jQuery「slick」プラグインを使う
公開日:2017年08月27日
更新日:2024年02月14日
jQueryの「slick」プラグインの実装方法です。
CDNを使用する際は「slick」「CDN」で検索
https://cdnjs.com/libraries/slick-carousel
必要ファイルのダウンロード
「get it now」をクリックします。

「Download Now」をクリックして必要ファイルをダウンロードします。

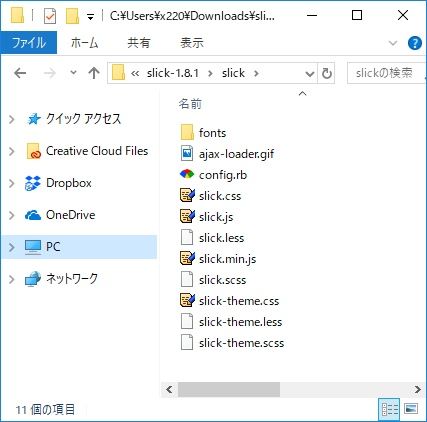
ダウンローしたファイルを解凍し必要ファイルを確認します。
「Downloads」>「slick-1.8.1」>「slick-1.8.1」>「slick」
今回使用するファイルは以下です。
- fontsフォルダ
- ajax-loader.gif
- slick.css
- slick-theme.css
- slick.js か slick.min.js

jQueryプラグインの実装方法
- HTMLで対象の文章構造を作成
- CSSファイルでデザイン定義
- JSで動きを定義
- jQuery本体の読み込み
- jQueryプラグインの読み込み
- jQueryプラグイン実行コードを記述
- セッティング
使い方の確認
「usage」をクリックして使い方を確認します。

1.HTMLで対象の文章構造を作成

<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>今回のコード
<div id="eyecatch" class="clearfix">
<div><img src="img/001.jpg" alt="画像"></div>
<div><img src="img/002.jpg" alt="画像"></div>
<div><img src="img/003.jpg" alt="画像"></div>
</div>2.CSSファイルでデザイン定義

<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
// Add the new slick-theme.css if you want the default styling
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>今回のコード
<!-- slick用CSS読み込み -->
<link rel="stylesheet" href="css/slick.css" type="text/css">
<link rel="stylesheet" href="css/slick-theme.css" type="text/css">CDN
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css" />3.JSで動きを定義

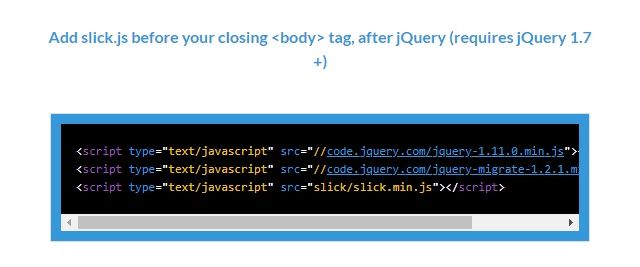
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>3-1.jQuery本体の読み込み
今回のコード
<!-- jQuery本体読み込み -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>3-2.jQueryプラグインの読み込み
今回のコード
<!-- slickプラグイン読み込み -->
<script src="js/slick.min.js"></script>CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.js"></script>3-3.jQueryプラグイン実行コードを記述

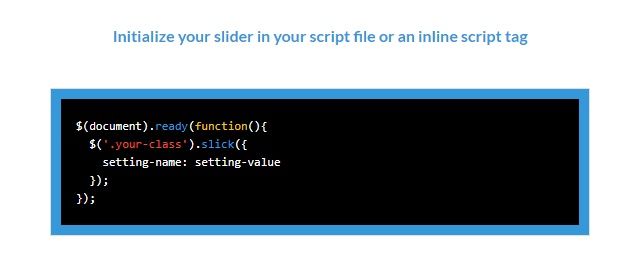
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});基本
$(function(){
$('カルーセル対象要素').slick();
});セッティングありの場合
$(function(){
$('カルーセル対象要素').slick({
オプション名: 値,
オプション名: 値,
:
});
});今回のコード
$(function(){
$('#eyecatch').slick({
slidesToShow:1,
slidesToScroll:1,
autoplay:true,
autoplaySpeed:2000,
fade: true,
dots: true,
});
});4.セッティング
jQueryプラグイン実行コードを使って細かな設定をします。
「setting」をクリックして設定を確認します。

