
p08:ソースコードを表示「SyntaxHighlighter Evolved」
ブロックエディタにソースコード表示用ブロックを追加するプラグインです。
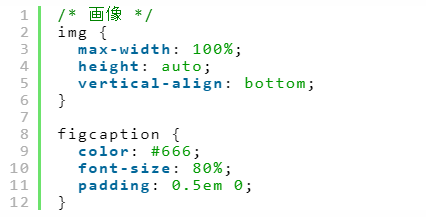
「SyntaxHighlighter」ブロックを使用してソースコードを表示すると言語に合わせて見やすく色分けされたり、行番号を表示できます。

インストール
「SyntaxHighlighter Evolved」をインストールし有効化します。


設定
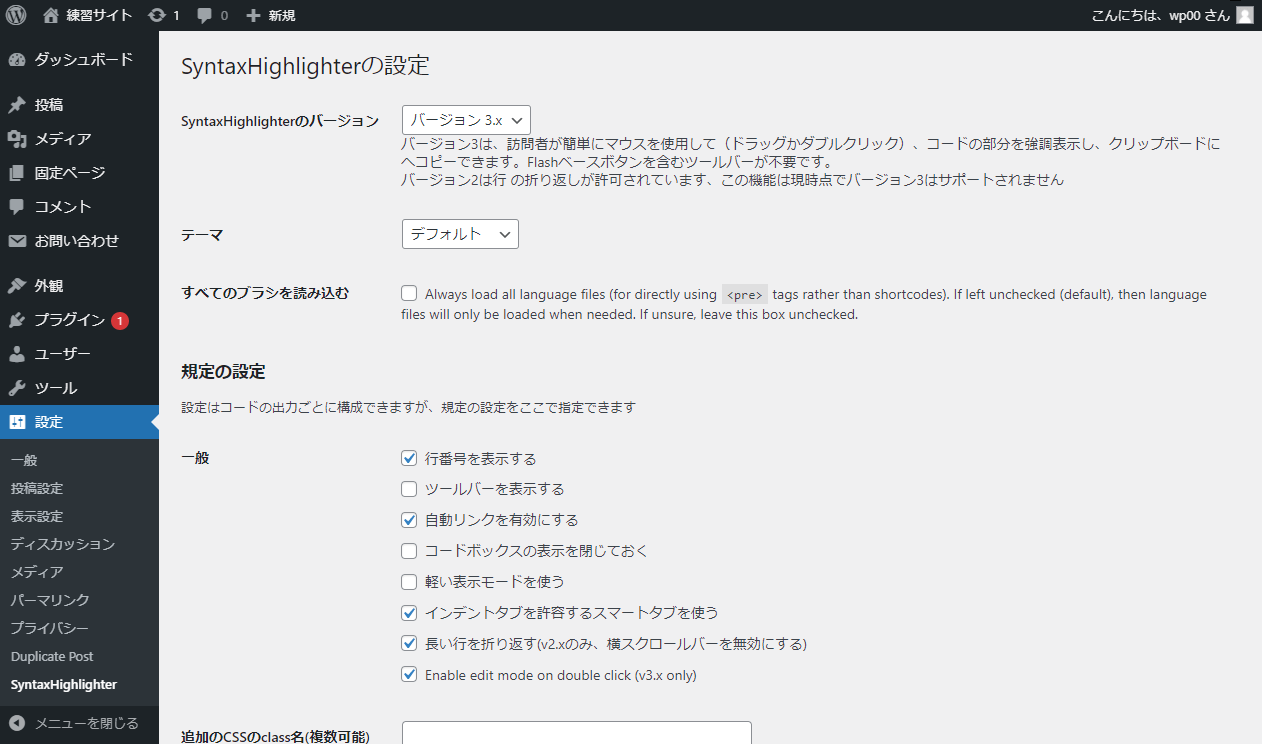
管理画面左メニュー「設定」>「SyntaxHighlighter」から各種設定できます。

