p02:リンク切れチェック「Broken Link Checker」
「Broken Link Checker」を使ってリンク切れを確認します。

「Broken Link Checker」をインストールし有効化します。

使い方
管理画面「投稿」>「新規追加」からリンクチェック用の新しい投稿を作成します。あえて存在しないリンクを本文に記述し公開します。

リンクをチェック
管理画面左メニュー「設定」>「リンクチェッカー」をクリックします。
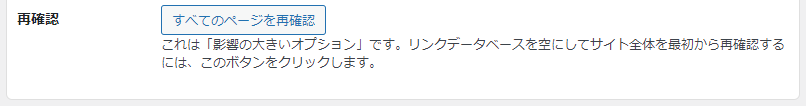
上部「高度な設定」タブを選択して、一番下にある「再確認」の「すべてのページを再確認」をクリックします。



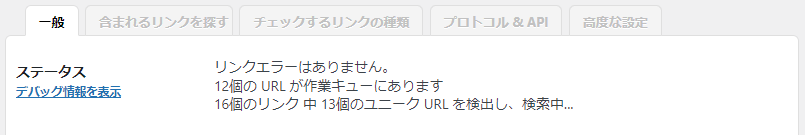
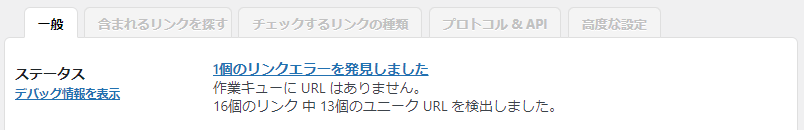
「ステータス」に「作業キューにあります」と「検索中…」が表示され、リンクエラーがないか確認します。作業が終わるまで待ちます。
※リンクが多い場合はかなり時間がかかります

リンクエラーがある場合はエラーの数が表示されます。

管理画面「ダッシュボード」に「Broken Link Checker」パネルが追加されリンクチェックの結果を表示します。

公開サイトの確認
公開サイトで確認するとリンク切れしている文字列に取り消し線が表示されています。

取り消し線が表示されないとき
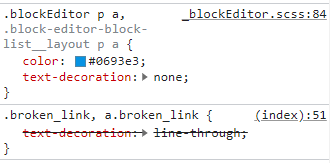
リンク切れ用CSSがテーマCSSによって打ち消されている可能性があるのでChrome検証ツールで確認します。

管理画面左メニュー「設定」>「リンクチェッカー」をクリックします。
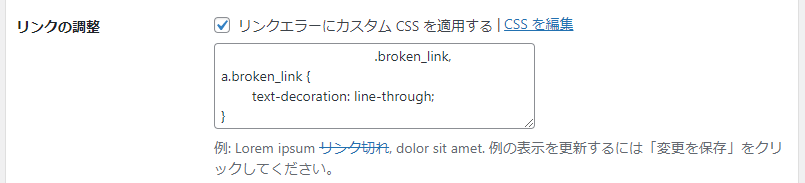
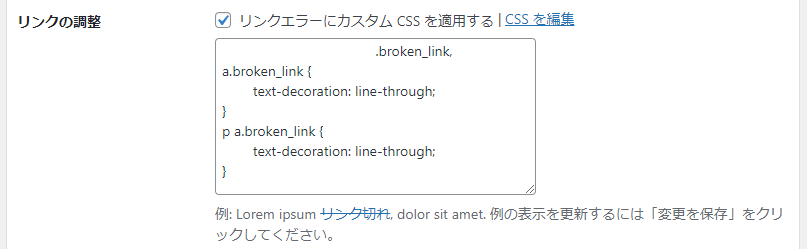
上部「一般」タブを選択して、一番下にある「リンクの調整」の「CSSを編集」をクリックします。



