
p01-1:お問い合わせフォーム「Contact Form 7」
「Contact Form 7」を使ってお問い合わせフォームを作成します。

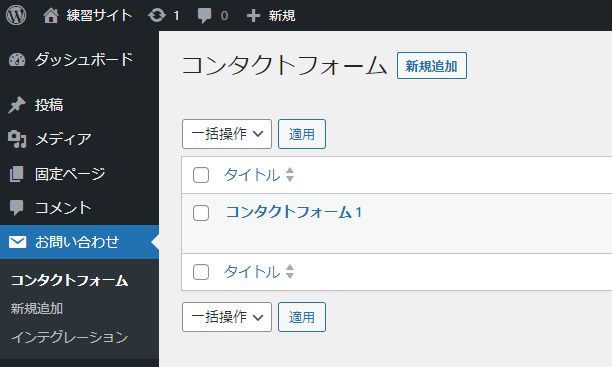
「Contact Form 7」をインストールし有効化すると左メニューに「お問い合わせ」が表示されます。

お問い合わせフォーム作成
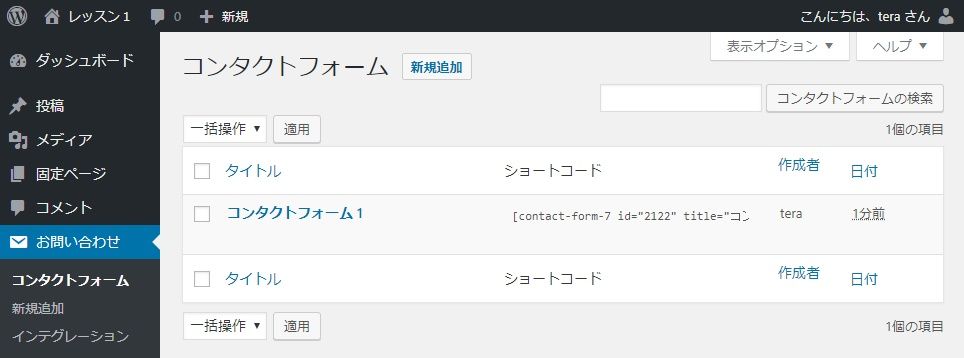
管理画面「お問い合わせ」>「コンタクトフォーム」をクリックするとコンタクトフォーム一覧が表示されます。
初期状態でサンプルの「コンタクトフォーム1」が存在しています。

