Vue CLIを使ってプロジェクトを作成
Vue CLI(Command Line Interface)とは
コマンドラインを使ってVue.jsを開発するツールです。
プロジェクトを作成
vue create 【プロジェクト名】
プロジェクト作成コマンドを実行することで、プロジェクト内にプログラムを実行するために必要なスクリプトファイルやライブラリ、フレームワークが作成されます。
プロジェクト管理フォルダ作成
今回は「first_app」を作成します。
今回はデスクトップに「vue」>「apps」フォルダを作成します。
プロジェクト管理フォルダに移動
コマンドプロンプトで「cd(Change Directory)」コマンドを使ってプロジェクト管理フォルダに移動します。
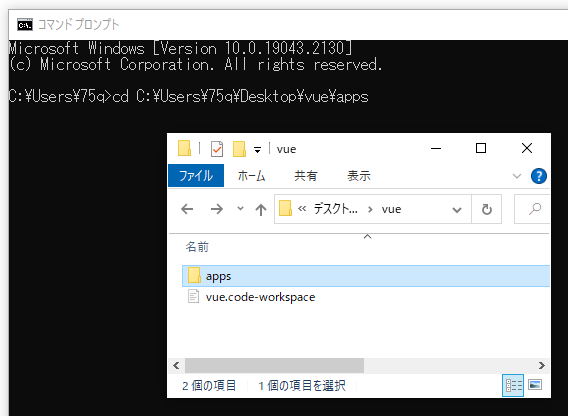
コマンドプロンプトに「cd」と「半角スペース」を入力します。
今回作成した「apps」フォルダをコマンドプロンプトにドラッグ&ドロップします。
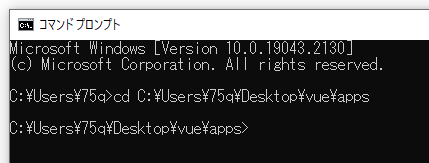
「cd 【appsフォルダまでのパス】」が表示されたら「Enter」をクリックします。

コマンドラインの先頭がプロジェクト管理フォルダのパスになっていることを確認します。

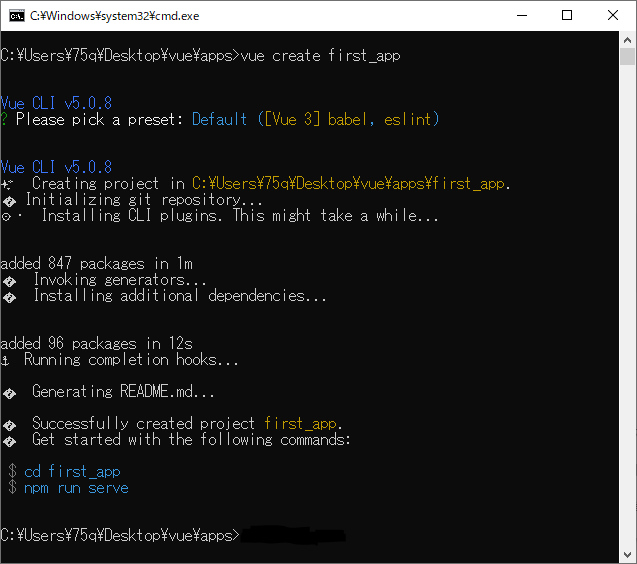
プロジェクト作成コマンドを実行
プロジェクト作成コマンドを実行します。
vue create first_app
プリセットを選択
キーボードの上下矢印で「Default ([Vue 3] babel, eslint)」を選択して「Enter」を押します。
プロジェクトに必要なフォルダやファイルを作成する為、少し時間がかかります。
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features

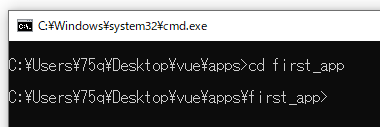
プロジェクトフォルダに移動
「cd(Change Directory)」コマンドを使ってプロジェクトフォルダに移動します。
cd first_app

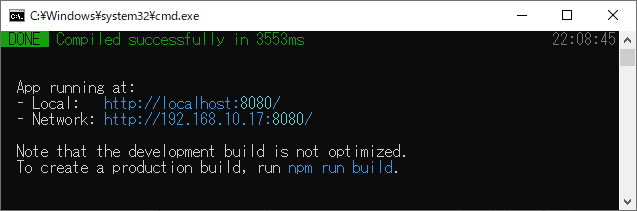
プロジェクトを開始
プロジェクトフォルダに移動していることを確認してプロジェクト開始コマンドを実行します。
npm run serve