セレクタの優先度を調整したCSSを追記します。

リンクエラー一覧を表示
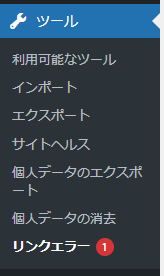
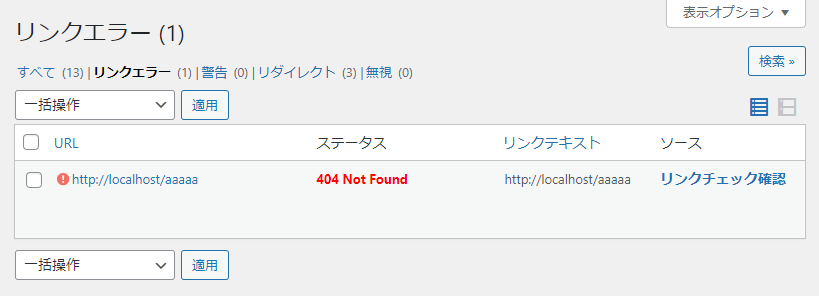
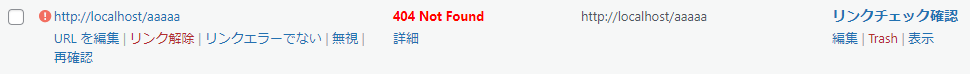
管理画面「ツール」>「リンクエラー」にリンクに関する一覧が表示されます。
リンクエラーがある場合は「リンクエラー」一覧に表示されます。


リンクエラー個所にカーソルをあわせると操作用リンクが表示されます。

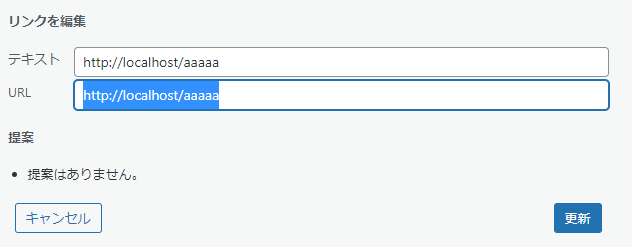
「URLを編集」をクリックするとリンクURLを変更できます。

設定
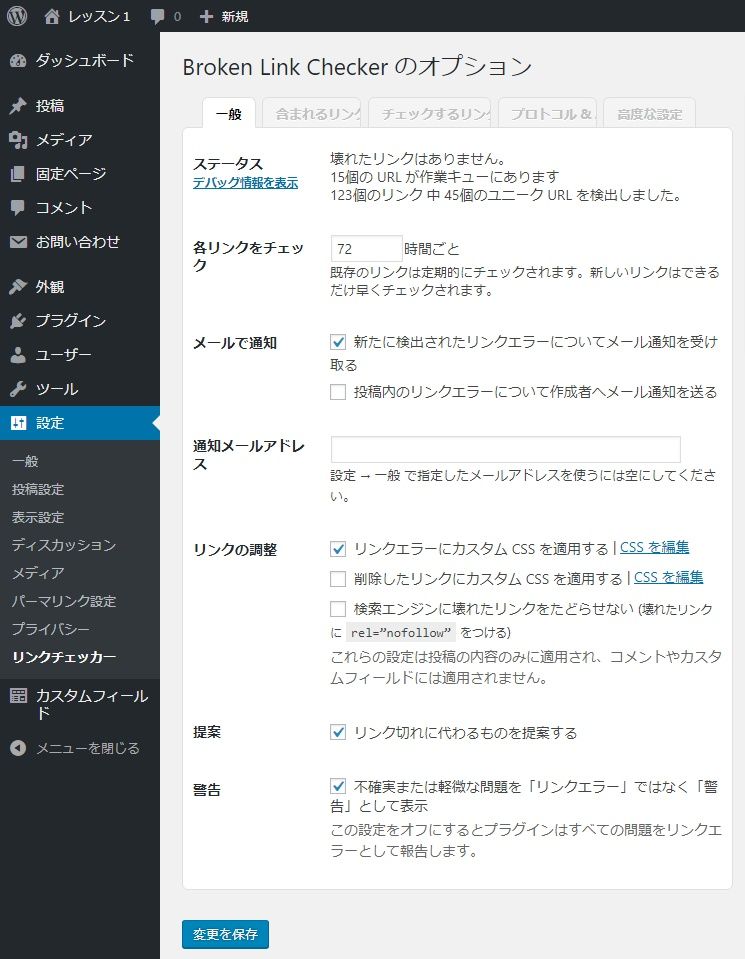
管理画面左メニュー「設定」に「リンクチェッカー」が表示されます。
ここで各種設定を行うことができます。設定を変更しなくても問題ありませんので、細かい調整が必要な時は確認してみましょう。