「新規追加」をクリックして新しいコンタクトフォームを作成します。
タイトル
今回タイトルは「商品お問い合わせ」にします。

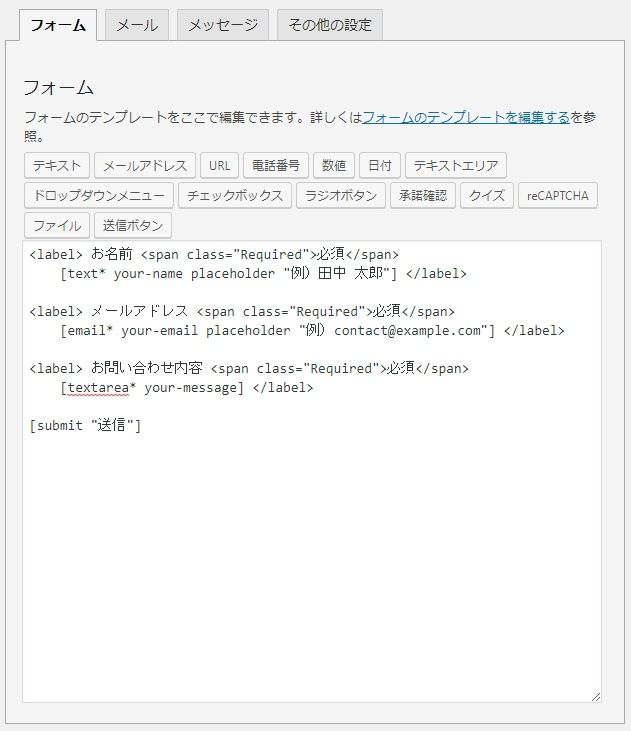
フォームタブ
「フォーム」タブでお問い合わせ項目を作成します。

<label> お名前 <span class="Required">必須</span>
[text* your-name placeholder "例)田中 太郎"] </label>
<label> メールアドレス <span class="Required">必須</span>
[email* your-email placeholder "例)contact@example.com"] </label>
<label> お問い合わせ内容 <span class="Required">必須</span>
[textarea* your-message] </label>
[submit "送信"]
メールタブ
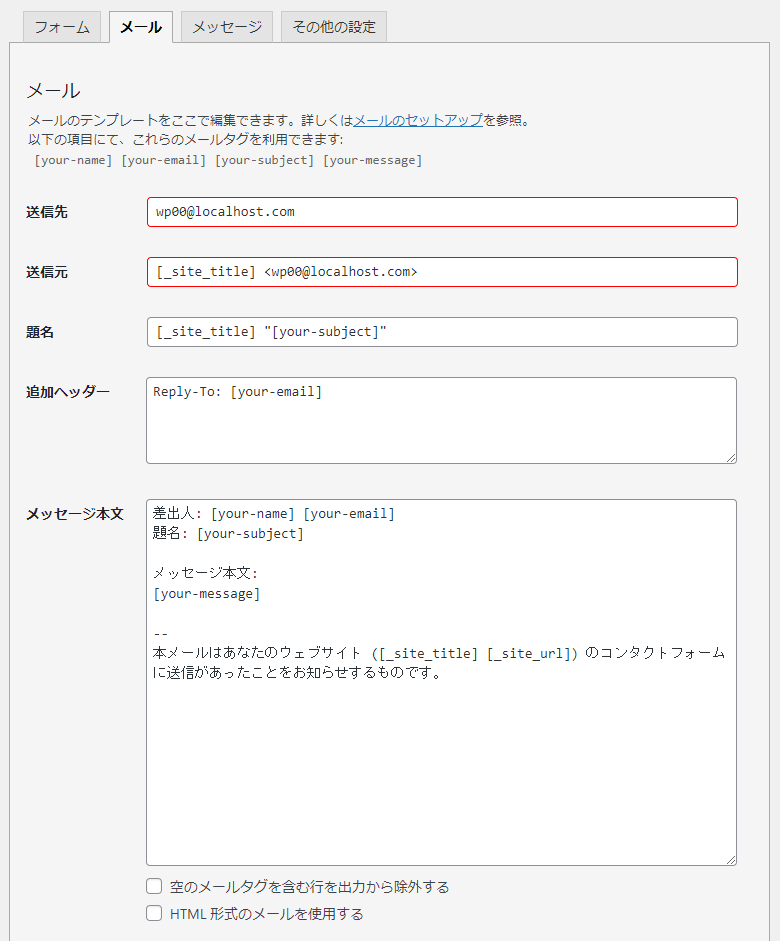
「メール」タブでメールの内容を作成します。
会社担当者が受け取るメール
「送信先」と「送信元」のメールアドレスを確認します。
入力欄に表示されている [_site_title] や [_site_url] はWordPressの値です。[_site_title] は「サイトのタイトル」、[_site_url] は「サイトのURL」が反映されます。この [名前] で書かれたものを「メールタグ」と呼びます。
上記以外に以下のタグが使えます。
- IPアドレス: [_remote_ip]
- ユーザーエージェント情報 [_user_agent]
- 送信日時:[_date] [_time]
入力欄に表示されている [your-name] [your-email] [your-subject] [your-message] は お問い合わせに入力したユーザーの値が反映されます。文章内でユーザー入力値のメールタグは以下のように表示されます。


今回はメッセージ本文を以下のように設定します。
差出人: [your-name] <[your-email]>
名前
[your-name]
メールアドレス
[your-email]
お問い合わせ内容
[your-message]
送信者IPアドレス
[_remote_ip]
送信者ユーザエージェント情報
[_user_agent]
送信日時
[_date] [_time]
お問い合わせした人への自動送信メール
「メール(2)」を使用にチェックを入れます。

