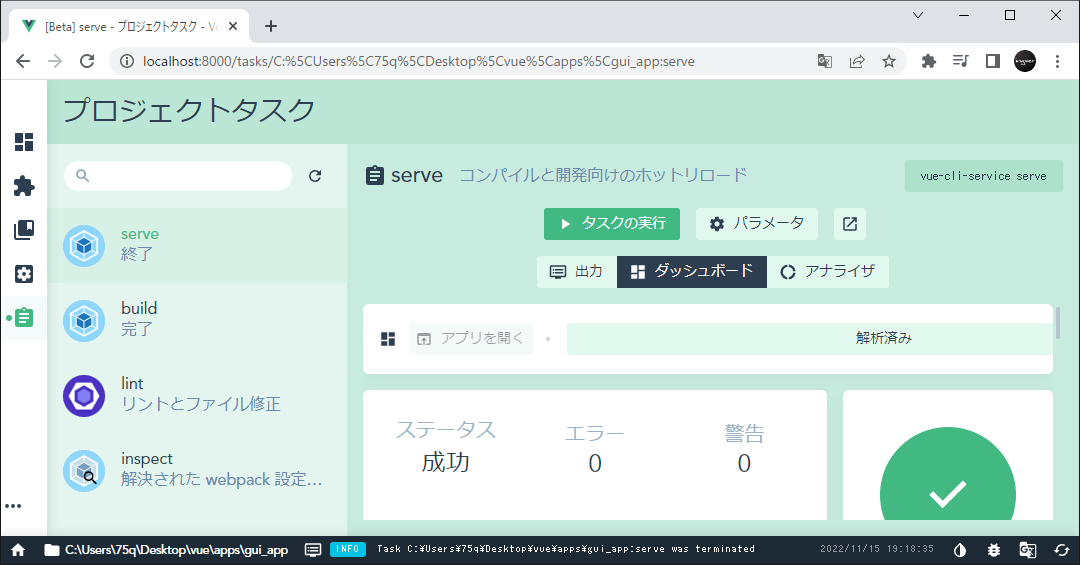
左メニュー上から5番目「タスク」をクリックするとプロジェクトタスク画面が表示されます。
- serve:プロジェクトを実行してブラウザで表示確認できるようにする
- build:プロジェクトをビルドする