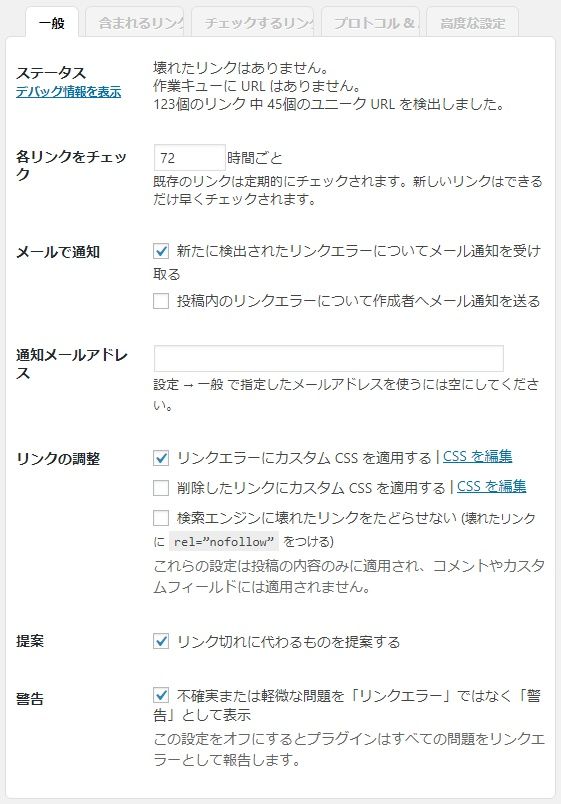
一般タブ
リンクチェックの状況やタイミング、リンクエラー個所の装飾などを設定します。

