プロジェクト管理ツール「Vite」
Viteとは
Vue3で用意された新しいプロジェクト管理ツールです。VueCLIと同じようにプロジェクトの生成、実行、ビルドすることができます。VueCLIより高速に動きます。
プロジェクトを作成
npm init vite-app【プロジェクト名】
Viteでプロジェクトを作成する場合、事前にインストールものはありません。上記のプロジェクト作成コマンドを実行することで、プロジェクト内にプログラムを実行するために必要なスクリプトファイルやライブラリ、フレームワークが作成されます。
プロジェクト管理フォルダ作成
今回は「vite_app」を作成します。
今回はデスクトップに「vue」>「vite」フォルダを作成します。
プロジェクト管理フォルダに移動
コマンドプロンプトで「cd(Change Directory)」コマンドを使ってプロジェクト管理フォルダに移動します。
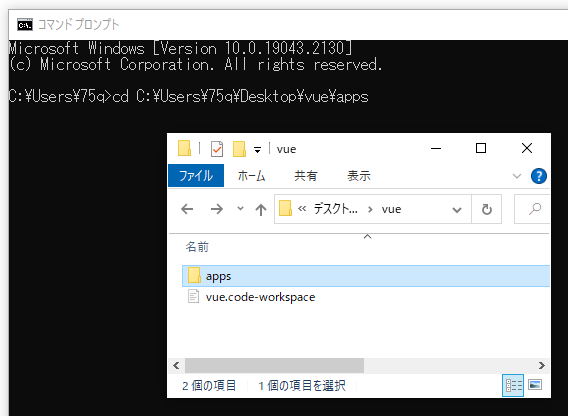
コマンドプロンプトに「cd」と「半角スペース」を入力します。
今回作成した「apps」フォルダをコマンドプロンプトにドラッグ&ドロップします。
「cd 【appsフォルダまでのパス】」が表示されたら「Enter」をクリックします。

コマンドラインの先頭がプロジェクト管理フォルダのパスになっていることを確認します。

プロジェクト作成コマンドを実行
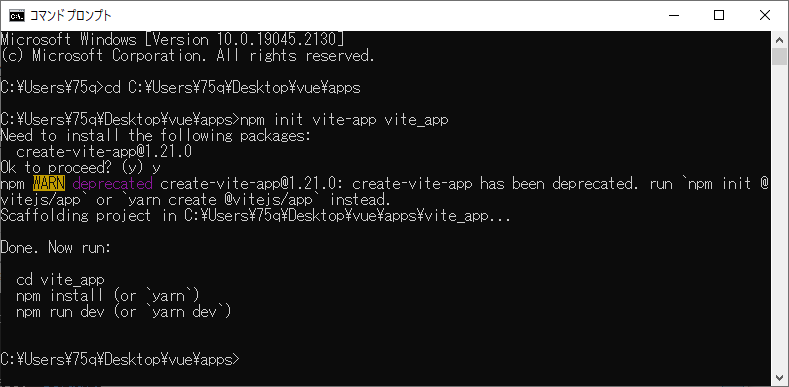
プロジェクト作成コマンドを実行します。
npm init vite-app vite_app
インストールが必要なパッケージがある場合
インストールが必要なパッケージがある場合、「Ok to proceed? (y)」と表示されます、
「y」を入力して「Enter」を押します。
プロジェクトに必要なフォルダやファイルを作成する為、少し時間がかかります。
Need to install the following packages:
create-vite-app@1.21.0
Ok to proceed? (y) y

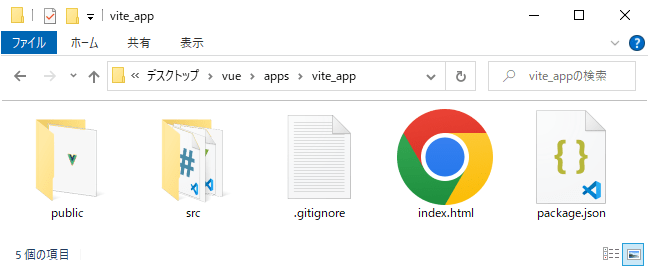
vite_appフォルダ内にはプロジェクトに必要なフォルダやファイルが生成されています。