SyntaxHighlighterのバージョン

「バージョン 3.x」と「バージョン 2.x」から選択します。Flashを使わない「バージョン 3.x」の選択を推奨します。
テーマ

テーマを選択してデザインを変更できます。

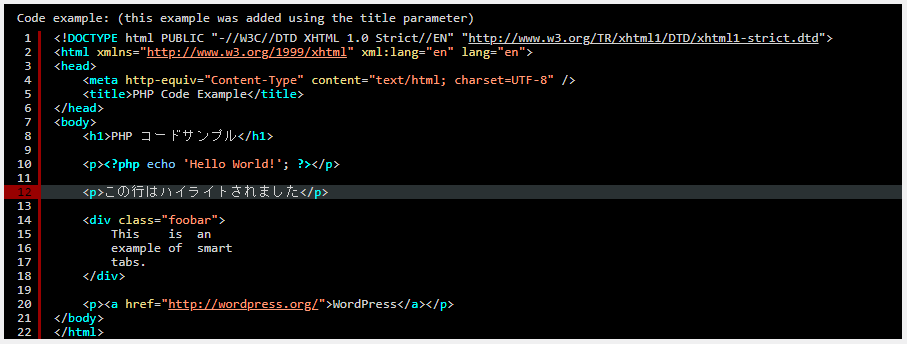
デフォルト

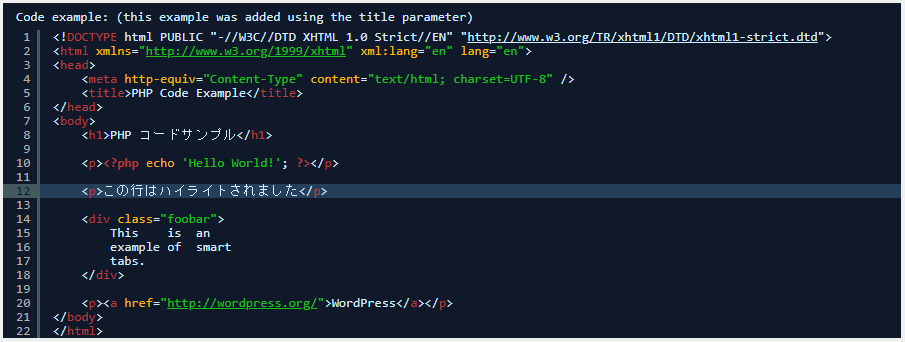
Django

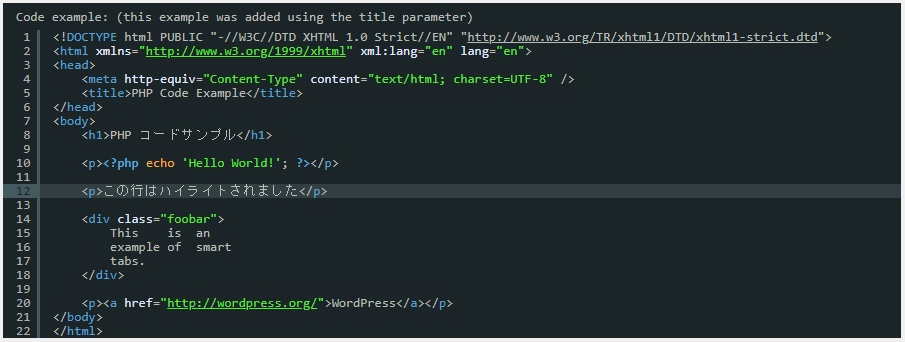
Eclipse

Emacs

Fade to Gray

Midnight

RDark

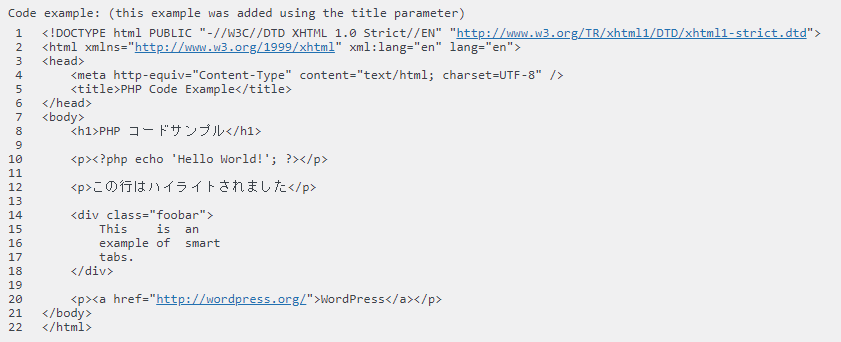
なし

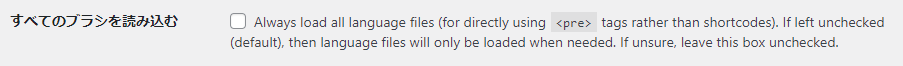
すべてのブラシを読み込む