- lint:ソースコードのチェック
- inspect:パッケージ化(webpack)する際の調査

プロジェクトを操作
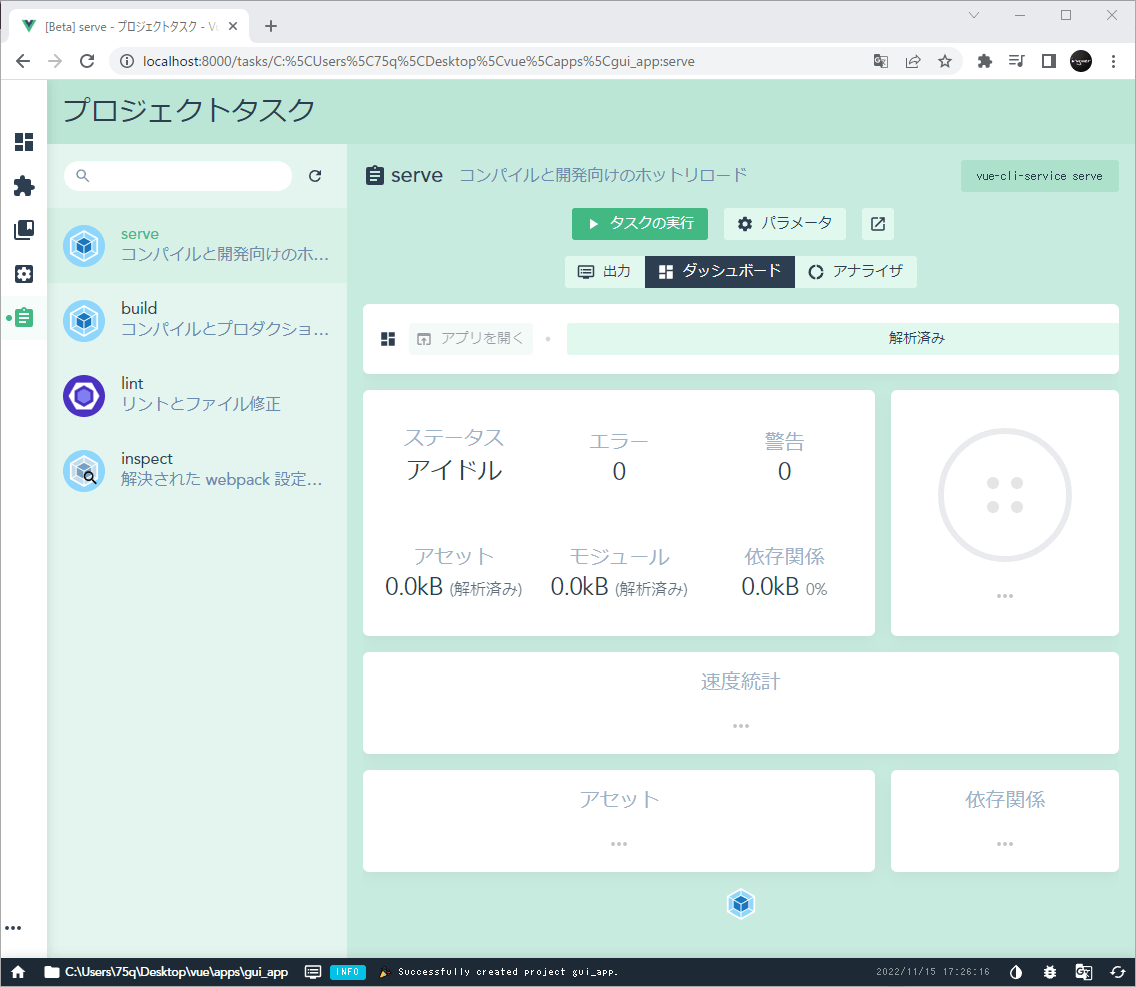
左メニュー上から5番目「タスク」をクリックして「serve」を選択します。

タスクを実行
