
Windowsでnginxを利用する
nginxをダウンロード
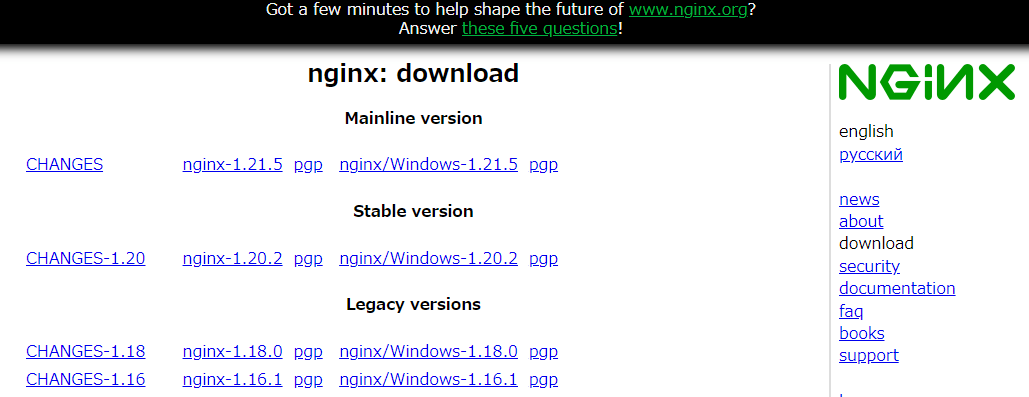
「http://nginx.org/en/download.html」の「Stable version(安定版)」のWindows版「nginx/Windows-1.20.2」をダウンロードします。

ダウンロードしたファイルを解凍します。

このフォルダ内にWebサーバとして必要な各種ファイルが入っています。
nginxフォルダを配置
解凍したファイルをnginxを利用する場所に移動します。
今回は「ドキュメント」直下に移動します。

VSCodeでnginxを利用する
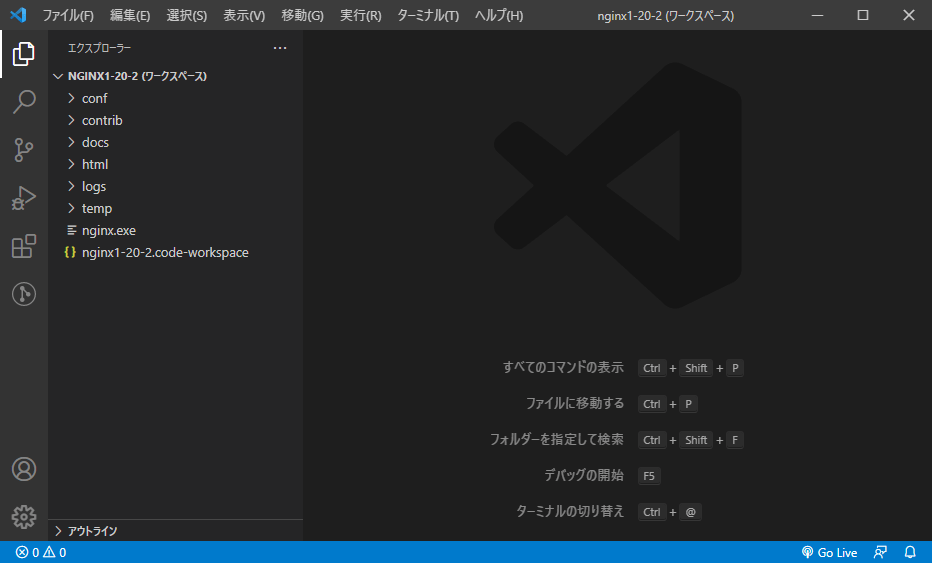
VSCodeにnginxフォルダを登録してワークスペースにします。

