VueでHTMLタグを表示:v-html
公開日:2022年11月04日
更新日:2022年11月17日
テキストとして表示
「{{ プロパティ名 }}」で値を出力する場合、値をテキストとして表示します。
{{ プロパティ名 }}
HTMLタグを解釈して表示
属性「v-html=”プロパティ名”」で値を出力する場合、HTMLタグを解釈して表示します。
<要素名 v-html=”プロパティ名”></要素名>
HTMLタグの表示
今回は「lesson01_app」フォルダを作成して「index05.html」を作成します。

index05.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vueの表示</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vueの表示</h1>
<div id="app">
<div>{{ message }}</div>
<div v-html="message"></div>
</div>
<script>
const appData = {
data() {
return {
message: '<h1>勇者田中があらわれた</h1>',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
</body>
</html>
CDNでVue3のスクリプトファイルを読み込み
<script src="https://unpkg.com/vue@next"></script>
表示部分
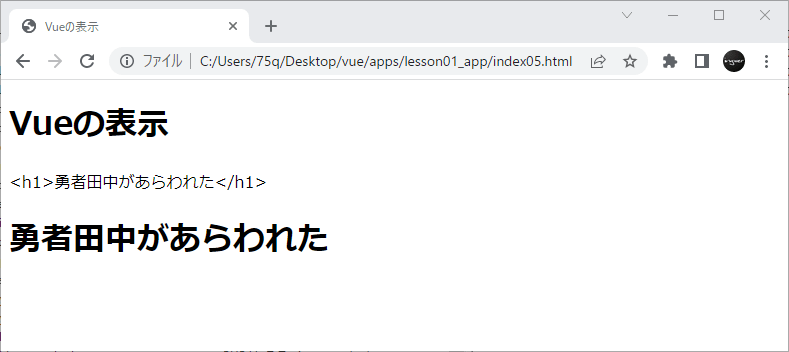
「{{ message }}」で値を出力する場合、値をテキストとして表示するためHTMLタグが画面に表示されます。
<div id="app">
<div>{{ message }}</div>
<div v-html="message"></div>
</div>
「<div v-html=”message”></div>」で値を出力する場合、HTMLタグを解釈してh1見出しとして表示します。
<div id="app">
<div>{{ message }}</div>
<div v-html="message"></div>
</div>
ロジック部分
HTMLタグ込みのテキストを表示用の値として記述します。
<script>
const appData = {
data() {
return {
message: '<h1>勇者田中があらわれた</h1>',
};
},
}
Vue.createApp(appData).mount('#app');
</script>
ブラウザ表示
HTMLタグの解釈がそれぞれ違います。

同じタグのコンテンツ
同じカテゴリーのコンテンツ