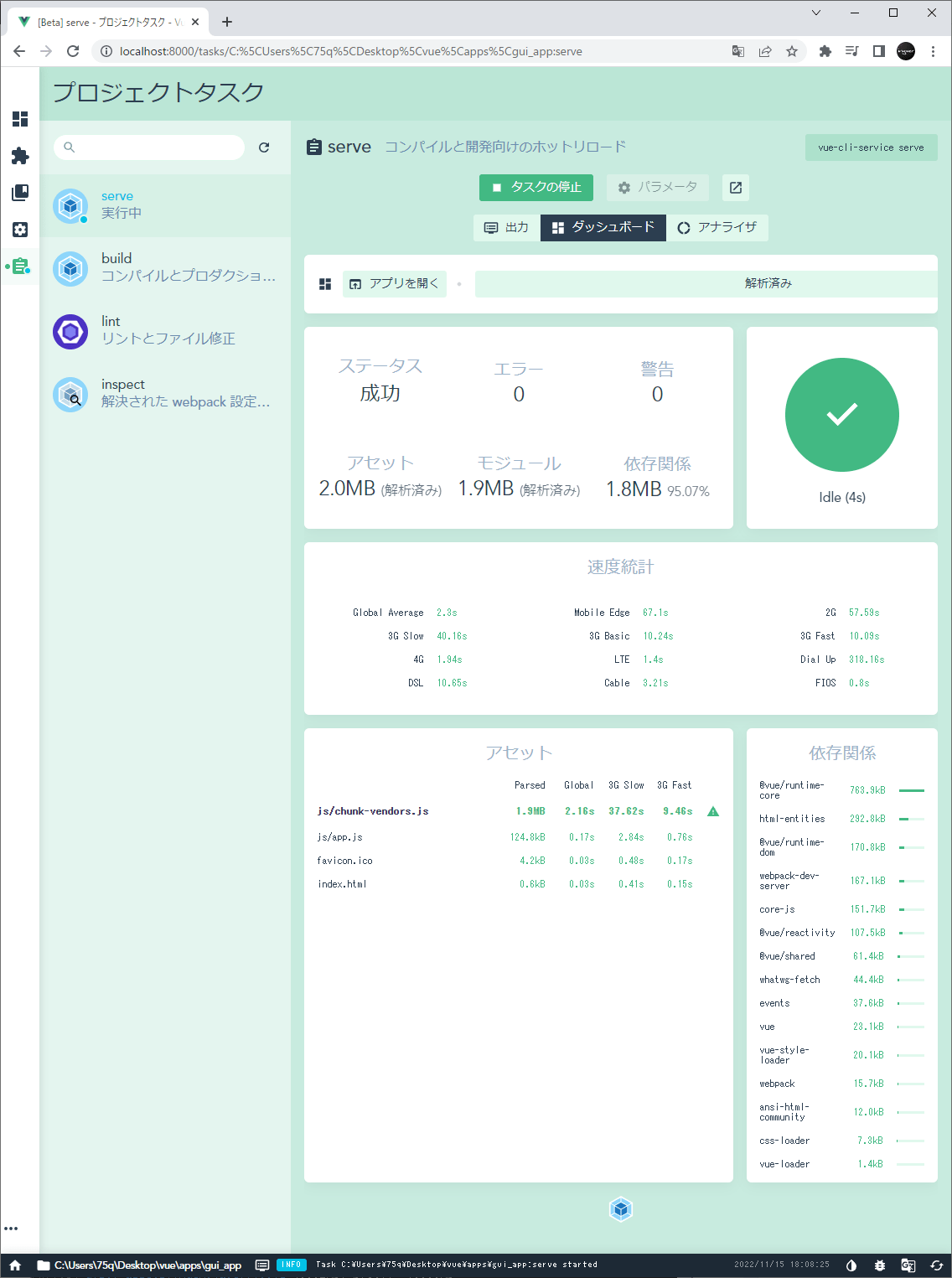
「タスクを実行」をクリックするとブラウザからプロジェクトにアクセスできる状態になります。また実行時の状態が画面右側に表示されます。

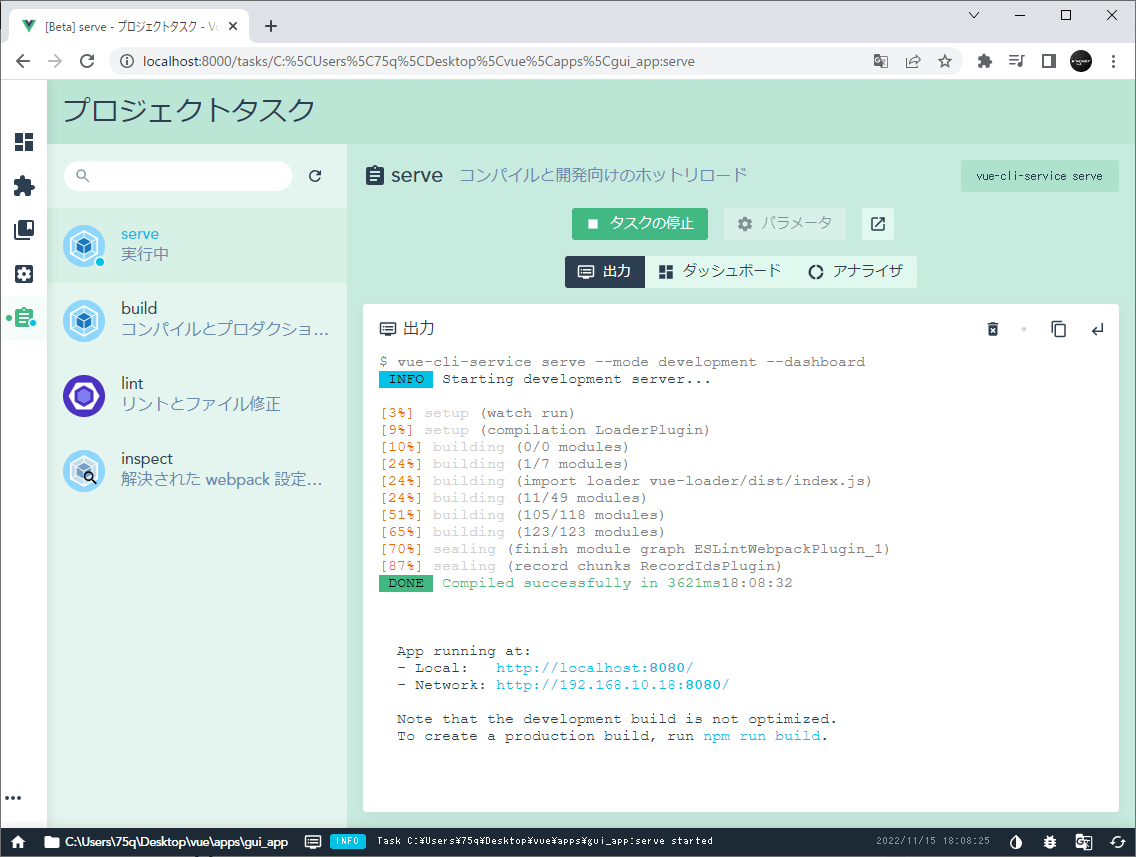
出力