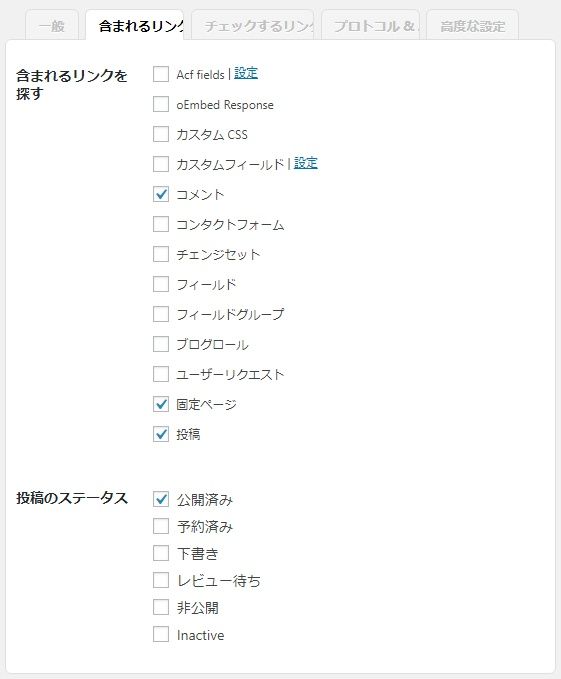
含まれるリンクを探す
リンクチェックするページやステータスを選択します。

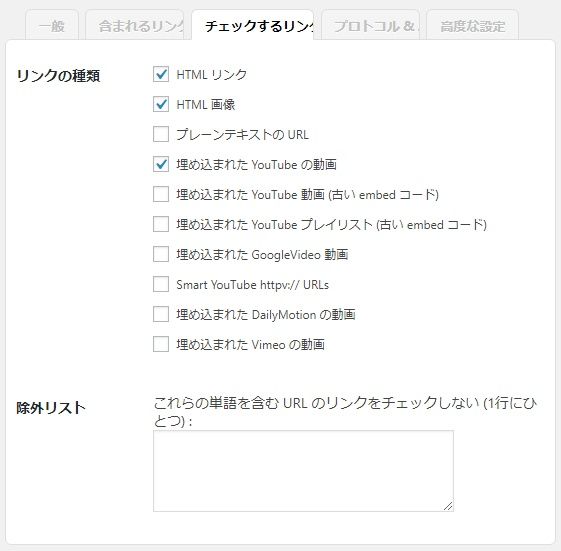
チェックするリンクの種類
リンクチェックするファイルの種類を選択します。

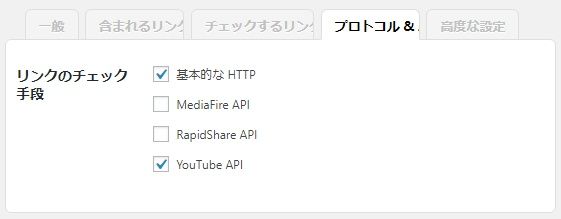
プロトコル&API
リンクチェックする方法を選択します。

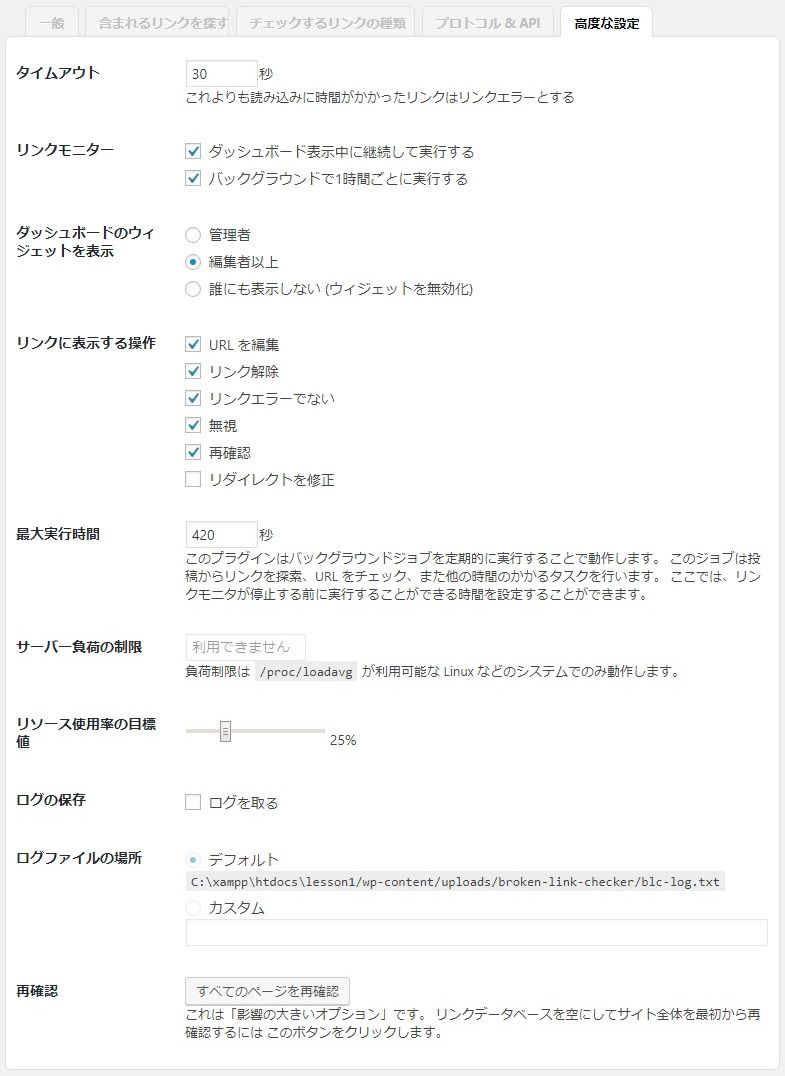
高度な設定
各種細かい設定を行うことができます。