チェックを入れるとすべての言語に対応させることができますが、重くなるので基本的にはチェックを外します。
規定の設定

ソースコードの表示方法の初期状態を設定できます。この設定は編集画面の右パネル等で後から変更できます。
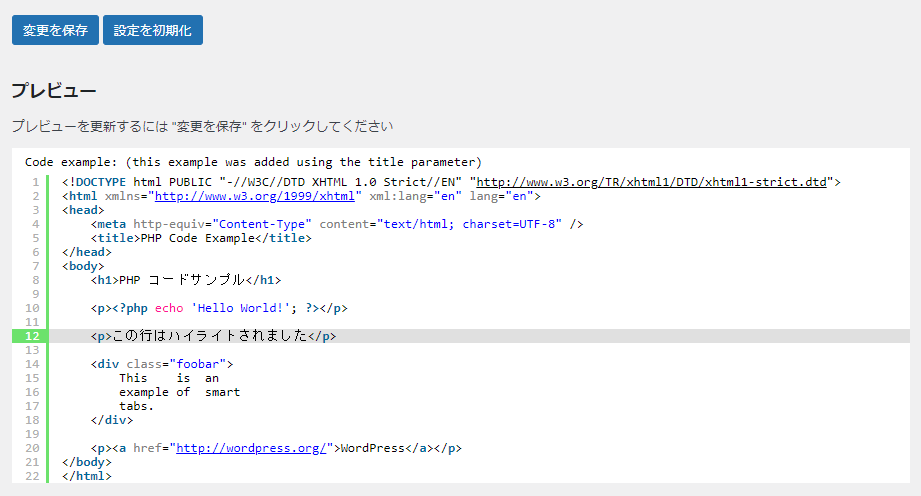
プレビュー

「変更を保存」することで現在の設定での表示内容を確認できます。
使い方
投稿や固定ページ編集画面で使用するブロックに「SyntaxHighlighterコード」が追加されます。


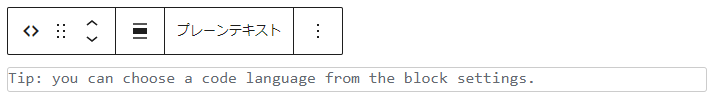
「SyntaxHighlighterコード」を選択するとソースコードを入力できます。

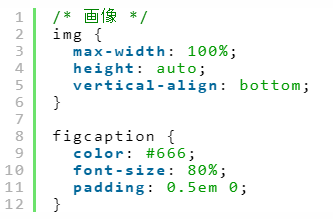
ブロックツールバーから言語を選択できます。選択した言語に合わせてソースコードに色が追加されます。