「出力」をクリックするとコマンドラインの状態が表示されます。

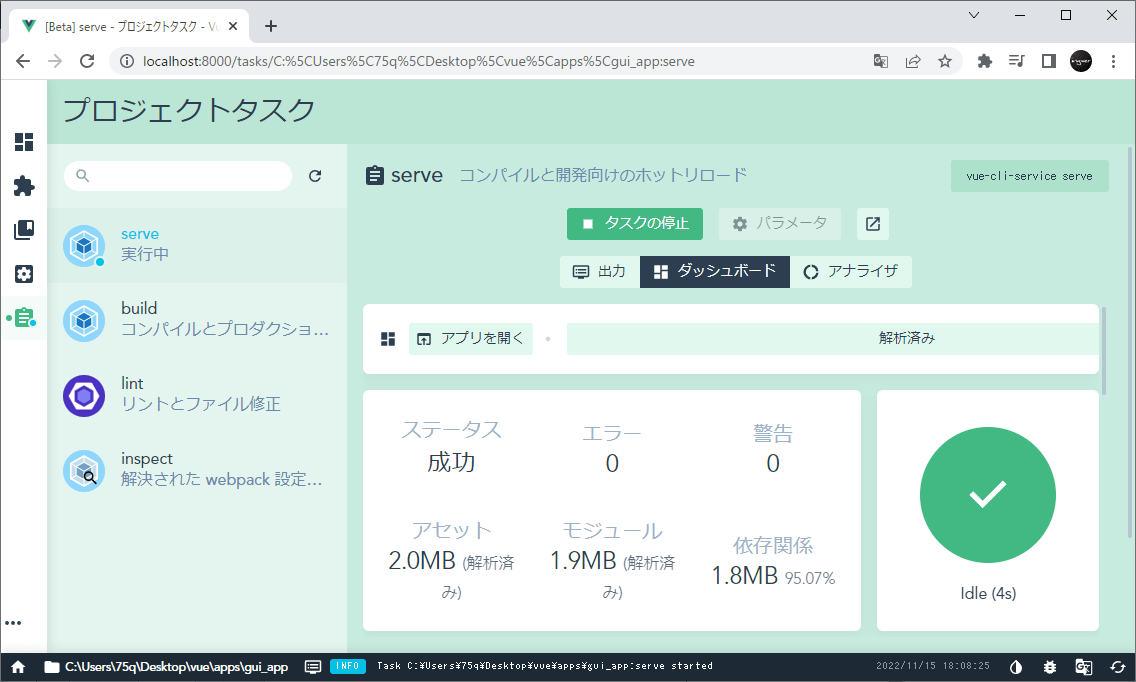
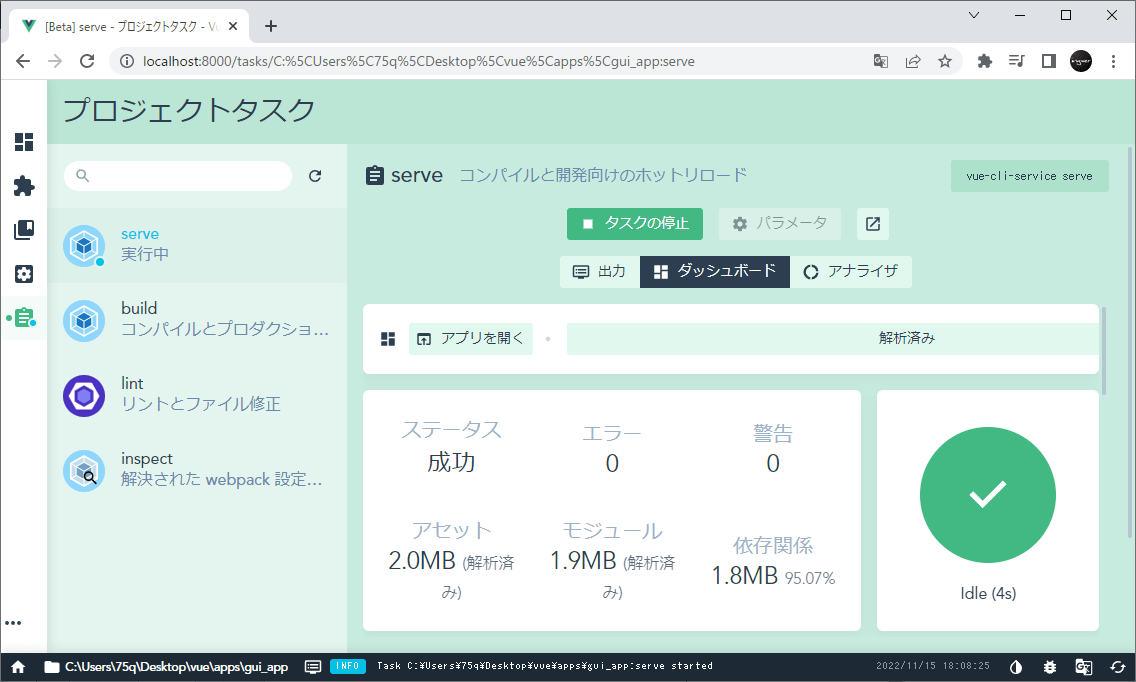
ダッシュボード
「ダッシュボード」をクリックすると実行状況が表示されます。

