Vue CLIを使ってプロジェクトをビルドする
公開日:2022年10月30日
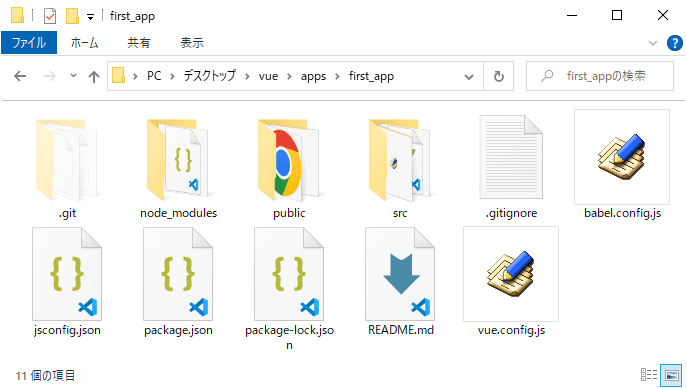
プロジェクトフォルダ内にはサーバーで確認・実行するためのファイルがまとめて生成されています。
実際に公開する時には不要なファイルもあるため、ビルドして公開用ファイルを作成します。

プロジェクト管理フォルダに移動
コマンドプロンプトで「cd(Change Directory)」コマンドを使ってプロジェクト管理フォルダに移動します。
cd 【移動するパス】
プロジェクトをビルド
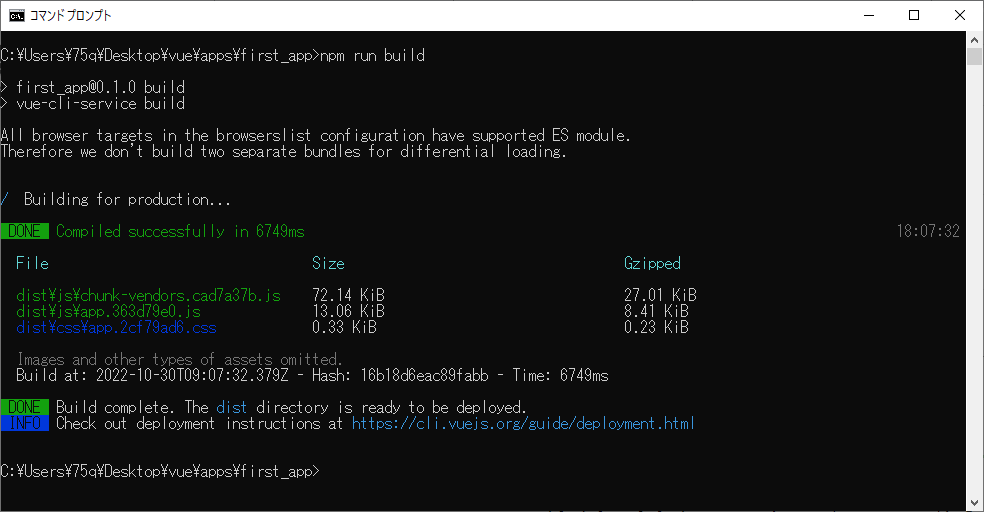
プロジェクトフォルダに移動した後「npm run build」を実行します。
npm run build

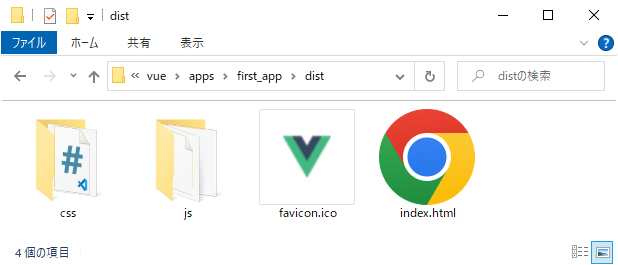
プロジェクトフォルダ内に「dist」フォルダが生成されます。

ビルドされたファイルを表示
distフォルダ内の「index.html」をブラウザに表示しますが真っ白です。

「index.html」のソースコードは以下です。
外部ファイルへのパスがルートパスになっているのでリンク切れを起こしています。
例)「/js/chunk-vendors.cad7a37b.js」
<!doctype html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="/favicon.ico">
<title>first_app</title>
<script defer="defer" src="/js/chunk-vendors.cad7a37b.js"></script>
<script defer="defer" src="/js/app.363d79e0.js"></script>
<link href="/css/app.2cf79ad6.css" rel="stylesheet">
</head>
<body><noscript><strong>We're sorry but first_app doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong></noscript>
<div id="app"></div>
</body>
</html>
パスを正しいものに変更するとページが表示されます。
例)「/js/chunk-vendors.cad7a37b.js」→「「js/chunk-vendors.cad7a37b.js」」
<!doctype html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="favicon.ico">
<title>first_app</title>
<script defer="defer" src="js/chunk-vendors.cad7a37b.js"></script>
<script defer="defer" src="js/app.363d79e0.js"></script>
<link href="css/app.2cf79ad6.css" rel="stylesheet">
</head>
<body><noscript><strong>We're sorry but first_app doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong></noscript>
<div id="app"></div>
</body>
</html>

パスの自動変換は「Vueプロジェクトマネージャー」で設定できます。
同じタグのコンテンツ
同じカテゴリーのコンテンツ