プロジェクトフォルダに移動
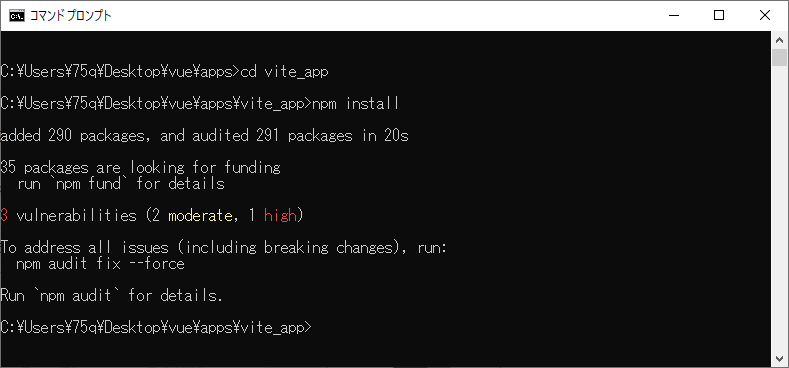
「cd(Change Directory)」コマンドを使ってプロジェクトフォルダに移動します。
cd vite_app
必要なパッケージをインストール
npm install
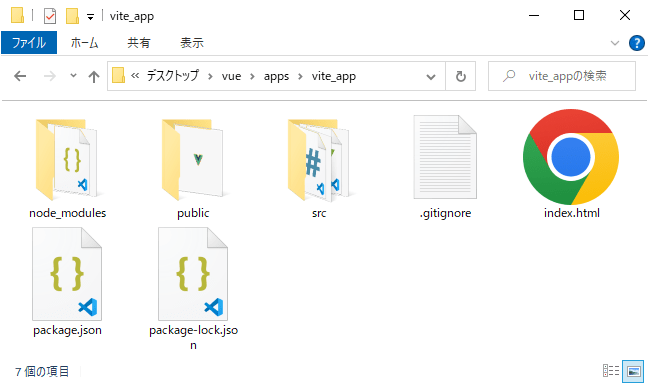
vite_appフォルダ内にはプロジェクトに必要なフォルダやファイルが生成されています。


プロジェクトを開始
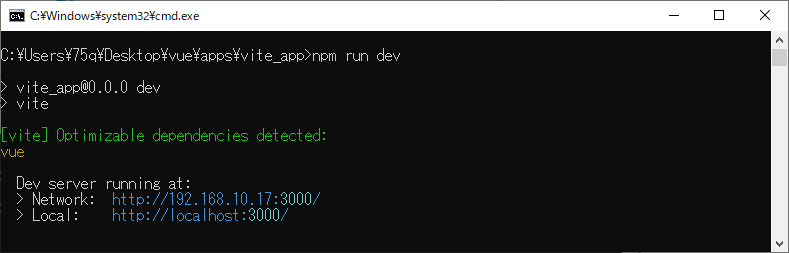
プロジェクトフォルダに移動していることを確認してプロジェクト開始コマンドを実行します。
npm run dev

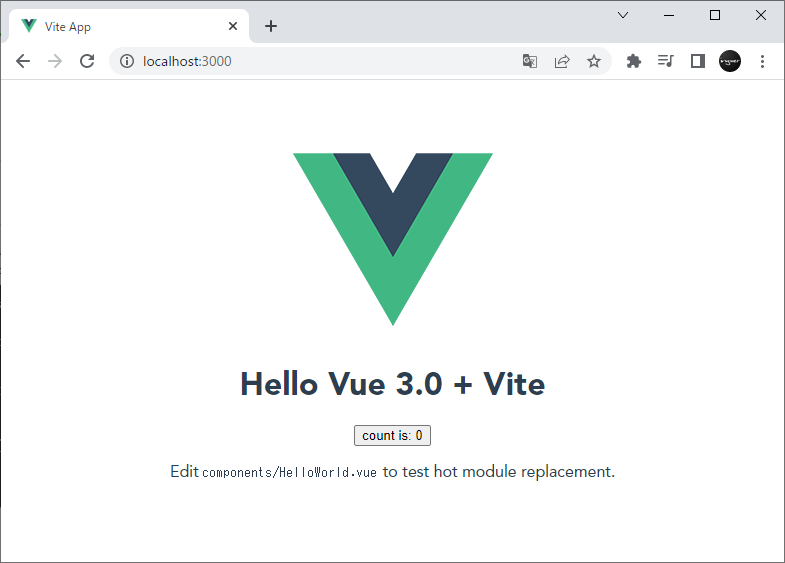
プロジェクトにアクセス
プロジェクトを開始するとブラウザからプロジェクトにアクセスできます。ブラウザのURLに「http://localhost:3000/」と入力してプロジェクトを表示します。

プロジェクトを終了
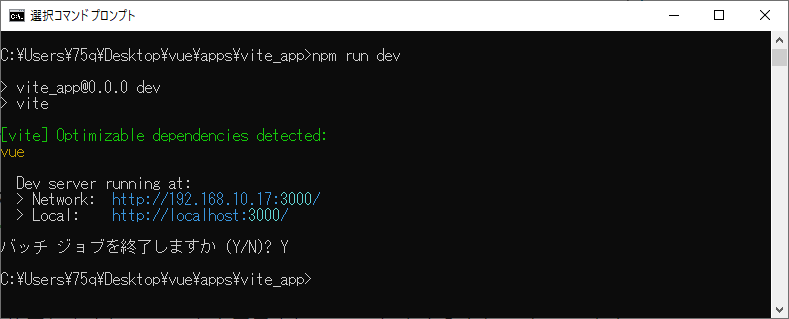
コマンドプロンプトで「Ctrl」+「C」を入力します。
「バッチ ジョブを終了しますか (Y/N)?」と表示されるので「Y」を入力して「Enter」を押します。
コマンド入力待ちが表示されればプロジェクトが終了しています。

プロジェクトを終了後はブラウザのURLに「http://localhost:3000/」と入力してもプロジェクトが表示されません。