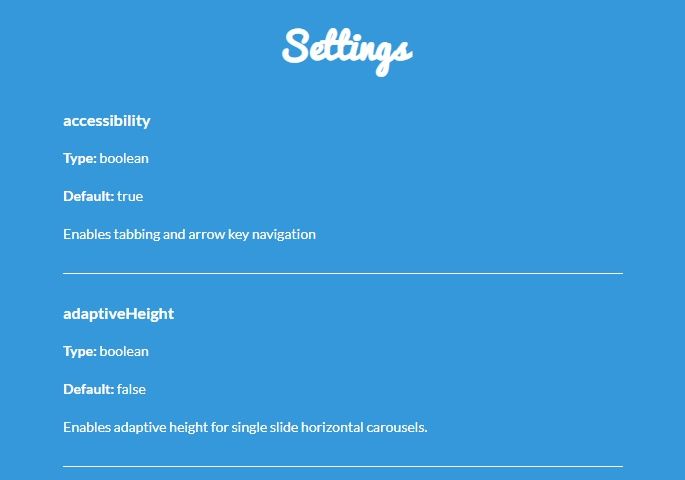
各種設定が一覧になっています。
「設定名」「設定値(Type)」「省略時の初期値(Default)」「説明」が表示されています。

自動再生関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| autoplay | true もしくは false | false | 自動再生させるか |
| autoplaySpeed | 数値(ミリ秒) | 3000 | 画像を表示している時間 |
| speed | 数値(ミリ秒) | 300 | 切り替え時の時間 |
画像切り替え時間とエフェクト関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| speed | 数値(ミリ秒) | 300 | 切り替え時の時間 |
| cssEase | 文字列 | ‘ease’ | 画像切り替え時のイージングを CSS3 Animation Easing で指定 ‘linear’ ‘ease-in’ ‘ease-out’ ‘ease-in-out’ ‘cubic-bezier(x1, y1, x2, y2, ・・・ )’ ※3次ベジエ曲線の座標を指定 ※http://cubic-bezier.com/ |
| fade | true もしくは false | false | 画像を切り替えをフェードイン・フェードアウトにさせるか |
| easing | 文字列 | ‘linear’ | イージングを指定 (fadeに対する??よくわからん・・・) |
縦方向移動関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| vertical | true もしくは false | false | 画像を縦方向に移動させる ※表示画像すべての高さが揃っていないと表示開始位置がずれるので注意 |
| verticalSwiping | true もしくは false | false | スマホ使用時、縦方向スワイプに対応させる |
表示画像関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| slidesToShow | 数値 | 1 | 表示する画像の数 |
| slidesToScroll | 数値 | 1 | 移動させる画像の数 |
| variableWidth | true もしくは false | false | 通常カルーセル表示領域の幅より表示画像幅が狭いと白い余白が生まれるが、 true 指定時は次の画像が余白なしに表示される centerMode オプションと合わせて中央表示左右チラ見せさせることが多い |
| centerMode | true もしくは false | false | 画像を中央表示させ centerMode オプションで前後の画像をチラ見させる カルーセル表示領域の幅が表示画像より広い場合は左に centerMode オプションで指定した余白が表示され左寄せになる そのためカルーセル表示領域の幅を可変させている時は variableWidth を有効にする |
| centerPadding | 文字列 | ’50px’ | centerMode オプション有効時にどれくらいチラ見させるか(px もしくは %) |
スライド開始・終了関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| edgeFriction | integer | 0.15(秒数) | 無限スライドしない場合に端のスライドから更に進もうとした場合のバウンド処理の動作秒数 |
| infinite | true もしくは false | true | 最後のスライドの次に最初のスライドを表示するか false指定時は最後まで進むと逆戻りする |
| initialSlide | integer | 0 | 最初の表示画像の位置 ※0からカウントしているので注意 |
ページ下部ドット関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| dots | true もしくは false | false | カルーセル下にドットを表示させるか |
| dotsClass | 文字列 | ‘slick-dots’ | カルーセル下のドット用リストのclass名を指定 |
一時停止関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| pauseOnHover | true もしくは false | true | 自動再生時、カルーセル上にマウスがある時に一時停止するか |
| pauseOnDotsHover | true もしくは false | false | 自動再生時、下部ドットにマウスがある時に一時停止するか |
| pauseOnFocus | true もしくは false | true | 自動再生時、カルーセルにフォーカスがある時に一時停止するか |
画像の高さ関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| adaptiveHeight | true もしくは false | false | カルーセルの高さを画像の高さに合わせて可変させる |
複数行関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| rows | int | 1 | 1以上に設定すると複数行で画像が表示される slidesPerRow オプションで各行に表示する画像数を設定 |
| slidesPerRow | 数値 | 1 | rows オプションがtrue時有効 各行に表示する画像数を設定 |
キーボード・マウス操作関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| accessibility | true もしくは false | true | キーボード左右ボタンで画像の切り替えをさせる |
| draggable | true もしくは false | true | ドラッグが可能か否か |
左右矢印関連
| オプション名 | データ型 | 初期値 | 内容 |
|---|---|---|---|
| arrows | true もしくは false | true | 左右に「進む」「戻る」ボタンを表示させるか |
同じタグのコンテンツ
同じカテゴリーのコンテンツ