アプリを開く
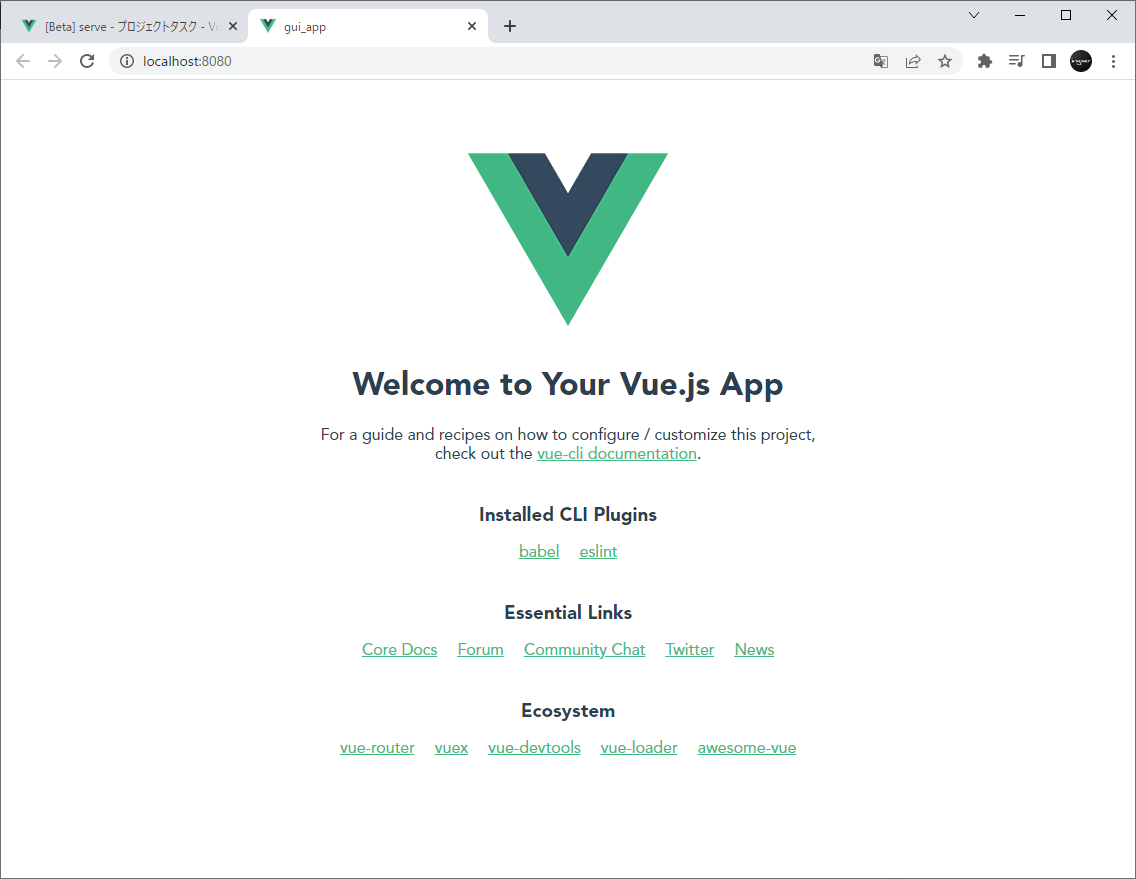
ダッシュボードの「アプリを開く」をクリックします。

別タブでプロジェクトが表示されます。

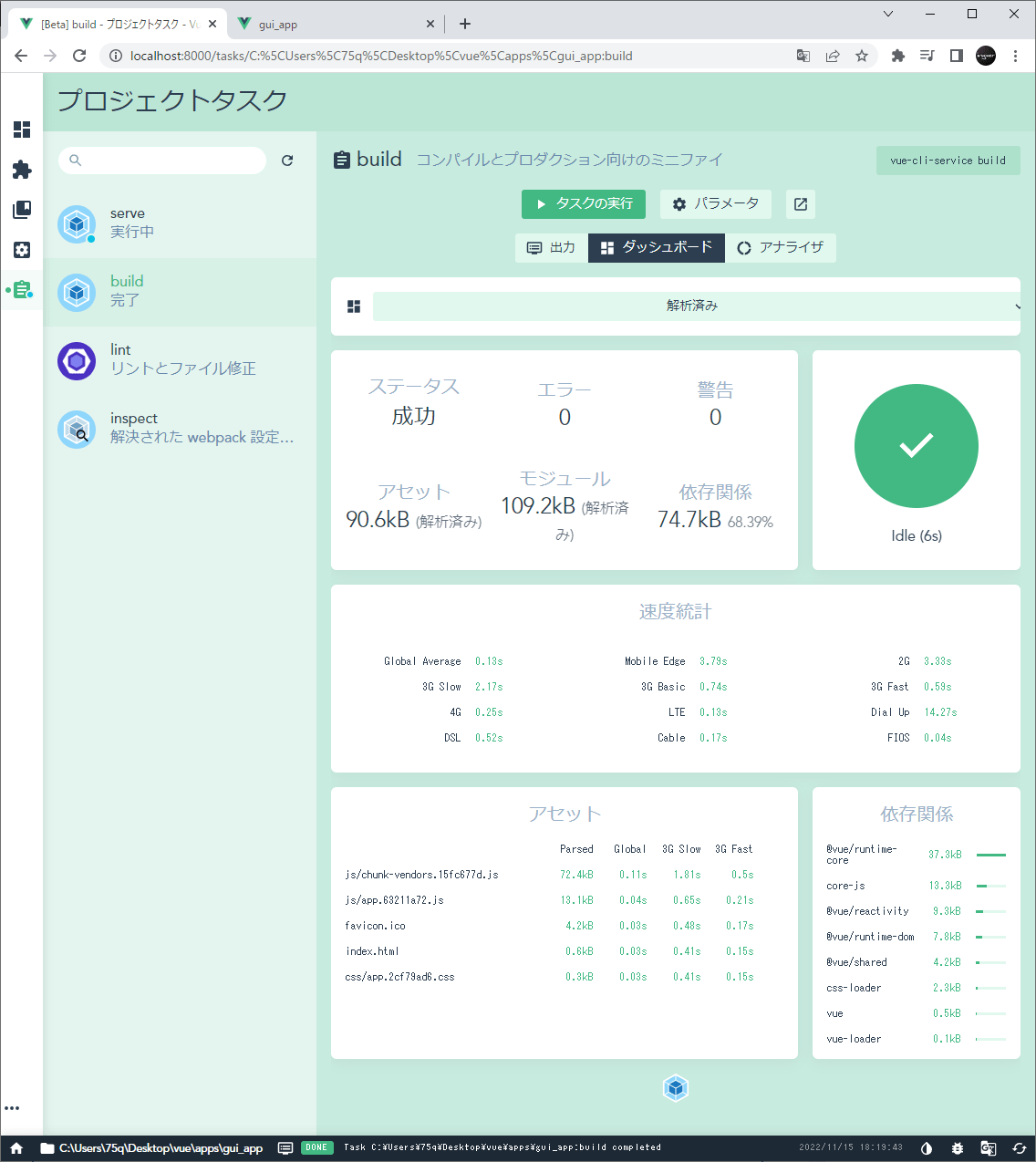
プロジェクトをビルド
