
p06-2:カスタム投稿を作成「Custom Post Type UI」
公開日:2018年11月16日
更新日:2022年10月26日
「Custom Post Type UI」を使って新しい投稿(カスタム投稿)を作成します。
※以下新しく作成する投稿を「カスタム投稿」を呼びます
カスタム投稿作成
投稿に「お知らせ」というカスタム投稿を作成します。
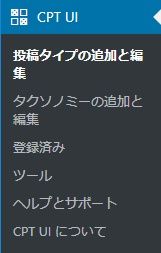
管理画面「CPT UI」>「投稿タイプの追加と編集」をクリックします。

「新規投稿タイプを追加」が選択されていることを確認します。

基本設定

| 投稿タイプスラッグ | 半角英数とアンダーバーで新しく作成するカスタム投稿のスラッグを指定 | post_news |
|---|---|---|
| 複数形のラベル | 日本語の場合は複数形・単数形ともに同じ値を指定 | お知らせ |
| 単数形のラベル | お知らせ |
追加ラベル
管理画面の表示名を変更できますが、そのままで問題ありません。
設定
ここで紹介する箇所以外はそのままで問題ありません。

※偽(false)にするとクラシックエディター表示になります
| REST API で表示 | 外部サービス向けにAPIを公開するか | True |
|---|

| アーカイブあり | 投稿同様のアーカイブ(カテゴリ一覧・タグ一覧等)をもつか | True:アーカイブをもつ False:アーカイブをもたない |
|---|

| 検索から除外 | 新しいカスタム投稿をサイト内検索結果に表示するか | True:表示する False:表示しない |
|---|
![]()
| 階層 | 投稿と固定ページを選択 | True:固定ページ False:投稿 |
|---|

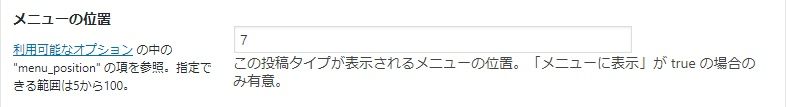
メニュー表示位置の番号を「5」~「100」で指定
|
投稿 |
5 |
| メディア | 10 |
| リンク | 15 |
| 固定ページ | 20 |
| コメント | 25 |
| 区切り線 | 59 |
| 外観 | 60 |
| プラグイン | 65 |
| ユーザー | 70 |
| ツール | 75 |
| 設定 | 80 |
| 区切り線 | 99 |
メニュー表示位置番号を確認するには「functions.php」に下記コードを追加します。
管理画面上部にメニュー管理配列情報が表示されます。
確認後は必ずコメントアウトします。
function check_menu() {
global $menu;
echo '<pre style="padding:0 0 0 40px;">';
var_dump($menu);
echo '</pre>';
}
add_action('admin_menu', 'check_menu');

Developer Resources: Dashicons からアイコン選択するか自分で作成したアイコンをアップロードして選択します。

アイコンを選択したらアイコンのクラス名をコピペします。


使用したい機能を選択します。

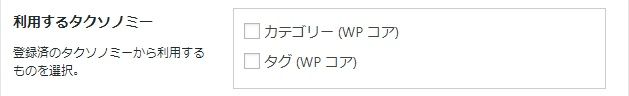
「利用するタクソノミー」はこの後「お知らせ」専用のカテゴリーを作成するので選択しません。
投稿のカテゴリーとタグを共有したい場合はチェックします。
設定修了後「投稿タイプを追加」ボタンをクリックします。
作成したカスタム投稿を確認
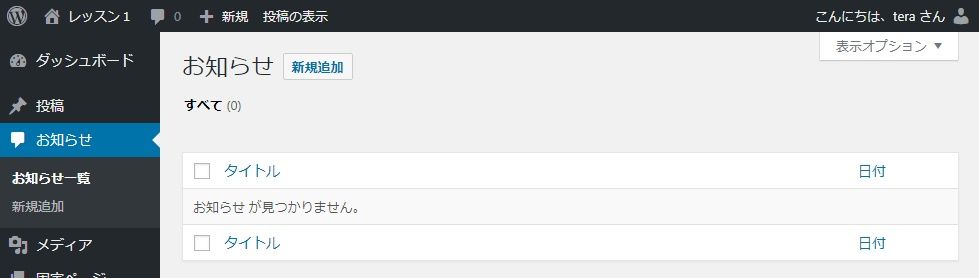
管理画面左メニューに今回作成したカスタム投稿「お知らせ」が追加されています。

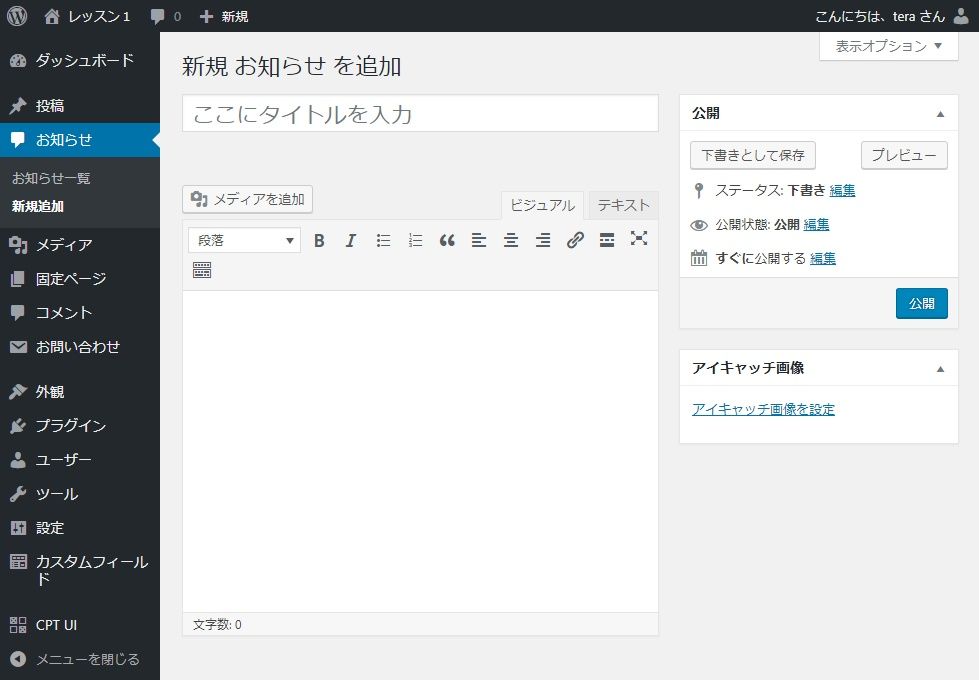
「新規追加」を選択すると新しいお知らせを作成できます。

作成したカスタム投稿を修正
管理画面「CPT UI」>「投稿タイプの追加と編集」をクリックします。

「投稿タイプを編集」タブを選択します。
![]()
「選択」から修正したいカスタム投稿を選択します。
 内容を修正します。
内容を修正します。
同じタグのコンテンツ
同じカテゴリーのコンテンツ