あいさつ文
■お問い合わせ内容
名前
[your-name]
メールアドレス
[your-email]
お問い合わせ内容
[your-message]
お問い合わせフォームから自動返信されたものです
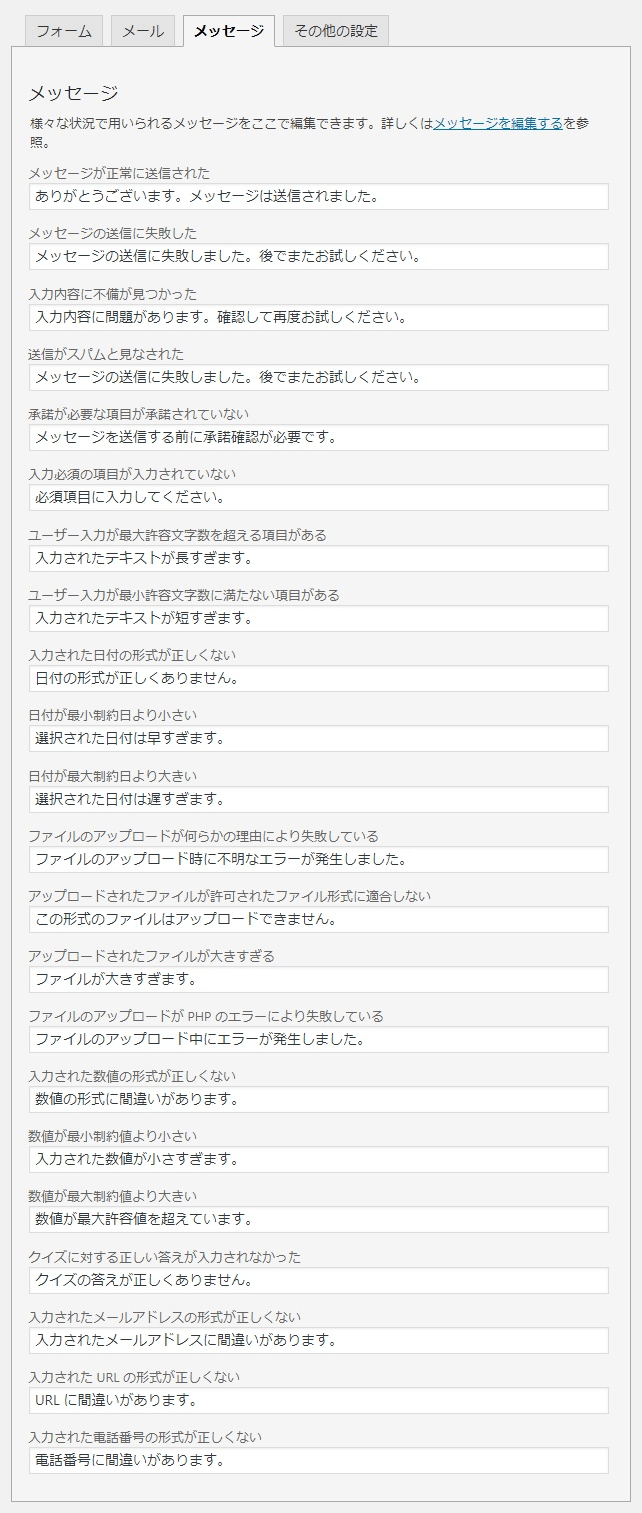
メッセージタブ
「メッセージ」タブでお問い合わせ時のメッセージを作成します。

すべての設定が終わったら「保存」ボタンをクリックします。
お問い合わせフォームをページに表示
今回は「固定ページ」から「新規追加」を選択して「お問い合わせ」ページを作成します。
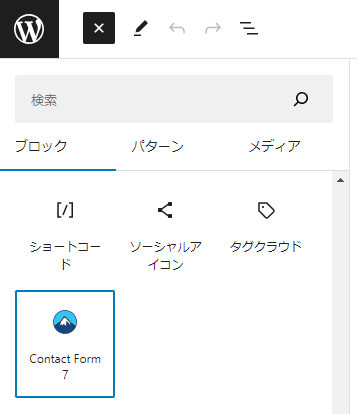
お問い合わせフォームを設置したいところで「Contact Form 7」ブロックを選択します。

「Contact Form 7」ブロック内のセレクトボックスから使用したいコンタクトフォームを選択します。
今回は「コンタクトフォーム1」を選択します。

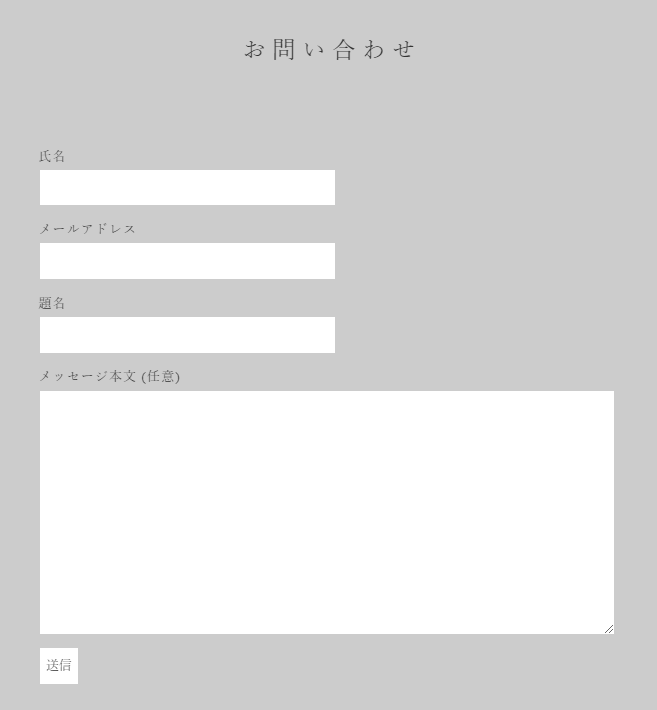
以上で、お問い合わせフォームの設置完了です。ページを確認します。
公開サイトで確認

公開サイトでフォーム送受信を確認しましょう。



