Vueで属性を設定する:v-bind
公開日:2022年11月05日
更新日:2022年11月17日
Vueで用意した値を属性に設定
Vueで用意した値を属性に設定する場合は「v-bind: 属性名=”設定する値”」を利用します。
<要素名 v-bind: 属性名=”設定する値”></要素名>
属性の設定
今回は「lesson01_app」フォルダを作成して「index06.html」を作成します。

index06.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vueで属性を設定</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vueで属性を設定</h1>
<div id="app">
<div v-bind:style="style">{{ message }}</div>
</div>
<script>
const appData = {
data() {
return {
message: '勇者田中があらわれた',
style: 'color: red;',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
</body>
</html>
CDNでVue3のスクリプトファイルを読み込み
<script src="https://unpkg.com/vue@next"></script>
表示部分
「v-bind:style=”style”」部分に属性が出力されます。
<div id="app">
<div v-bind:style="style">{{ message }}</div>
</div>
ロジック部分
属性に使用する値を記述します。
<script>
const appData = {
data() {
return {
message: '勇者田中があらわれた',
style: 'color: red;',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
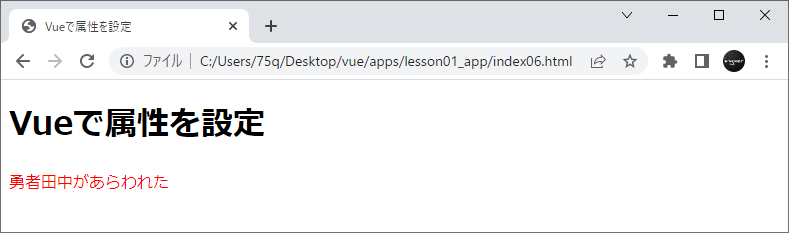
ブラウザ表示
style属性が出力され文字色が赤になります。

属性の設定:省略した書き方
今回は「lesson01_app」フォルダを作成して「index07.html」を作成します。

index07.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vueで属性を設定</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vueで属性を設定</h1>
<div id="app">
<div v-bind:style="style">{{ message }}</div>
</div>
<script>
const appData = {
data() {
return {
message: '勇者田中があらわれた',
style: 'color: green;',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
</body>
</html>
CDNでVue3のスクリプトファイルを読み込み
<script src="https://unpkg.com/vue@next"></script>
表示部分
「v-bind:style=”style”」部分を省略して「:style=”style”」と記述できます。
<div id="app">
<div :style="style">{{ message }}</div>
</div>
ロジック部分
属性に使用する値を記述します。
<script>
const appData = {
data() {
return {
message: '勇者田中があらわれた',
style: 'color: green;',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
ブラウザ表示
「:style=”style”」によってstyle属性が出力され文字色が緑になります。

同じタグのコンテンツ
同じカテゴリーのコンテンツ