
Node.jsを使ってJavaScriptを実行
JavaScriptファイル作成
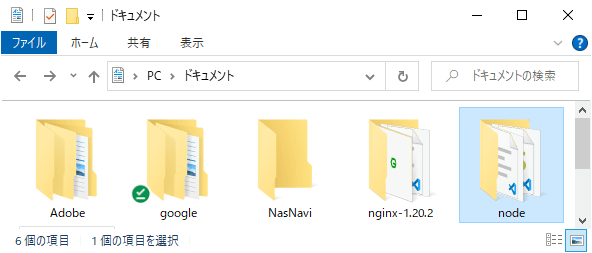
今回は「ドキュメント」フォルダ内に「node」フォルダを作成します。

VSCodeに作業フォルダを登録
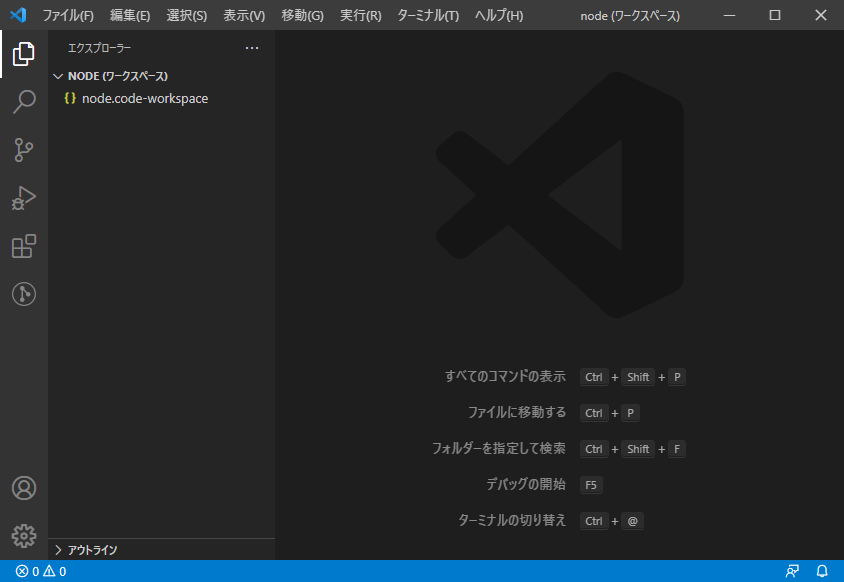
VSCodeにnodeフォルダを登録してワークスペースにします。

JavaScriptファイルを作成

nodeフォルダ直下に「test.js」を作成します。
コンソールに「Hello world!」と表示するコードを記述します。
console.log('Hello world!');
Node.jsでJavaScriptを実行:コマンドプロンプト
今までJavaScriptファイルを実行するには、HTMLファイルとセットにしてWebブラウザで確認していました。
Node.jsという実行環境をインストールしたことで、Webブラウザを利用せずにJavaScriptファイルのみで実行できます。
コマンドプロンプトの参照フォルダを「node」フォルダに変更
cdコマンド(Change Directory)で作業フォルダであるnodeフォルダを参照します
cdコマンド(Change Directory):参照するフォルダを変更する
cd 参照したいフォルダのパス
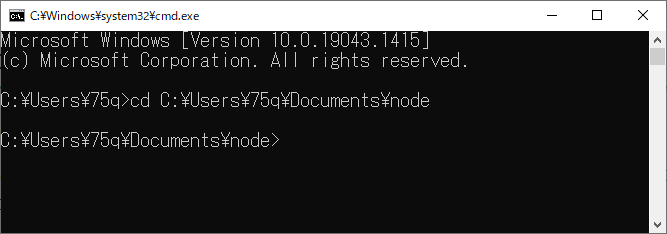
cdコマンドと「半角スペース」を入力した後、nodeフォルダをコマンドプロンプトにドラッグ&ドロップすると自動でパスが入力されます。「Enter」を押してコマンドを実行します。

C:\Users\【ユーザ名】>cd C:\Users\【ユーザ名】\Documents\node
コマンド入力の左部分が「C:\Users\【ユーザ名】>」から「C:\Users\【ユーザ名】\Documents\node>」になり、コマンドプロンプトがnodeフォルダを参照していることがわかります。
C:\Users\【ユーザ名】\Documents\node>
コマンドプロンプトからJavaScriptを実行
nodeコマンド:Node.jsを使ってJavaScriptファイルを実行
node 実行したいJavaScriptファイルのパス
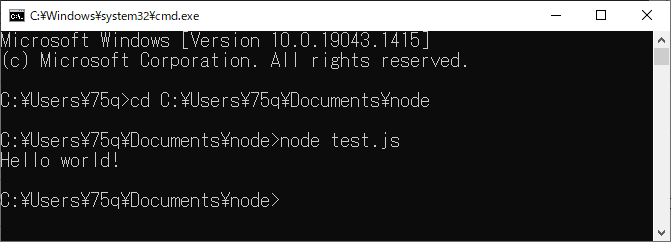
コマンドプロンプトがnodeフォルダを参照しているのでnodeコマンドの後に「test.js」と入力して「Enter」を押します。