左メニュー上から5番目「タスク」をクリックして「build」を選択します。

「dist」フォルダが作成されます。

プロジェクトをインポート
画面左下の「家アイコン」をクリックして「Vue プロジェクトマネージャ」を表示します。

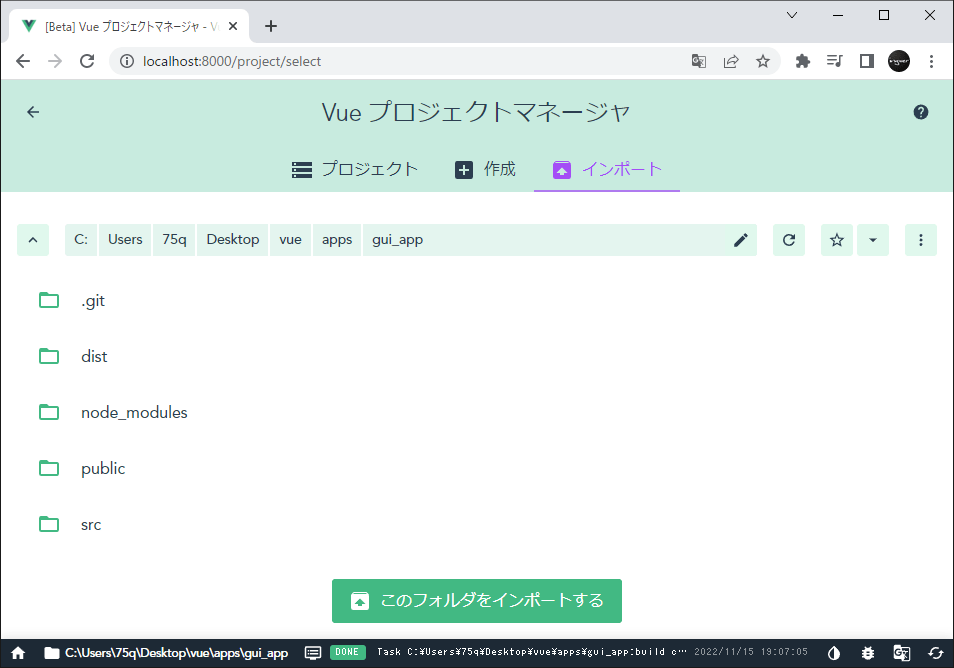