ターミナル(PowerShell)を起動
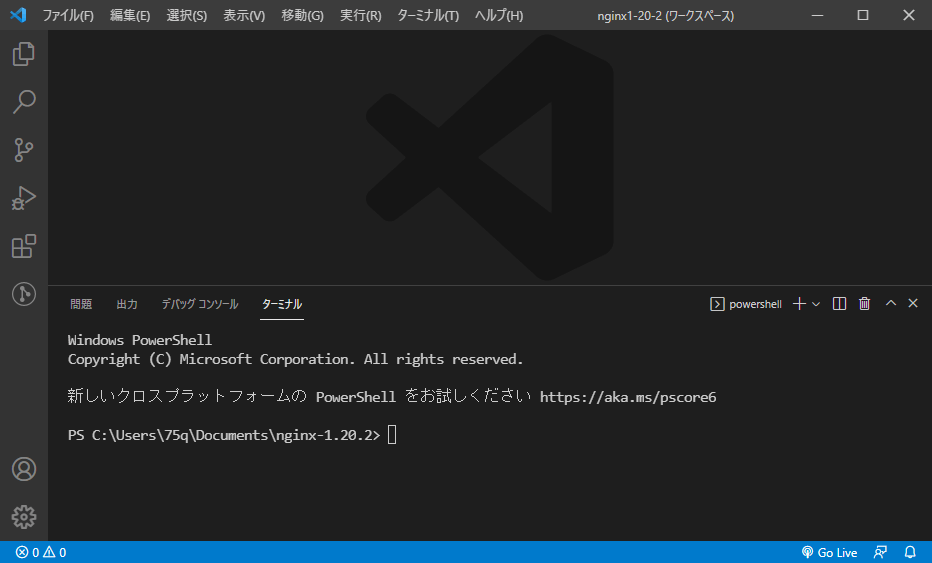
VSCode上で「Ctrl」+「@」を押下してターミナルを起動します。
※上部メニューバー「表示」>「ターミナル」でもOK
VSCode下部にターミナルが表示されます。

VSCodeのターミナルはワークスペースフォルダを参照した状態で起動します。
※ワークスペースフォルダを参照していない時はcdコマンド(Change Directory)でnginxフォルダを参照します
C:\Users\【ユーザ名】\Documents\nginx-1.20.2>
nginxを起動:Webサーバを起動
ターミナルでnginxの起動コマンドを実行します。
nginx の起動コマンド
start nginx
VSCodeのターミナルにnginx起動コマンド「start nginx」を入力して「Enter」を押します。
C:\Users\【ユーザ名】\Documents\nginx-1.20.2>start nginx
Webサーバが起動します。
nginxのバージョンを確認
起動しているか確認するためにバージョンを表示させます。
nginx のバージョン確認コマンド
nginx -v
VSCodeのターミナルからPowerShellを動かしているのでコマンドの前に「.\」をつけて実行します。
C:\Users\【ユーザ名】\Documents\nginx-1.20.2>start nginx
C:\Users\【ユーザ名】\Documents\nginx-1.20.2> .\nginx -v
nginx version: nginx/1.20.2
「.\」をつけずにコマンドを実行すると以下のメッセージが表示されます
Suggestion [3,General]: コマンド nginx は見つかりませんでしたが、現在の場所に存在します。Windows PowerShell は、既定では、現在の場所からコマンドを読み込みません。このコマンドを信頼する場合は、”.\nginx” と入力し
てください。詳細については、”get-help about_Command_Precedence” と入力してヘルプを参照してください。
Webサーバにアクセス
ブラウザを起動して「http://localhost」にアクセスします。
Webサーバ(nginx)が起動していれば以下の画面が表示されます。