JavaScriptがNode.jsによって実行され、コンソール(今回はコマンドプロンプト)に「Hello world!」が表示されます。
C:\Users\75q\Documents\node>node test.js
Hello world!
Node.jsでJavaScriptを実行:VSCode
ターミナル(PowerShell)を起動
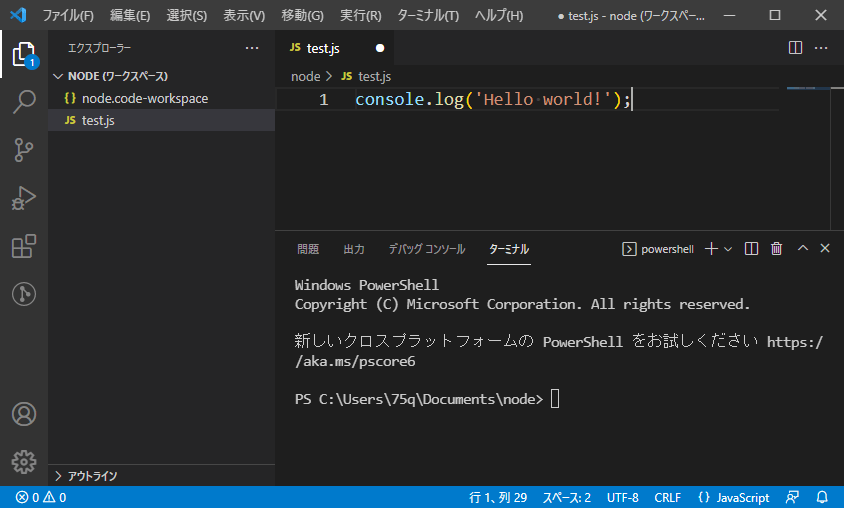
VSCode上で「Ctrl」+「@」を押下してターミナルを起動します。
※上部メニューバー「表示」>「ターミナル」でもOK
VSCode下部にターミナルが表示されます。

VSCodeのターミナルはワークスペースフォルダを参照した状態で起動します。
※ワークスペースフォルダを参照していない時はcdコマンド(Change Directory)でnodeフォルダを参照します
ターミナルからJavaScriptを実行
nodeコマンド:Node.jsを使ってJavaScriptファイルを実行
node 実行したいJavaScriptファイルのパス
ターミナルがnodeフォルダを参照しているのでnodeコマンドの後に「test.js」と入力して「Enter」を押します。
node test.js

JavaScriptがNode.jsによって実行され、コンソール(今回はコマンドプロンプト)に「Hello world!」が表示されます。
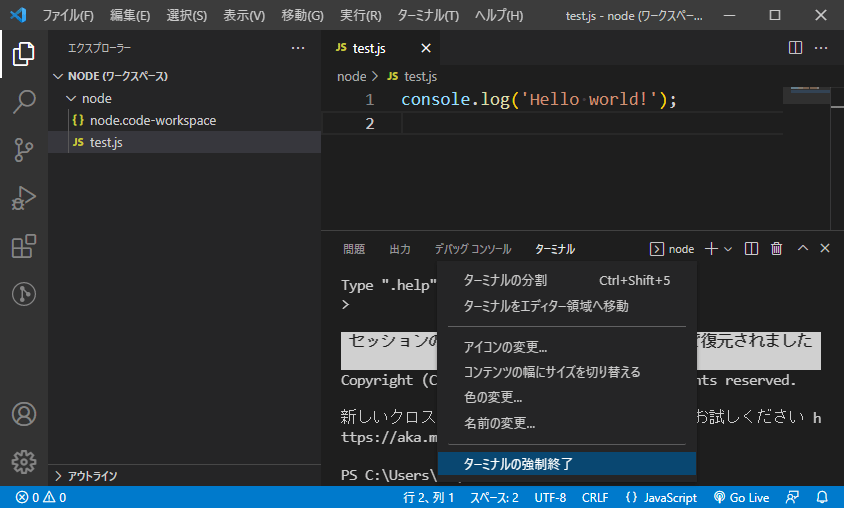
nodeコマンド実行時、ターミナルにエラーメッセージが表示された場合
VSCodeを再起動します。
ターミナル右上の「>○○」部分(下記画像では「>node」)をクリックして「ターミナルを強制終了」をクリックします。

「Ctrl」+「@」でターミナルを再起動してから、もう一度nodeコマンドを実行します。