ChromeにVue3用プラグインを追加
公開日:2022年10月29日
下記URLにアクセスして「Chromeに追加」をクリックします。
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg

「拡張機能を追加」をクリックします。

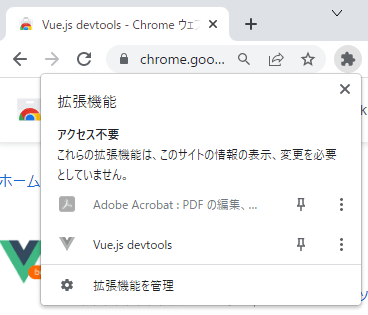
拡張機能に「Vue.js devtools」が追加されます。「拡張機能を管理」をクリックします。

「Vue.js devtools」の「詳細」をクリックします。

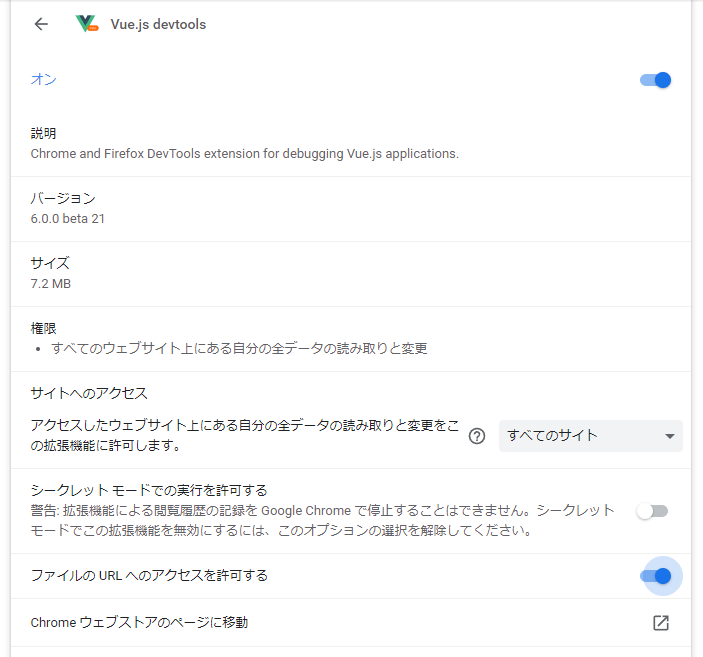
「ファイルのURLへのアクセスを許可する」を「ON」にします。ローカルファイルでも拡張機能を使用できます。

検証ツールで拡張機能を確認
「test.html」を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vueを使ってみる</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vueを使ってみる</h1>
<div id="app">
{{message}}
</div>
<script>
const appData = {
data() {
return {
message: 'Hello Vue!'
}
}
}
Vue.createApp(appData).mount('#app');
</script>
</body>
</html>
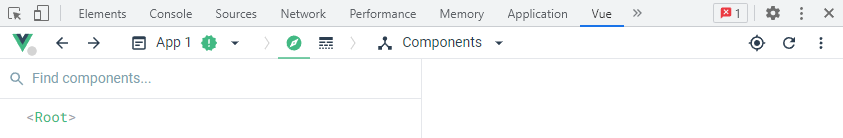
「F12」を押してChromeの検証ツールを表示します。上部に「Vue」が追加されています。
※「Vue」が表示されない場合は一度Chromeを終了させて再起動します。

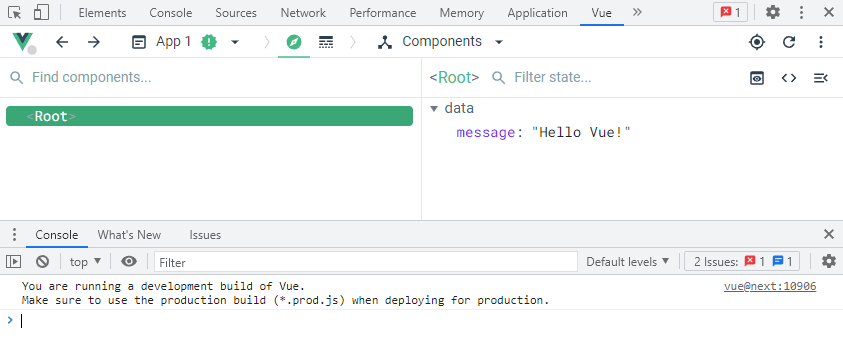
「Root」を選択すると右パネルに情報が表示されます。
「Console」にもVueのメッセージが表示されます。

同じタグのコンテンツ
同じカテゴリーのコンテンツ