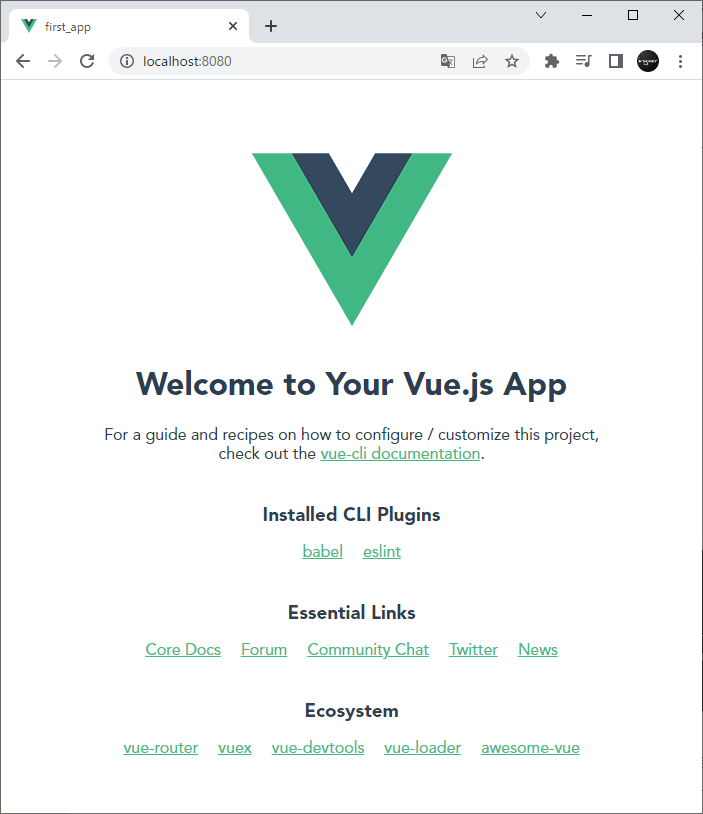
プロジェクトにアクセス
プロジェクトを開始するとブラウザからプロジェクトにアクセスできます。ブラウザのURLに「http://localhost:8080/」と入力してプロジェクトを表示します。

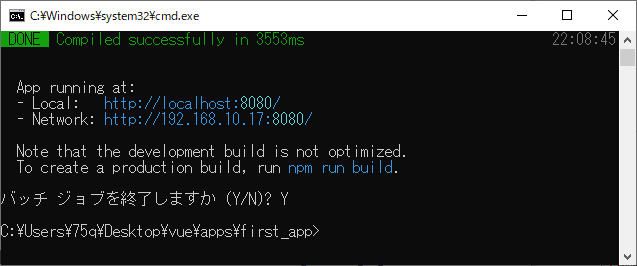
プロジェクトを終了
コマンドプロンプトで「Ctrl」+「C」を入力します。
「バッチ ジョブを終了しますか (Y/N)?」と表示されるので「Y」を入力して「Enter」を押します。
コマンド入力待ちが表示されればプロジェクトが終了しています。

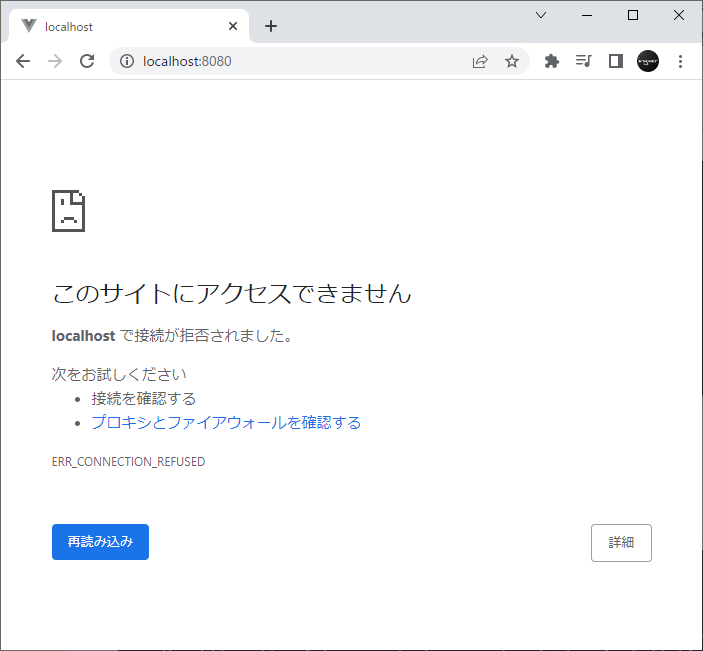
プロジェクトを終了後はブラウザのURLに「http://localhost:8080/」と入力してもプロジェクトが表示されません。

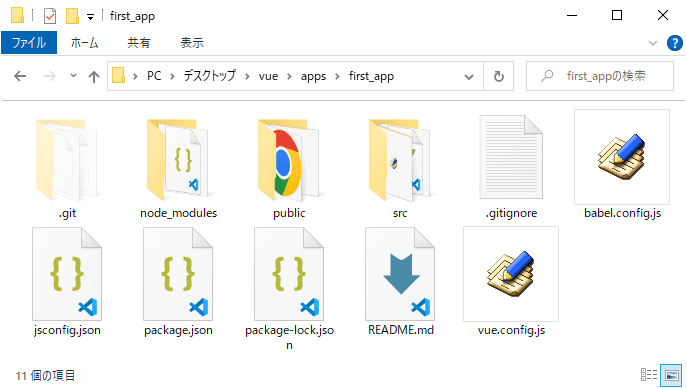
Vueプロジェクトフォルダ内に生成されたファイル
first_appフォルダ内にはプロジェクトに必要なフォルダやファイルが生成されています。