右パネル

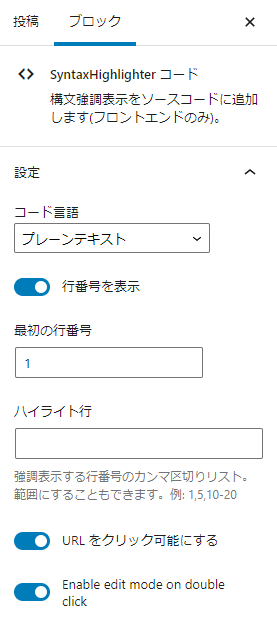
右パネルで詳細設定できます。
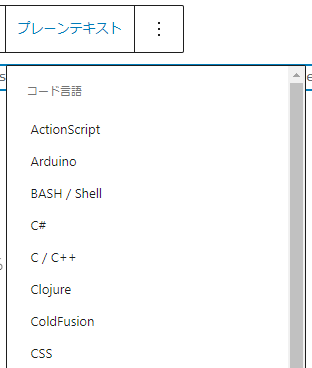
「コード言語」:言語の選択
「行番号の表示」:行番号表示・非表示
「最初の行番号」:行番号を表示したときの最初の行番号を指定
「ハイライト行」:ハイライトする行を指定
- カンマ区切り:例)1,3 1行目と3行目ハイライト
- ハイフン区切り:例)10-20 10行目から20行目までハイライト
「URLをクリック可能にする」:URLをクリックしたときURL先のページを表示
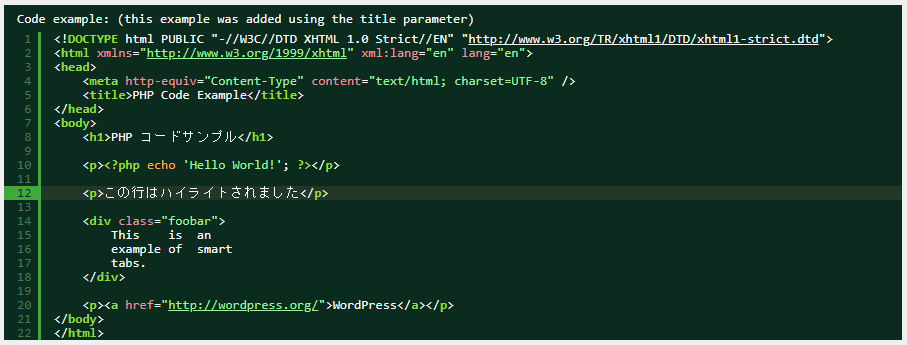
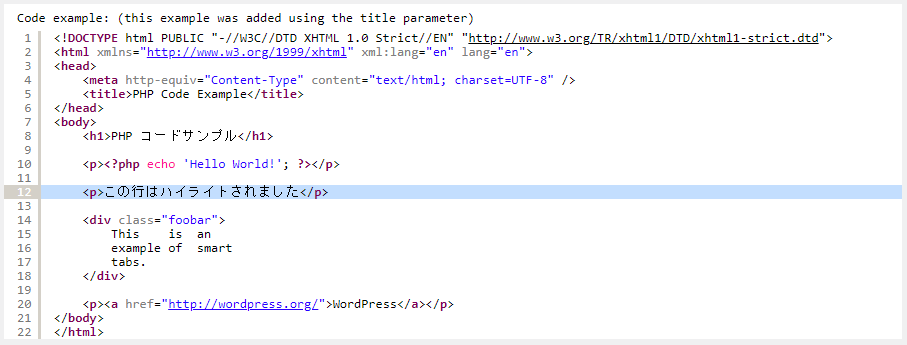
「Enable edit mode on double click」:ダブルクリックした時に選択状態にするかを指定
- チェックを入れない時:ダブルクリックでの表示

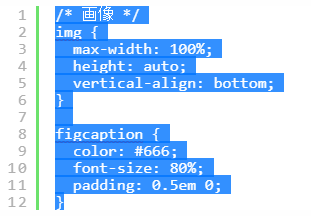
- チェックを入れた時:ダブルクリックでの表示

「SyntaxHighlighter」ブロックが表示されない時
テーマ内「functions.php」で表示するブロックに制限をかけている可能性があります。
「SyntaxHighlighter」ブロックが表示できるよう許可します。
<?php
:
/*********************************
エディタ内:必要なブロックのみ選択して表示
**********************************/
add_filter('allowed_block_types', 'custom_allowed_block_types');
function custom_allowed_block_types($allowed_block_types)
{
$allowed_block_types = [
// プラグイン
'syntaxhighlighter/code',
// 一般ブロック
'core/paragraph', // 段落
:
// 再利用ブロック
'core/block', // 再利用ブロック
];
return $allowed_block_types;
}