画面上部「インポート」をクリックします。
インポートするフォルダを選択して、画面下部「このフォルダーをインポートする」をクリックします。

GUIツールを終了する
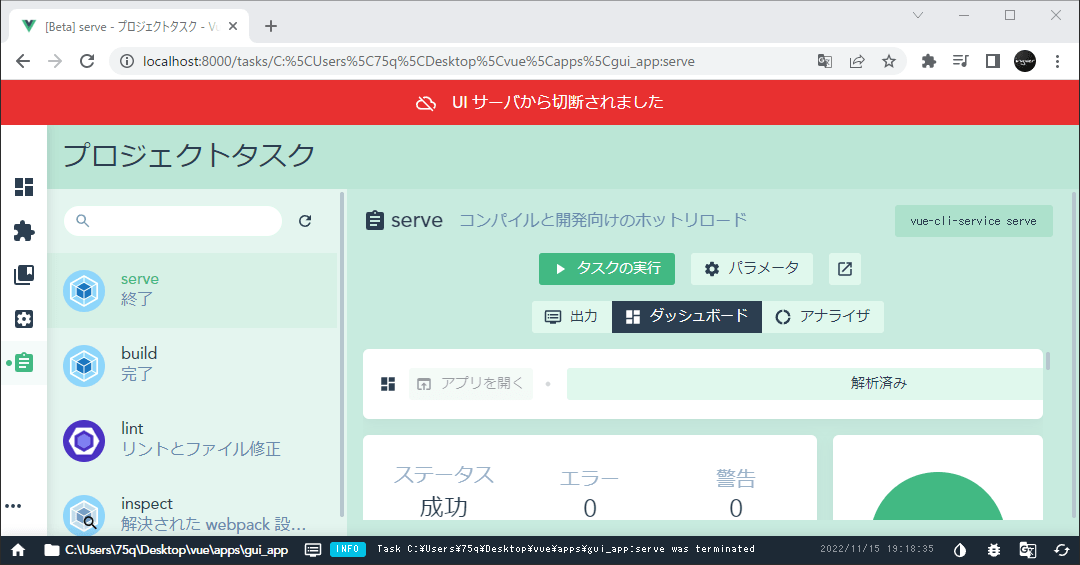
左メニュー上から5番目「タスク」をクリックして「serve」を選択します。
右画面「タスクの停止」をクリックします。

左メニュー「serve」が終了していることを確認します。

コマンドプロンプトで「Ctrl」+「C」を入力します。

GUIツールが終了したため、ブラウザ上に「UIサーバから切断されました」が表示されます。