node.jsをインストールしてない場合は「WindowsにNode.jsをインストール」からインストールします。
インストール前の確認
node.jsの確認
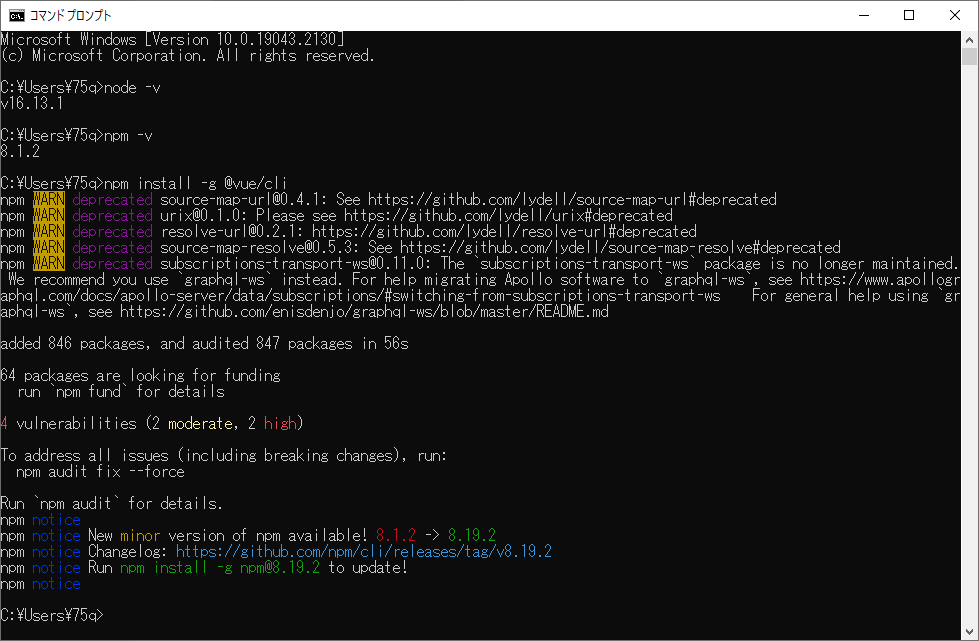
コマンドプロンプトを使ってnode.jsがインストールされていることを確認します。
コマンドプロンプトに「node -v」を入力して「Enter」を押します。バージョン情報が表示されればnode.jsがインストールされています。
C:\Users\username>node -v
v16.13.1
npmの確認
コマンドプロンプトに「npm -v」を入力して「Enter」を押します。バージョン情報が表示されればnpmがインストールされています。
C:\Users\username>npm -v
8.1.2
Vue CLIをインストール
Vue CLIはVue3開発用コマンドツールです。
Vue CLIをインストールします。コマンドプロンプトに「npm install -g @vue/cli」を入力して「Enter」を押します。
C:\Users\username>npm install -g @vue/cli
インストールが終わるまで待ちます。下記コマンド待ちになればインストール完了です。
C:\Users\75q>npm install -g @vue/cli
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
:
npm notice Run npm install -g npm@8.19.2 to update!
npm notice
C:\Users\75q>
以上でVue CLIインストール完了です。

同じタグのコンテンツ
同じカテゴリーのコンテンツ