WebサーバにHTMLファイルを作成して表示
自分で作成したHTMLファイルをWebサーバ(nginx)に配置して表示させます。

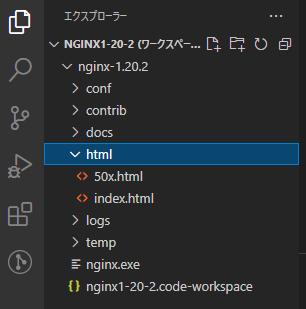
nginxの公開フォルダ(ドキュメントルート)は「nginxフォルダ」内の「htmlフォルダ」になります。
※ドキュメントルートの場所は設定ファイルを書き換えることで変更できます
HTMLファイルを作成

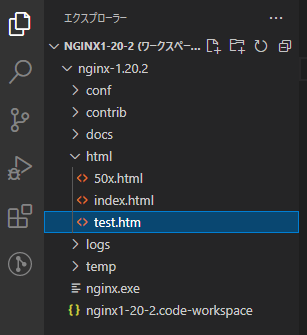
「htmlフォルダ」 内に「test.html」を作成します。
今回は「自分で作ったページ」を表示させるため以下のHTMLコードを記述します。
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テストページ</title>
</head>
<body>
<h1>自分で作成したページ</h1>
</body>
</html>
WebサーバにアクセスしてHTMLファイルを表示
ブラウザのURL欄に「http://localhost/test.html」を入力してアクセスします。
先程作成した「test.html」が表示されます。

nginxを停止:Webサーバを停止
nginx の停止コマンド
nginx -s quit
VSCodeのターミナルにnginx停止コマンド「nginx -s quit」を入力して「Enter」を押します。
※VSCodeターミナル利用時は先頭に「.\」を追加します
C:\Users\【ユーザ名】\Documents\nginx-1.20.2>.\nginx -s quit
Webサーバが停止します。
WebサーバにアクセスしてHTMLファイルを表示
ブラウザのURL欄に「http://localhost/test.html」を入力してアクセスします。
Webサーバが停止したため、先程まで表示していた「test.html」が表示されなくなります。

nginxの「起動」「再起動」「停止」コマンド
Webサーバ(nginx)の「起動」「再起動」「停止」はターミナル(PowerShell)からコマンドを実行して操作します。
nginx の起動コマンド:Webサーバ起動
ローカル環境で作業開始するときにWebサーバを起動します。
start nginx
nginx の再起動コマンド:Webサーバ再起動
設定ファイルを変更した時に利用します。
Webサーバを再起動することで変更した設定を読み込みます。
nginx -s reload
nginx の停止コマンド
quitコマンドは今作業している処理が終わってから停止します。
nginx -s quit
stopコマンドは即座にWebサーバを停止させます。
nginx -s stop
「-s」とは?
「-(ハイフン)」から始まる記述はコマンド実行時のオプションになります。
今回出てきたオプションとヘルプを表示するオプションは以下です。
| オプション | 説明 |
|---|---|
| -h | nginxコマンドのヘルプを表示 |
| -s | nginxにシグナルを送って起動・再起動・停止 |
| -v | バージョンを表示 |
「Apache」と「nginx」の違い
「Apache」も「nginx」もどちらも人気のWebサーバ。それぞれの特徴を調べてみます。
| 項目 | Apache | nginx |
|---|---|---|
| 特徴 | 何でもできるオールマイティWebサーバ 大量のリクエストがあると複数のプロセスを同時起動するので負荷がかかる | 同時多数アクセス特化型サーバ シングルスレッドのプロセスで大量のリクエストを並列処理するので負荷を軽減できる |
| 駆動方式 | プロセス駆動アーキテクチャ リクエストごとにプロセスを割り当てて処理する | イベント駆動アーキテクチャ シングルスレッドのプロセスでキューに溜まったイベントを処理する |
| 得意 | 大量の同時アクセスがないサイトの処理 PHP等の動的コンテンツ処理 | 同時に大量のアクセスがあるサイトの処理 静的コンテンツの処理 |
| 不得意 | 同時に大量のアクセスがあるサイトの処理 | PHP等の動的コンテンツ処理 |




